Flutter 安装和初体验
在前面的文章中,我们初步了解了Flutter。本文将介绍Flutter的安装过程和开发工具,为了大家能更好地理解Flutter,本文还找了一个小例子。
Flutter 安装指南
关于Flutter的安装,参考官方文档中的步骤即可。本文以macOS为例,介绍Flutter在macOS上的安装细节。
官方文档地址:https://flutter.io/get-started/install/
首先,下载Flutter的源码,按照官方建议,我们选择beta分支,如下所示:
git clone -b beta https://github.com/flutter/flutter.git代码下载后,目录结构如下:
flutter renyugang$ tree -L 2 -d
.
├── bin
│ ├── cache
│ └── internal
├── dev
│ ├── automated_tests
│ ├── benchmarks
│ ├── bots
│ ├── devicelab
│ ├── docs
│ ├── integration_tests
│ ├── manual_tests
│ ├── missing_dependency_tests
│ └── tools
├── examples
│ ├── catalog
│ ├── flutter_gallery
│ ├── flutter_view
│ ├── hello_world
│ ├── layers
│ ├── platform_channel
│ ├── platform_channel_swift
│ ├── platform_view
│ └── stocks
└── packages
├── flutter
├── flutter_driver
├── flutter_localizations
├── flutter_test
└── flutter_tools
29 directories接着,为了方便后续使用,需要将项目根目录下bin路径加入环境变量PATH中,打开~/.bash_profile文件,修改环境变量即可,如下:
# 注意:Users/didi/google/flutter需要替换为你本地Flutter项目的路径
export PATH=$PATH:/Users/didi/google/flutter/bin务必注意:如果你不能科学上网,那么在继续下面的步骤之前,需要做一些额外的事情。声明PUB_HOSTED_URL和FLUTTER_STORAGE_BASE_URL两个环境变量,在当前shell窗口执行如下两行命令即可,此举是为了让Flutter在安装过程中使用国内的镜像。 export PUB_HOSTED_URL=https://pub.flutter-io.cn export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
然后,我们就可以通过flutter doctor命令来执行Flutter的安装程序了,经过一段时间的下载和安装,Flutter会输出安装结果:
flutter renyugang$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel beta, v0.1.5, on Mac OS X 10.11.1 15B42, locale zh-Hans)
[✓] Android toolchain - develop for Android devices (Android SDK 26.0.2)
[!] iOS toolchain - develop for iOS devices (Xcode 7.3.1)
✗ Flutter requires a minimum Xcode version of 9.0.0.
Download the latest version or update via the Mac App Store.
✗ libimobiledevice and ideviceinstaller are not installed. To install, run:
brew install --HEAD libimobiledevice
brew install ideviceinstaller
✗ ios-deploy not installed. To install:
brew install ios-deploy
✗ CocoaPods not installed.
CocoaPods is used to retrieve the iOS platform side's plugin code that responds to your plugin usage on the Dart side.
Without resolving iOS dependencies with CocoaPods, plugins will not work on iOS.
For more info, see https://flutter.io/platform-plugins
To install:
brew install cocoapods
pod setup
[✓] Android Studio (version 3.0)
[✓] IntelliJ IDEA Community Edition (version 2017.3.1)
[✓] Connected devices (1 available)
! Doctor found issues in 1 category.从上面的诊断信息可以看出如下关键信息:
- Flutter的版本和渠道
- Flutter运行所需的Android工具链 OK
- Flutter运行所需的iOS工具链 不OK
- Android Studio和IntelliJ都安装了,还有一个已连接的手机
如果大家想完善iOS工具链,那么就按照✗号的提示安装相应工具即可。对于我来说,我本机的xcode版本太低,我需要升级xcode并安装一堆工具,我就懒得操作了,大家根据需要来吧。
如何运行Flutter程序
运行Flutter程序有两种方式。
第一种方式,这里假设有个Flutter程序,它的目录名为FlutterDemo,那么我们只需要在FlutterDemo目录下执行flutter run即可,当然必须通过USB连接设备才可以,这里可以选择iOS和Android手机,当然也可以选用模拟器。
第二种运行方式就是通过IDE来运行程序,比如AndroidStudio和IntelliJ的Run按钮。
如何开发Flutter程序
Flutter可以使用如下三个IDE来开发程序
- Android Studio
- IntelliJ
- Visual Studio Code
但是很奇怪,看来Google并没有打算支持xcode,这或许对iOS用户不太友好。
对于Android同学来说,肯定是选择Android Studio或者IntelliJ来开发程序了。本文选择IntelliJ做演示,其实Android Studio和IntelliJ很类似。
为了使用IntelliJ来开发和调试Flutter程序,首先需要安装如下两个插件:
- Flutter插件:提供程序的运行、调试和热重载等功能
- Dart:提供Dart语言的支持
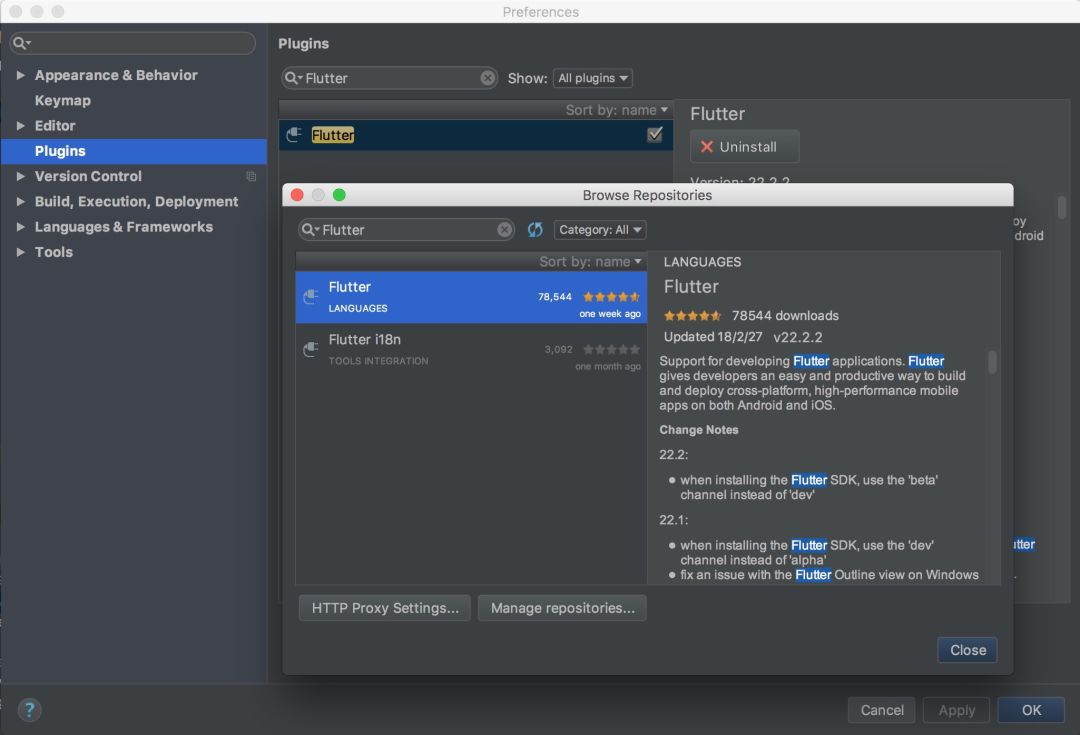
安装方式为:选择Preferences中的Plugins选项,然后搜索Flutter安装即可,安装Flutter插件会自动安装Dart插件,如下:
安装完成后,重启IntelliJ,就可以通过IntelliJ来新建和开发程序了。
例子展示
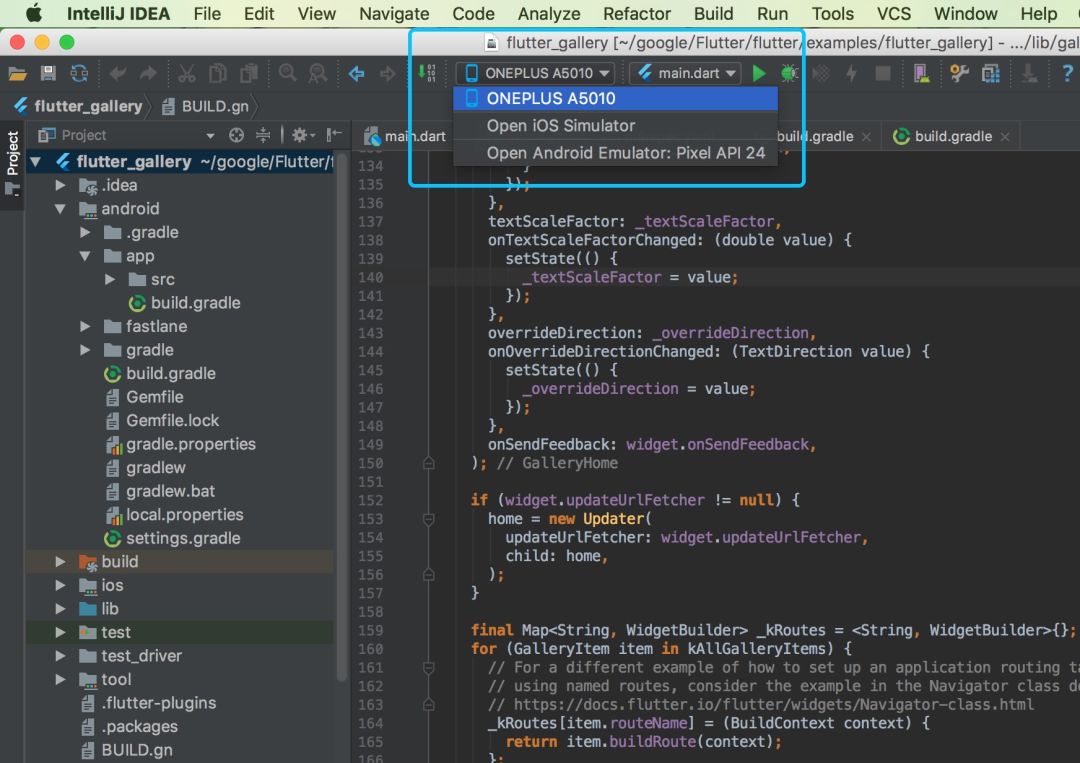
为了让大家更加直观地了解Flutter的运行效果,本文找了一个官方demo并在IntelliJ中打开并运行,这个例子的路径位于flutter/examples/flutter_gallery目录下,使用IntelliJ打开后如下所示:
可以看到,在连接设备那栏有三个选项,分别是Android手机、iOS模拟器和Android模拟器,这意味着:同一套代码,可以在不同的设备中运行。
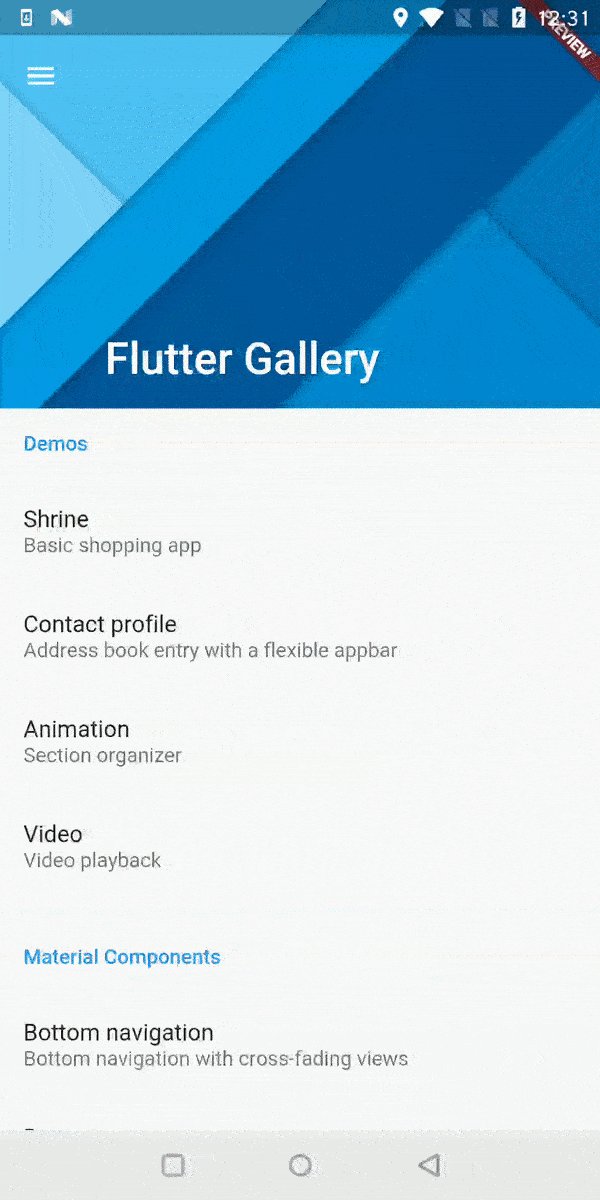
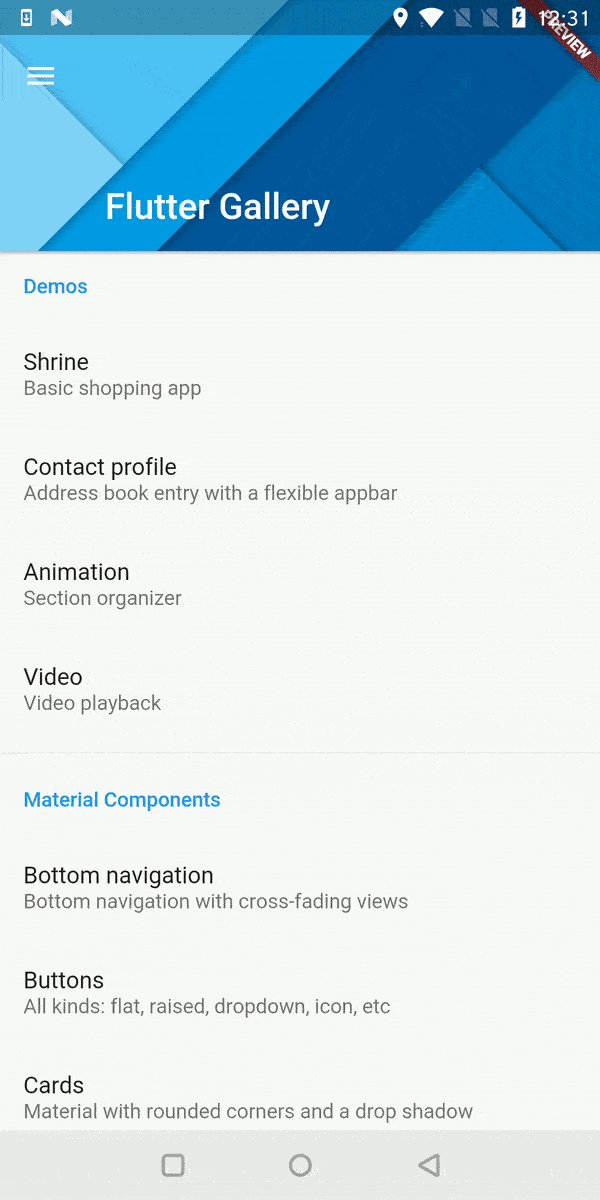
在Android手机中的运行效果如下: