来了!Flutter混合开发专题一
前言
Flutter作为新一代移动端跨平台解决方案,相比于React Native等有很大的性能优势,所以很多公司已经开始研究Flutter并将其应用于实际项目中,目前包括闲鱼、美团、京东和今日头条等都已经在APP部分页面尝试使用了,那么它们这些应用都已经使用原生开发的很成熟了且代码量非常大,如果全面使用Flutter改造势必是一个浩大的工程,所以他们都使用Flutter混合开发的模式渐进式的对部分页面进行改造。
接下来几篇文章我们将分析若干种混合开发方案来为大家在现有APP中引入Flutter做参考。本篇我们将先介绍Flutter官方提供的混合开发集成方案。
官方集成方案
官方提供的集成步骤详见:
https://github.com/flutter/flutter/wiki/Add-Flutter-to-existing-apps
根据官方集成方案将Flutter集成到现有APP工程中会有一些小问题在,后边集成的过程中会提到。以下集成步骤我们假定现有安卓和iOS的APP工程分别为flutter_host_android和flutter_host_ios,两个工程放在同一目录下,如下
some/path/
flutter_host_android/
flutter_host_ios/注意:
以下工程的创建基于Flutter channel为 stable 1.2.1版本
创建Flutter工程
根据官方说明,我们需要创建一个Flutter module工程(是module而不是app),命令行定位到以上some/path/目录下,使用如下命令创建
flutter create --org=com.flutterbus.app --type=module flutter_module创建完成后flutter_module工程和安卓、iOS的APP工程在同一目录中,结构如下
some/path/
flutter_host_android/
flutter_host_ios/
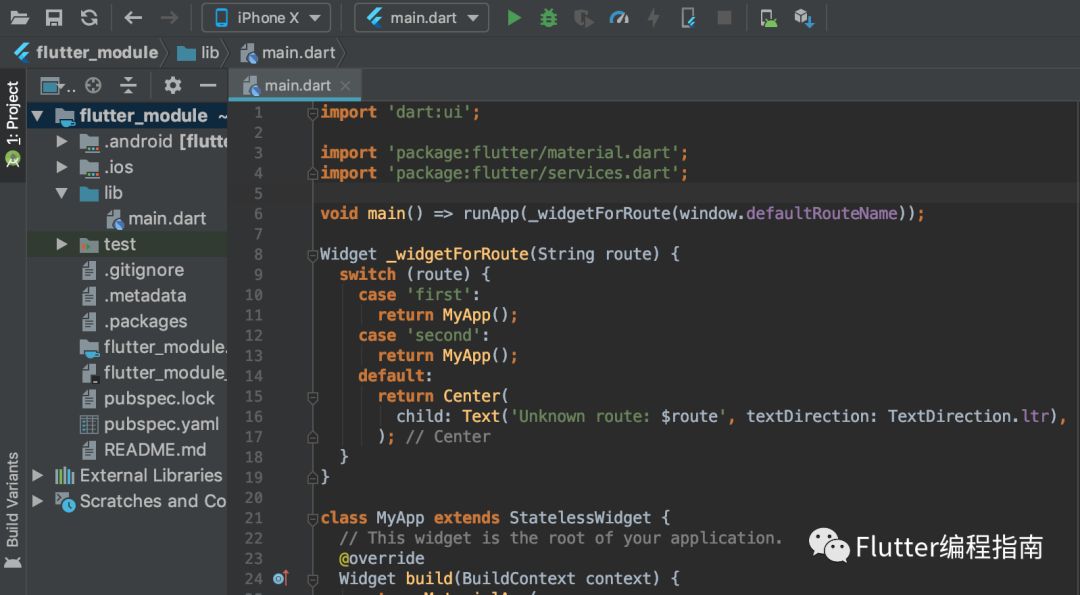
flutter_module/使用Android Studio打开flutter_module项目,目录结构如下
从目录结构中我们可以看出Flutter module项目中的安卓和iOS工程和Flutter app项目中的不同,他们都是隐藏的工程,其实官方是不建议在这两个原生工程中添加任何平台代码的,这两个工程用于对Flutter项目进行测试。
根据模板生成的main.dart中的代码不是图中这样的,我们稍微做了一些修改,仅供参考,这里的defaultRouteName是由平台原生层传入的routeName,我们可以根据不同的routeName展示不同的页面Widget。这里面的代码修改后边再做说明,下面我们看一下具体的集成步骤。
安卓集成
Flutter工程下的aar产物构建
在将flutter_module项目集成到安卓原生工程flutter_host_android之前,需要先将flutter_module项目中的安卓工程构建出一个aar,命令行切换到flutter_module目录下,执行以下命令
cd .android
./gradlew assembleDebug执行完成后.android/Flutter/build/output/aar/目录下就会有一个flutter-debug.aar产物生成。
原生工程配置
修改原生工程flutter_host_android下的app module中的build.gradle,在android{}配置中添加一下内容
compileOptions {
sourceCompatibility 1.8
targetCompatibility 1.8
}必须添加,否则在执行':app:mergeExtDexDebug'任务时会报如下错误
org.gradle.api.UncheckedIOException: Failed to capture fingerprint of input files for task ':app:mergeExtDexDebug' property 'dexFiles' during up-to-date check.
at org.gradle.api.internal.changedetection.state.CacheBackedTaskHistoryRepository.fingerprintTaskFiles(CacheBackedTaskHistoryRepository.java:360)
...
Caused by: com.android.builder.dexing.DexArchiveBuilderException: Error while dexing.
The dependency contains Java 8 bytecode. Please enable desugaring by adding the following to build.gradle
android {
compileOptions {
sourceCompatibility 1.8
targetCompatibility 1.8
}
}
See https://developer.android.com/studio/write/java8-support.html for details. Alternatively, increase the minSdkVersion to 26 or above.
at com.android.builder.dexing.D8DexArchiveBuilder.getExceptionToRethrow(D8DexArchiveBuilder.java:124)
...然后再工程的settings.gradle中增加如下代码
// 这句应该已经存在了
include ':app'
//增加内容
setBinding(new Binding([gradle: this]))
evaluate(new File(
settingsDir.parentFile,
'flutter_module/.android/include_flutter.groovy'
))根据include_flutter.groovy中的内容,这段配置就是将flutter_module中安卓flutter module自身和所依赖的插件包含进settings.gradle的上下文中,以便于app module配置对“:flutter”的依赖。
在app的build.gradle中添加“:flutter”依赖
dependencies {
.
.
implementation project(':flutter')
}配置完成后,点击同步按钮,这时就可以使用flutter_module中提供的工具类了。
原生和Flutter交互
flutter_host_android工程的java源码包下新建一个FlutterDemoActivity类,onCreate方法中的实现如下
public static final String CHANNEL_NAME = "com.flutterbus/demo";
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 获取由上一个页面传过来的routeName
String routeName = "";
Intent intent = getIntent();
if (intent != null && intent.getExtras() != null) {
routeName = intent.getExtras().getString("routeName");
}
// 根据指定routeName创建FlutterView用来展示对应dart中的Widget
FlutterView flutterView = Flutter.createView(this, this.getLifecycle(), routeName);
// 创建Platform Channel用来和Flutter层进行交互
new MethodChannel(flutterView, CHANNEL_NAME).setMethodCallHandler(new MethodChannel.MethodCallHandler() {
@Override
public void onMethodCall(MethodCall methodCall, MethodChannel.Result result) {
methodCall(methodCall, result);
}
});
setContentView(flutterView);
}
/**
* 处理dart层传来的方法调用
*/
private void methodCall(MethodCall call, MethodChannel.Result result) {
if (call.method.equals("gotoNativePage")) {
startActivity(new Intent(this, NativeActivity.class));
result.success(true);
} else {
result.notImplemented();
}
}从安卓原生页面跳转到FlutterDemoActivity页面使用如下方法将routeName传递过去
Intent intent = new Intent(this, FlutterDemoActivity.class);
Bundle bundle = new Bundle();
bundle.putString("routeName", "first");
intent.putExtras(bundle);
startActivity(intent);routeName在Flutter端是如何起到作用的呢,可以看下Flutter module中dart代码
void main() => runApp(_widgetForRoute(window.defaultRouteName));
Widget _widgetForRoute(String route) {
switch (route) {
case 'first':
return MyApp();
case 'second':
return MyApp();
default:
return Center(
child: Text('Unknown route: $route', textDirection: TextDirection.ltr),
);
}
}
.
.java中创建FlutterView时其实就是将routeName设置为window的defaultRouteName,这样在dart端运行的时候就会根据defaultRouteName来展示对应的Widget了。而上面java层我们定义了Platform Channel,这样Flutter端就可以在dart层通过MethodChannel传递消息给java层从而实现两端的交互。
static final String channelName = "com.flutterbus/demo";
Future<Null> jumpToNativePage() async {
MethodChannel methodChannel = MethodChannel(channelName);
await methodChannel.invokeMethod("gotoNativePage");
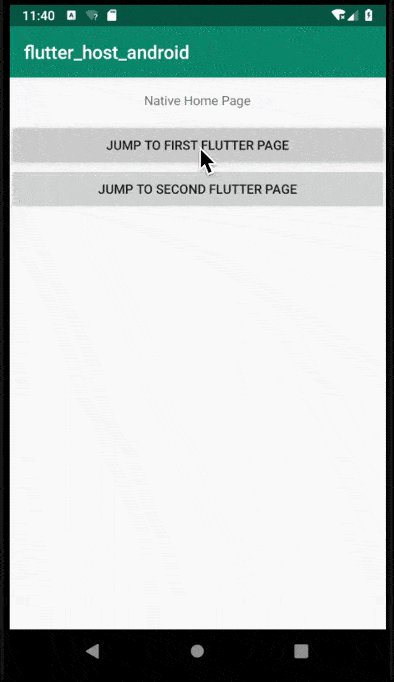
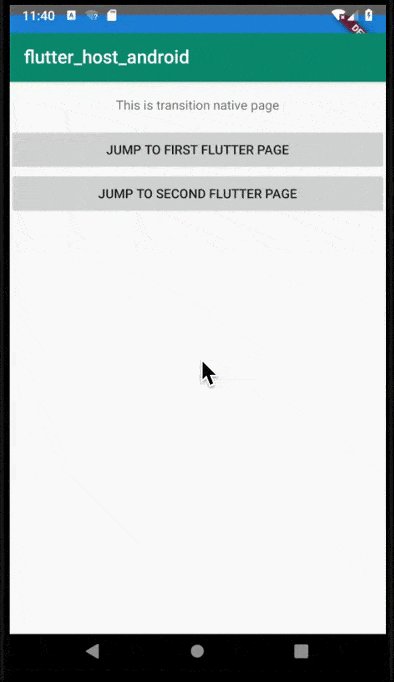
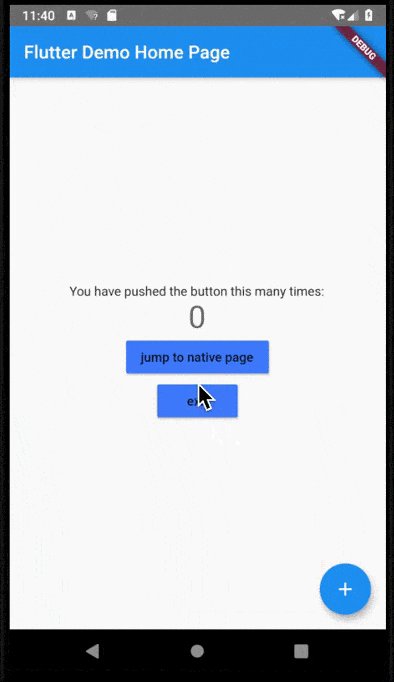
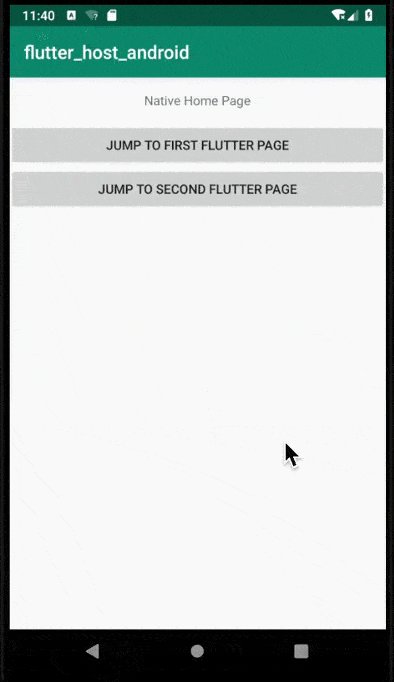
}至此,安卓原生工程集成Flutter就完成了,后续我们想用Flutter实现UI界面都可以在Flutter module工程中编写,原生想跳转到指定Flutter页面设置好routeName即可,dart的main函数会根据routeName来跳转到不同的Widget。项目最终运行的效果如下
iOS集成
原生工程配置
集成Flutter module工程到flutter_host_ios工程需要Cocoapods依赖项管理器,请确保本地安装了cocoapods,如果未安装,可以参考:https://cocoapods.org/
如果flutter_host_ios工程中已经使用了cocoapods,将下列配置添加到工程的Podfile文件中
flutter_application_path = 'some/path/flutter_module/'
eval(File.read(File.join(flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')), binding)如果没有使用cocoapods,则在iOS工程根目录下创建一个新的Podfile文件,配置如下信息
platform :ios, '9.0'
use_frameworks!
target 'flutter_host_ios' do
flutter_application_path = 'some/path/flutter_module/'
eval(File.read(File.join(flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')), binding)
end配置完成后,执行pod install确保Flutter.framework添加到iOS工程中。此时flutter_host_ios工程目录下的目录结构
flutter_host_ios/
flutter_host_ios/
flutter_host_ios.xcodeproj
flutter_host_ios.xcworkspace
Podfile
Podfile.lock
Pods/双击iOS工程目录中的flutter_host_ios.xcworkspace文件会使用xcode打开。
下面进行如下配置
- 因为Flutter现在不支持bitcode,需要禁用项目TARGETS的Build Settings-> Build Options-> Enable Bitcode部分中的ENABLE_BITCODE标志。
- 找到项目TARGETS的Build Phases,点击左上角+号选择New Run Script Phase添加Run Script,在Shell字段下添加下面两行脚本
"$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" build
"$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" embed添加完成后拖拽Run Script栏到Target Dependencies栏下即可。然后执行快捷键⌘B构建一下项目。接下来我们就可以在flutter_host_ios项目中添加原生与flutter交互的代码了。
原生与Flutter交互
首先,我们将flutter_host_ios中的AppDelegate改为继承自FlutterAppDelegate,并在头文件中定义FlutterEngine变量供后续使用
#import <UIKit/UIKit.h>
#import <Flutter/Flutter.h>
@interface AppDelegate : FlutterAppDelegate
@property (nonatomic,strong) FlutterEngine *flutterEngine;
@end在AppDelegate.m文件中的完成应用启动的生命周期函数中实现flutterEngine
#import <FlutterPluginRegistrant/GeneratedPluginRegistrant.h> // Only if you have Flutter Plugins
#include "AppDelegate.h"
@implementation AppDelegate
// This override can be omitted if you do not have any Flutter Plugins.
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.flutterEngine = [[FlutterEngine alloc] initWithName:@"io.flutter" project:nil];
[self.flutterEngine runWithEntrypoint:nil];
[GeneratedPluginRegistrant registerWithRegistry:self.flutterEngine];
return [super application:application didFinishLaunchingWithOptions:launchOptions];
}
@end接下来我们在原生界面中添加一个按钮,按钮的点击事件触发后跳转到Flutter页面
#import <Flutter/Flutter.h>
#import "AppDelegate.h"
#import "ViewController.h"
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
[button addTarget:self
action:@selector(handleButtonAction)
forControlEvents:UIControlEventTouchUpInside];
[button setTitle:@"Press me" forState:UIControlStateNormal];
[button setBackgroundColor:[UIColor blueColor]];
button.frame = CGRectMake(80.0, 210.0, 160.0, 40.0);
[self.view addSubview:button];
}
- (void)handleButtonAction {
FlutterEngine *flutterEngine = [(AppDelegate *)[[UIApplication sharedApplication] delegate] flutterEngine];
FlutterViewController *flutterViewController = [[FlutterViewController alloc] initWithEngine:flutterEngine nibName:nil bundle:nil];
[self presentViewController:flutterViewController animated:false completion:nil];
}
@end根据官方说明我们想在FlutterViewController中显示first对应的Flutter Widget,那么需要在flutterViewController下方添加一行指定初始化routeName的代码
[flutterViewController setInitialRoute:@"first"];但是运行应用之后,我们发现点击按钮后并没有跳转指定first对应的页面,而是显示了Flutter中的一个默认页面,dart中的switch语句走到了以下分支
default:
return Center(
child: Text('Unknown route: $route', textDirection: TextDirection.ltr)分析源代码后发现在AppDelegate初始化flutterEngine后,立即调用了[self.flutterEngine runWithEntrypoint:nil],这句代码是创建Flutter engine环境并启动引擎,这时候其实已经执行了main.dart中的main方法,此时window.defaultRouteName为空,所以展示了上面default分支的Widget,后边创建FlutterViewController后设置的routeName是起不到作用的。runWithEntrypoint方法对应的源码参考
- (BOOL)runWithEntrypoint:(NSString*)entrypoint {
return [self runWithEntrypoint:entrypoint libraryURI:nil];
}
- (BOOL)runWithEntrypoint:(NSString*)entrypoint libraryURI:(NSString*)libraryURI {
if ([self createShell:entrypoint libraryURI:libraryURI]) {
[self launchEngine:entrypoint libraryURI:libraryURI];
}
return _shell != nullptr;
}
- (BOOL)createShell:(NSString*)entrypoint libraryURI:(NSString*)libraryURI {
...
_shell = shell::Shell::Create(std::move(task_runners),
std::move(settings),
on_create_platform_view,
on_create_rasterizer
);
...
return _shell != nullptr;
}
- (void)launchEngine:(NSString*)entrypoint libraryURI:(NSString*)libraryOrNil {
self.shell.GetTaskRunners().GetUITaskRunner()->PostTask(fml::MakeCopyable(
[engine = _shell->GetEngine(),
config = [_dartProject.get() runConfigurationForEntrypoint:entrypoint
libraryOrNil:libraryOrNil] //
]() mutable {
if (engine) {
// 这里开始启动dart应用程序执行main.dart中的main函数
auto result = engine->Run(std::move(config));
...
}
}));
}那么这个问题怎么解决呢,我们可以使用FlutterViewController自己创建的FlutterEngine而不去自己创建,这样在按钮点击跳转事件处理时执行如下代码
FlutterViewController *flutterViewController = [[FlutterViewController alloc] init];
[flutterViewController setInitialRoute:@"first"];
FlutterMethodChannel* methodChannel = [FlutterMethodChannel
methodChannelWithName:@"com.flutterbus/demo"
binaryMessenger:flutterViewController];
[methodChannel setMethodCallHandler:^(FlutterMethodCall* call, FlutterResult result) {
if ([@"gotoNativePage" isEqualToString:call.method]) {
NSLog(@"gotoNativePage received!!!!!!!");
NativeViewController *nativeViewController = [[NativeViewController alloc] init];
[flutterViewController presentViewController:nativeViewController animated:NO completion:nil];
result(@YES);
} if([@"exit" isEqualToString:call.method]) {
[flutterViewController dismissViewControllerAnimated:NO completion:nil];
result(@YES);
} else {
result(FlutterMethodNotImplemented);
}
}];
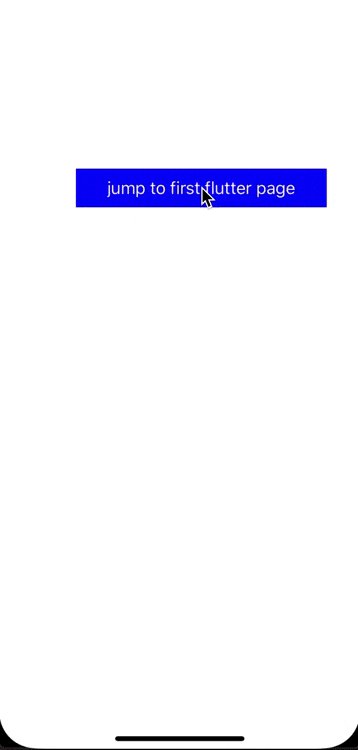
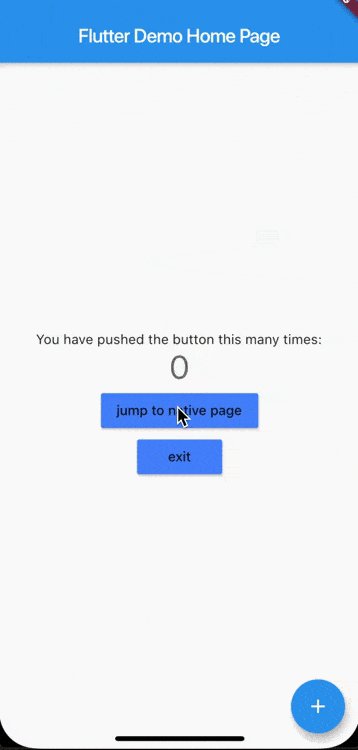
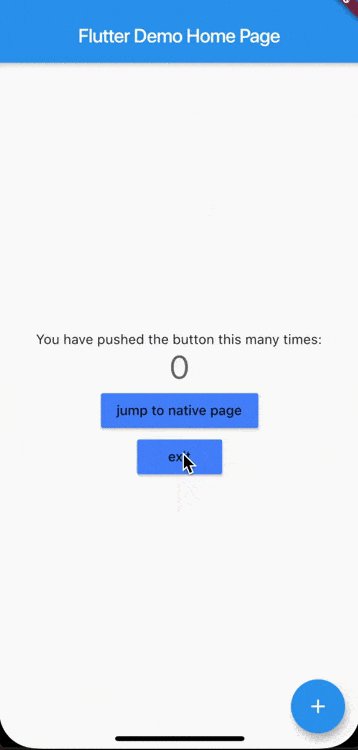
[self presentViewController:flutterViewController animated:NO completion:nil];以上代码中我们同时定义了一个FlutterMethodChannel以供接收Flutter端的消息做处理,这样就实现了Flutter和原生的交互,项目最终运行后效果如下
总结
以上就是官方提供的混合开发方案了,这个方案有一个巨大的缺点,就是在原生和Flutter页面叠加跳转时内存不断增大,因为FlutterView和FlutterViewController每次跳转都会新建一个对象,从而Embedder层的AndroidShellHolder和FlutterEngine都会创建新对象,UI Thread、IO Thread、GPU Thread和Shell都创建新的对象,唯独共享的只有DartVM对象,但是RootIsolate也是独立的,所以Flutter页面之前的数据不能共享,这样就很难将一些全局性的公用数据保存在Flutter中,所以这套方案比较适合开发不带有共享数据的独立页面,但是页面又不能太多,因为创建的Flutter页面越多内存就会暴增,尤其是在iOS上还有内存泄露的问题。
有需要本文中源代码的同学可以给本公众号发消息留下你的邮箱地址。其实代码也比较简单,根据整个步骤的说明基本就能自己搞定了。