Flutter实战 | 从 0 搭建「网易云音乐」APP(八、我的页面)
本系列可能会伴随大家很长时间,这里我会从0开始搭建一个「网易云音乐」的APP出来。
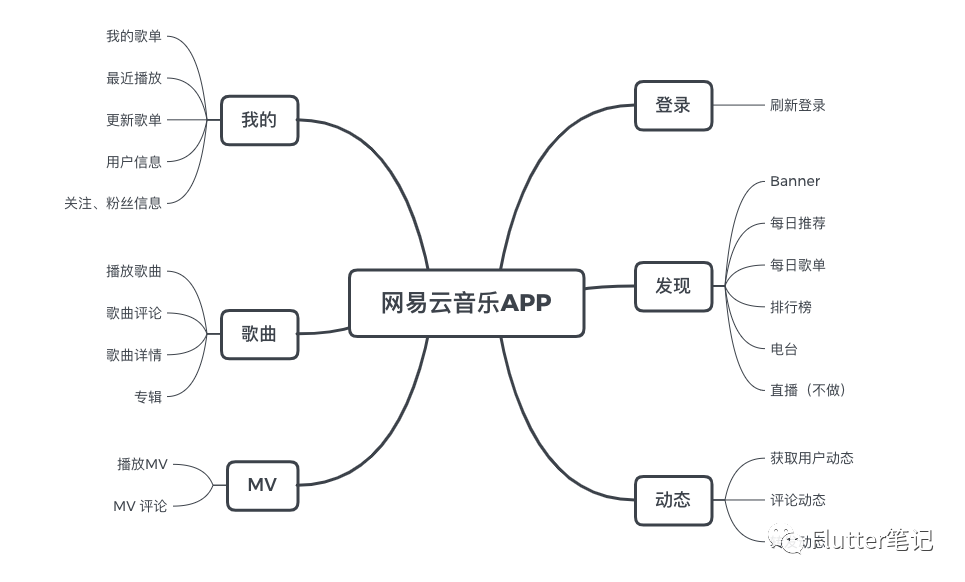
下面是该APP 功能的思维导图:
前期回顾:
1.Flutter实战 | 从 0 搭建「网易云音乐」APP(一、创建项目、添加插件、通用代码) 2.Flutter实战 | 从 0 搭建「网易云音乐」APP(二、Splash Page、登录页、发现页) 3.Flutter实战 | 从 0 搭建「网易云音乐」APP(三、每日推荐、推荐歌单) 4.Flutter实战 | 从 0 搭建「网易云音乐」APP(四、排行榜、播放页面) 5.Flutter实战 | 从 0 搭建「网易云音乐」APP(五、播放功能逻辑) 6.Flutter实战 | 从 0 搭建「网易云音乐」APP(六、歌词(一)) 7.Flutter实战 | 从 0 搭建「网易云音乐」APP(七、歌词(二))
本篇为第八篇,在这里我们会搭建「我的」页面。
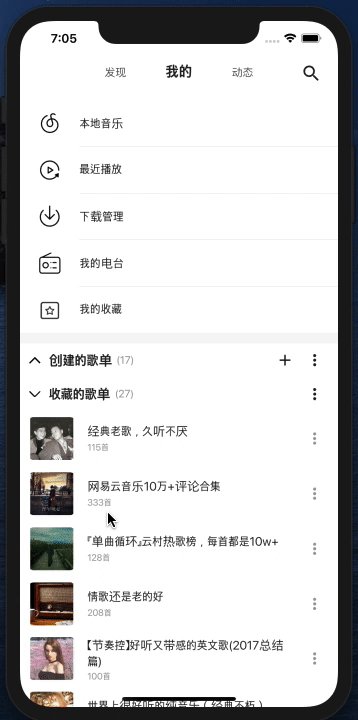
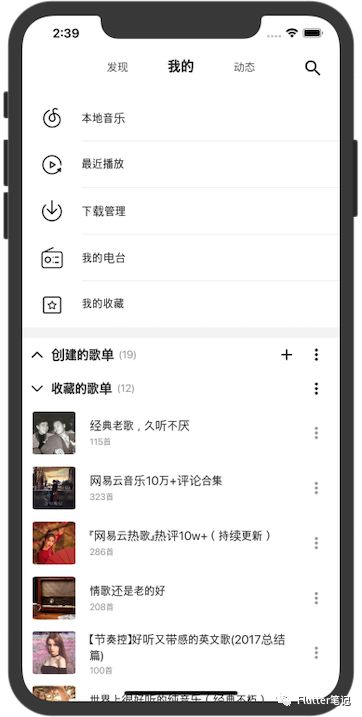
我的


-
确认需求
还是老套路,先确认一下需求。
「我的」页面,我这里做的比较简单,上面的UI(本地音乐等)目前只是用来展示用,真正的功能有如下几点:
1.展示歌单(创建的歌单、收藏的歌单) 2.创建新歌单 3.对歌单进行操作
下面就开始吧。
-
展示歌单
首先我们先想一下,整个 APP 中对于歌单操作的位置其实是非常多的(搜索后添加歌单、推荐歌单里添加歌单、给歌单添加歌曲等等),那么对于这种需求,我所考虑的就是把歌单的逻辑放入顶层 Provider 中,这样方便操作。
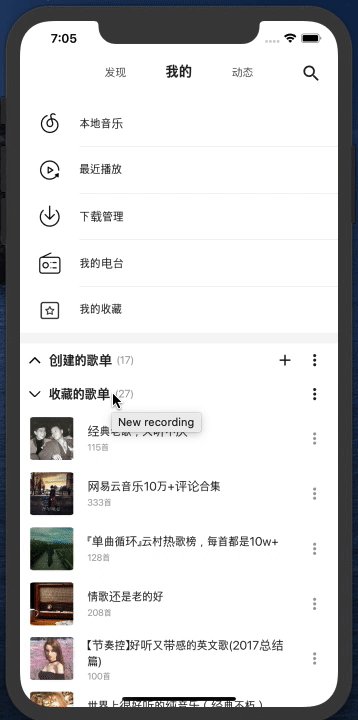
理清楚逻辑后,来看页面如何展示:
一共分为两块:「创建的歌单」、「收藏的歌单」。
两个模块的 UI 其实是一样的,只不过分在了不同的列表中。
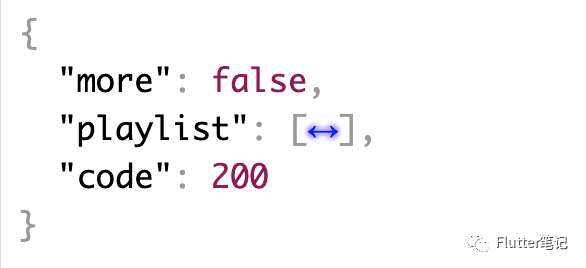
那么先来看一下返回的数据是什么样的:
emmm,只返回了一个 playlist,那就说明要让我们自己来找这两个的区别了。
经过我一番查找后发现,不同类型的 Creator 值是不一样的,「我创建的歌单」里的数据 Creator.userId 是等于我登录后个人 id 的, 所以区分的代码如下:
_selfCreatePlayList =
_allPlayList.where((p) => p.creator.userId == user.account.id).toList();
_collectPlayList =
_allPlayList.where((p) => p.creator.userId != user.account.id).toList();ok,数据有了,画页面就简单多了,从图上我们也可以看得出来,是可以展开和收回的。
这个功能首先我想到的是 ExpansionPanelList,但是他和我们的需求不太搭,包括样式和逻辑。
那我们就自定义一个,怎么来做到展开和收回?其实就是控制歌单列表的显示和不显示,所以我们应该能想到一个组件:Offstage。
而且在展开/收回的时候箭头要来回的变化,我在前面也写过一篇文章:Flutter | 求求你们了,切换 Widget 的时候加上动画吧,这个时候就派上用场了。
头部组件大致代码如下:
Widget build(BuildContext context) {
return Container(
height: ScreenUtil().setWidth(80),
child: GestureDetector(
behavior: HitTestBehavior.translucent,
onTap: () {
setState(() {
if (arrow == arrows[0])
arrow = arrows[1];
else
arrow = arrows[0];
widget.onSwitchTap();
});
},
child: Row(
children: <Widget>[
AnimatedSwitcher(
transitionBuilder: (child, anim) {
return ScaleTransition(child: child, scale: anim);
},
duration: Duration(milliseconds: 300),
child: Image.asset(
arrow,
key: ValueKey(arrow),
width: ScreenUtil().setWidth(30),
),
),
],
),
),
);
}给整行套上 GestureDetector,点击的时候切换箭头,并且调用 widget.onSwitchTap() 方法来触发回调。
整个歌单的代码大致如下:
Widget _realBuildPlayList() {
return Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
PlaylistTitle("创建的歌单", _playListModel.selfCreatePlayList.length, () {
setState(() {
selfPlayListOffstage = !selfPlayListOffstage;
});
}, () {},xxx,
Offstage(
offstage: selfPlayListOffstage,
child: _buildPlayListItem(_playListModel.selfCreatePlayList),
),
PlaylistTitle(
"收藏的歌单",
_playListModel.collectPlayList.length,
() {
setState(() {
collectPlayListOffstage = !collectPlayListOffstage;
});
},
() {},
),
Offstage(
offstage: collectPlayListOffstage,
child: _buildPlayListItem(_playListModel.collectPlayList),
),
],
);
}在每一个头部下面都是一个 Offstage 组件,来控制歌单列表的显示与否,并且通过点击回调来触发 setState。
还有一点是:「创建的歌单」中是可以新建歌单的,所以要多处理一下,控制「+」的显示与否。
这样就完成了整个歌单列表的分拆与显示。
-
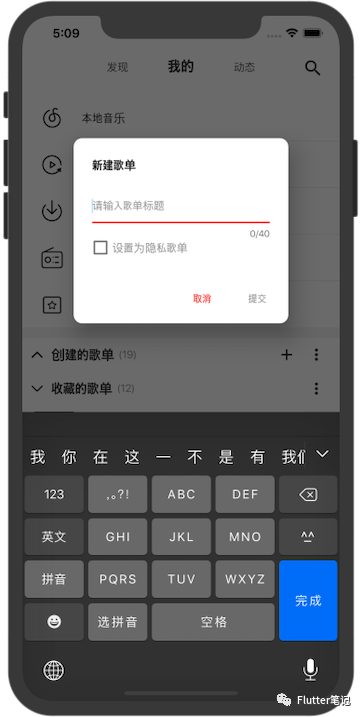
新建歌单
新建歌单相对来说就简单很多了。
就是一个弹出框,来看一下是怎么写的:
Widget build(BuildContext context) {
return AlertDialog(
title: Text(
'新建歌单',
style: bold16TextStyle,
),
shape: RoundedRectangleBorder(
borderRadius:
BorderRadius.all(Radius.circular(ScreenUtil().setWidth(20)))),
content: Theme(
data: ThemeData(primaryColor: Colors.red),
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
xxx,
],
),
),
actions: <Widget>[
FlatButton(
onPressed: () => Navigator.of(context).pop(),
child: Text('取消'),
textColor: Colors.red,
),
FlatButton(
onPressed: submitCallback == null
? null
: () {
submitCallback(_editingController.text, isPrivatePlayList);
},
child: Text('提交'),
textColor: Colors.red,
),
],
);
}直接调用 showDialog() 方法,返回一个 AlertDialog,
AlertDialog 本身就有一个 shape 字段,可以用来控制外观,这里我们加上圆角就可以了。
剩下的还有一点就是「提交」按钮的颜色问题,当我们没有写歌单标题的时候,「提交」按钮要置灰,
这里有一个小窍门就是 如果 FlatButton 的 onPressed 为 null,那么这个按钮的颜色就是灰色的。
所以我们使用 TextEditingController 来判断就好了:
_editingController.addListener(() {
if (_editingController.text.isEmpty) {
setState(() {
submitCallback = null;
});
} else {
setState(() {
if (submitCallback == null) {
submitCallback = widget.submitCallback;
}
});
}
});最后在调用接口成功之后,给歌单列表中插入一条数据就行了,但是这里返回的时候是没有 Creator 信息的,我们自己添加上就ok了:
NetUtils.createPlaylist(context,
params: {'name': name, 'privacy': isPrivate ? '10' : null})
.catchError((e) {
Utils.showToast('创建失败');
}).then((result) {
Utils.showToast('创建成功');
Navigator.of(context).pop();
_playListModel.addPlayList(result.playlist..creator = _playListModel.selfCreatePlayList[0].creator);
});-
歌单操作
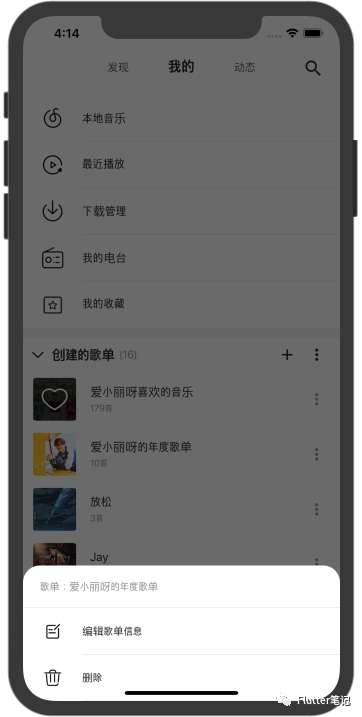
对于歌单的操作,如图所示:
这里也有区分,如果是「创建的歌单」,那么会有「编辑歌单信息」这一栏,如果是收藏的话,则没有。
这里也是简单的使用了 showModalBottomSheet来显示。
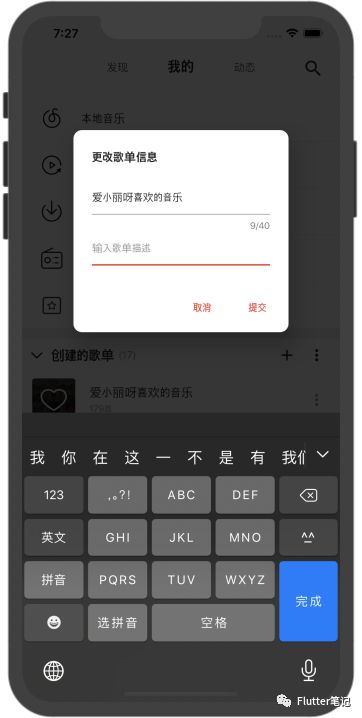
在点击更改歌单信息的时候弹出:
这里其实和上面新建歌单是一样的,只不过就是改了一点样式。
在点删除的时候,调用 PlayListModel 里的删除方法并且通知刷新就好了。
这样整个「我的」页面大致就完成了。
-
总结
其实这一篇没什么好总结的,把前面写好的东西拿来用就好了,非常简单。
毕竟知识就是一个积累的过程,慢慢学就完了。
该项目是我本人自己在工作之余写的,所以进度不会很快,但是会一直写下去。