Flutter | 1.9 全新组件 ToggleButtons
前几天的 GDD 相信大家还记忆犹新,Flutter 官宣发布了 1.9 正式版。
随之而来的有一些全新的组件和对于 web 的支持等等。
那我们今天就来看一下这其中的一个组件 --「ToggleButtons」。
ToggleButtons
首先按照惯例,看看官方对于这个组件是怎么说的:
Creates a horizontal set of toggle buttons.
It displays its widgets provided in a [List] of [children] horizontally.
创建一组水平的切换按钮。
它水平的显示 children 列表中提供的小部件。
其实这段文本是在源码中翻出来的,现在在网上搜 「ToggleButtons」 还是搜不出来官方文档的。
构造函数
还是按照惯例看一下构造函数:
const ToggleButtons({
Key key,
@required this.children,
@required this.isSelected,
this.onPressed,
this.color,
this.selectedColor,
this.disabledColor,
this.fillColor,
this.focusColor,
this.highlightColor,
this.hoverColor,
this.splashColor,
this.focusNodes,
this.renderBorder = true,
this.borderColor,
this.selectedBorderColor,
this.disabledBorderColor,
this.borderRadius,
this.borderWidth,
}) :
assert(children != null),
assert(isSelected != null),
assert(children.length == isSelected.length),
super(key: key);解释一下每个参数:
1.children:不多介绍了,一个 Widget 的集合
2.isSelected:List
这参数太多了,但是其实也没什么难度。
第一个示例
在组件介绍的下面有很多的代码,我们一一来看。
先看第一个:
Here is an implementation that allows for multiple buttons to be simultaneously selected, while requiring none of the buttons to be selected.
这里有一个实现,它允许同时选择多个按钮,而不需要选择任何一个按钮。
看一下代码:
List<bool> isSelected = [true, false, false];
ToggleButtons(
children: <Widget>[
Icon(Icons.ac_unit),
Icon(Icons.call),
Icon(Icons.cake),
],
onPressed: (int index) {
setState(() {
isSelected[index] = !isSelected[index];
});
},
isSelected: isSelected,
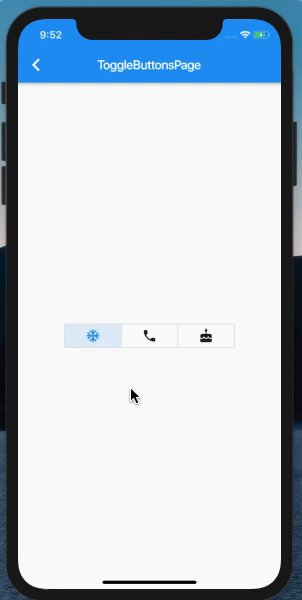
),运行效果如下:
其中最重要的代码就是:
1.添加了 「onPress」方法 2.在「onPress」回调中刷新每一个切换按钮的值
第二个示例
再来看第二个示例:
Here is an implementation that requires mutually exclusive selection, but allows for none of the buttons to be selected.
这是一个互斥选择的实现,但允许一个都不选择。
代码如下:
ToggleButtons(
children: <Widget>[
Icon(Icons.ac_unit),
Icon(Icons.call),
Icon(Icons.cake),
],
onPressed: (int index) {
setState(() {
for (int buttonIndex = 0; buttonIndex < isSelected.length; buttonIndex++) {
if (buttonIndex == index) {
isSelected[buttonIndex] = !isSelected[buttonIndex];
} else {
isSelected[buttonIndex] = false;
}
}
});
},
isSelected: isSelected,
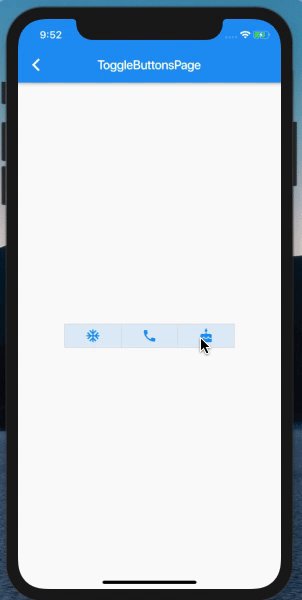
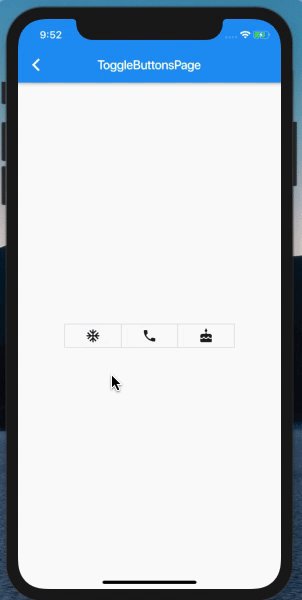
),效果如下:
该示例展示了只能选择一个、并且可以不选 demo,主要逻辑如下:
循环所有的切换按钮的值,如果是当前 index,则置反,如果不是,则置为 false。
第三个示例
最后一个示例,
代码如下:
ToggleButtons(
children: <Widget>[
Icon(Icons.ac_unit),
Icon(Icons.call),
Icon(Icons.cake),
],
onPressed: (int index) {
int count = 0;
isSelected.forEach((bool val) {
if (val) count++;
});
if (isSelected[index] && count < 2)
return;
setState(() {
isSelected[index] = !isSelected[index];
});
},
isSelected: isSelected,
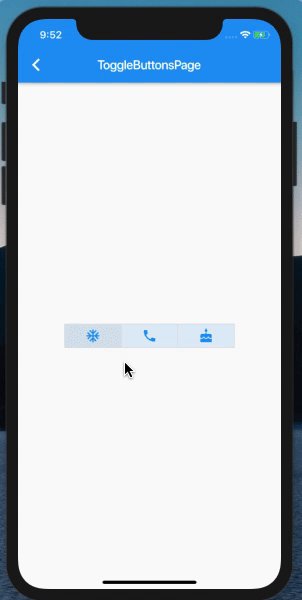
),效果如下:
逻辑其实都在 「onPressed」中,导致的结果不一样。
最后
这里我没有改变外观之类的,只是借用了官方的 demo,其实想改变外观之类的,回头看看构造函数,我想了一下,基本能用到的都提供了。