Flutter | ShaderMask - 给你的Widget加上色彩
在前段时间写代码的时候,碰到个需求:给这个文字加上渐变色!
当时我心里只有一张图:
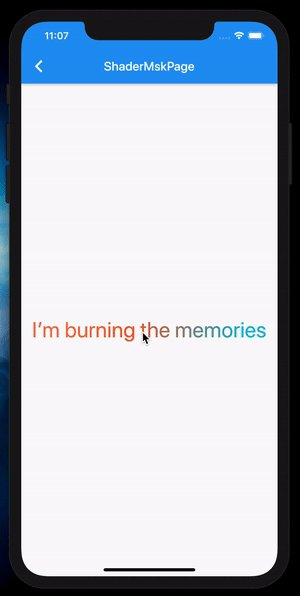
先看一下效果图:
嘿,你别说还挺好看。
话不多说,了解一下是如何实现的吧。
请出今天的主角:ShaderMask。
官方介绍
按照惯例,我们还是先来看一下官方的介绍:
A widget that applies a mask generated by a Shader[1] to its child.
一个小部件,将由着色器生成的遮罩应用于其子级。
官方示例
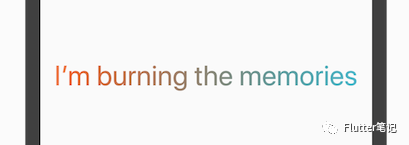
知道了ShaderMask的作用之后我们就接着来看一下官方的示例:
ShaderMask(
shaderCallback: (Rect bounds) {
return RadialGradient(
center: Alignment.topLeft,
radius: 1.0,
colors: <Color>[Colors.yellow, Colors.deepOrange.shade900],
tileMode: TileMode.mirror,
).createShader(bounds);
},
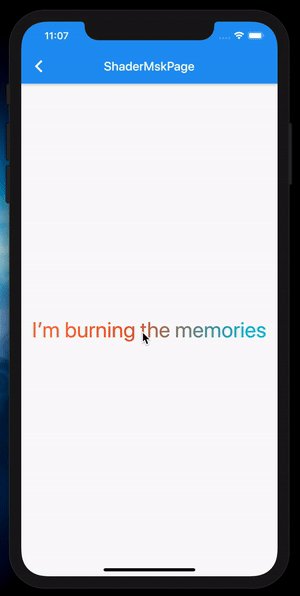
child: const Text('I’m burning the memories'),
)然而,当我们把这段代码复制到编辑器,运行后:
什么也没有发生,因为我们的字是黑色的!
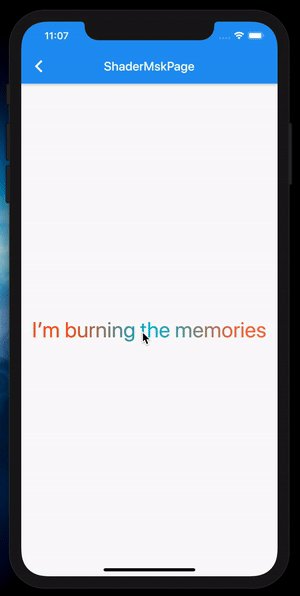
改一下,改成白色:
这就是官方demo的例子,也是 ShaderMask 最基础的用法,下面就来说一下进阶的用法。
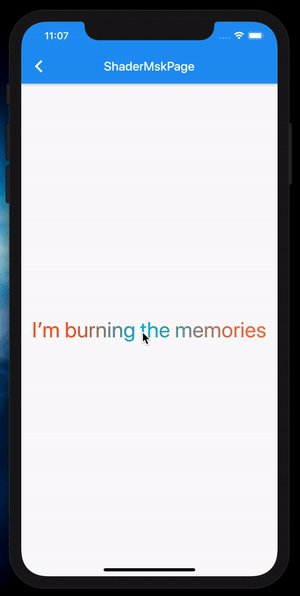
会动的渐变
先看一下效果:
其实这个和 ShaderMask 本身没有什么关系了,是「着色器」和「动画」的合作后,最后遮罩在一个 Widget 上所达到了现在的效果。
关键代码如下:
shaderCallback: (Rect bounds) {
return LinearGradient(colors: _colors, stops: [
0 + _gradientValue * 0.2,
_gradientValue * 0.8,
1 - _gradientValue * 0.3
]).createShader(bounds);
}最重要的是 stops 参数,他规定了渐变的颜色所在区域,值从0到1.
这样再加上动画,就完成了一个会动的渐变色这样的效果。
万物皆可 ShaderMask
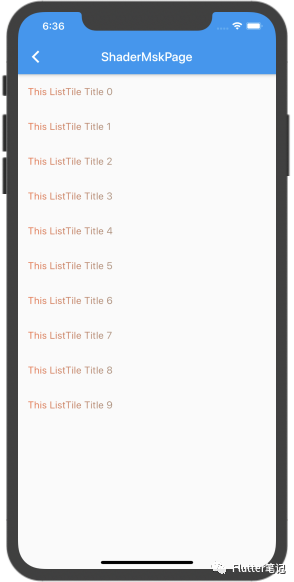
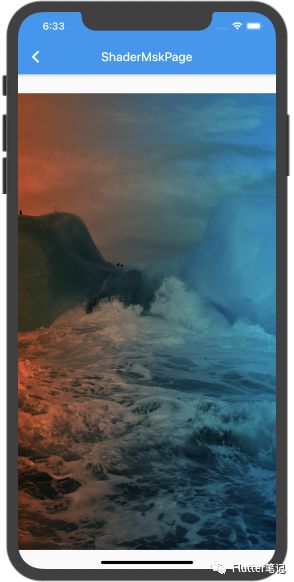
前面我只是用了一个文本来演示 ShaderMask 的基础用法,然而 ShaderMask 的 child 可以是任意 Widget。
比如:

结语
ShaderMask 可以很方便的为我们添加颜色,但是我们需要注意其中一点:
shader 是处于下层的,child 处于上层,也就是说,是我们的 child 盖住了 shader。
我们可以通过 blendMode 来控制他俩重叠部分的效果,如下:
相关标签