为什么那么多公司钟爱 Flutter ?
1. 背景与问题
- 中小公司维护一个 App 的成本好高呀,有没有办法可以降低成本的可能性,但是又不想让代码缺少维护?
- 有没有方案可以实现一份代码可以运行在多个平台,减少沟通成本呢?
2. 问题方案选择
各公司都开始关注和使用跨端方案【包括大厂阿里巴巴以及腾讯】目前主流的跨端方案主要分为两种:一种是将 JavaScriptCore 引擎作为虚拟机的方案,代表框架是 React Native;另一种是使用非 JavaScriptCore 虚拟机的方案,代表框架是 Flutter。【其中还有一种是使用 Webview 的方案-待会也会讲解到】
使用跨端方案进行开发,必然会替代原有平台的开发技术,所以我们在选择跨端方案时,不能只依赖于某几项指标,比如编程语言、性能、技术架构等,来判断是否适合自己团队和产品,更多的还要考虑开发效率、社区支持、构建发布、 DevOps、 CI 支持等工程化方面的指标。
目前本公司其它项目采用的是 Flutter 和 Swift 混编,感觉下一步本负责项目也要进入这个模式,所以开启 Flutter 之旅。
3. 方案特点原理
▐ 3 .1 方案一 Webview
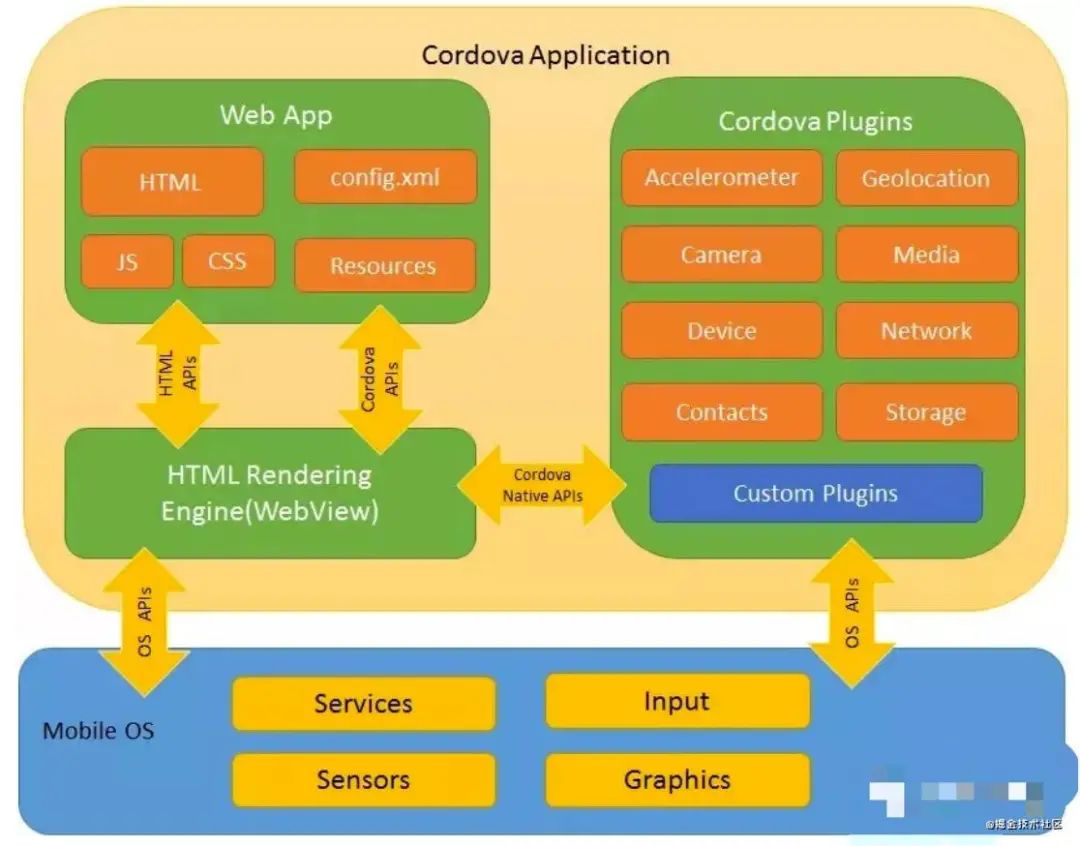
Webview 是基于 JavaScript 和 WebView 的跨平台。主要工作在 Webkit 中完成
最早出现的跨平台框架是基于 JavaScript 和 WebView,代表框架有 PhoneGap,Apache Cordova,Ionic 等。
WebView 主要是通过 HTML 来构建自己的界面,再将其显示在各个平台的 WebView中,但是它默认是不能调用本地的一些服务的【比如蓝牙、相机等】所以需要调用JavaScript 进行桥接调用 Native 的一些代码来完成某些功能。但是根据本人亲自对WebView 的使用,WebView 的性能并不够理想,而且开发过程中的坑也比较多。
下图是 WebView 的原理图 -- 认真看下
▐ 3 .2 方案二 React Native
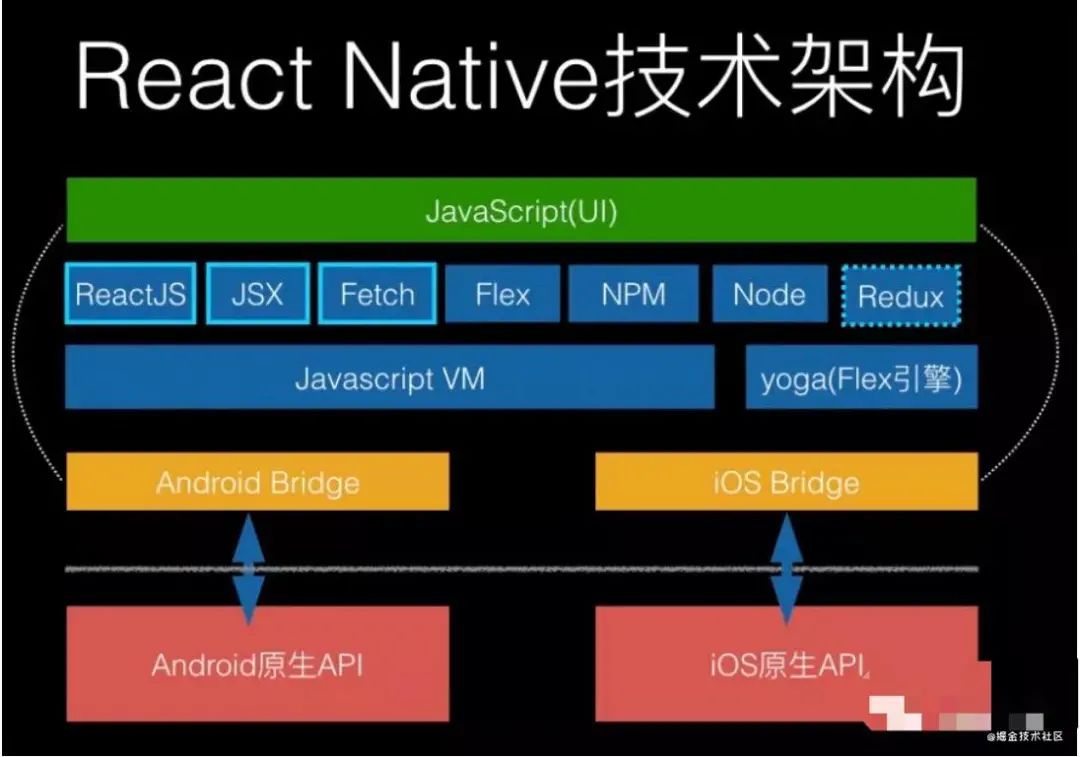
React Native【简称RN】是 Facebook 于2015年4月开源的跨平台移动应用开发框架,,是 Facebook 早先开源的 JS 框架 React 在原生移动应用平台的衍生产物,目前支持 iOS 和安卓两大平台。
RN 使用 JavaScript 语言类似于 HTML 的 JSX,以及 CSS 来开发移动应用,并且在保留基本渲染能力的基础上,用原生自带的UI组件实现核心的渲染引擎,从而保证了良好的渲染性能。
但是,由于 RN 的本质是通过 JavaScript VM 调用原生接口,通信相对比较低效,而且是间接通过原生进行渲染的。
▐ 3 .3 方法三 Flutter
Flutter 是谷歌的移动 UI 框架,可以快速在 iOS 和 Android 上构建高质量的原生用户界面。Flutter 可以与现有的代码一起工作。在全世界,Flutter 正在被越来越多的开发者和组织使用,并且 Flutter 是完全免费、开源的。
总体来说,相比于 React Native 框架,Flutter 的优势最主要体验在性能、开发效率和体验两大方面。
React Native 所使用的 JavaScriptCore,原本用在浏览器中,用于解释执行网页中的JavaScript 代码。为了兼容 Web 标准留下来的历史包袱,无法专门针对移动端进行性能优化。Flutter 却不一样,它一开始就抛弃了历史包袱,使用全新的 Dart 语言编写,同时支持 AOT 和 JIT 两种编译方式,而没有采用 HTML/CSS/JavaScript 组合方式开发,在执行效率上明显高于 JavaScriptCore。
除了编程语言的虚拟机,Flutter 的优势还体现于UI框架的实现上。它重写了 UI 框架,从 UI 控件到渲染,全部重写实现了,依赖 Skia 图形库和系统图形绘制相关的接口,保证了不同平台上能有相同的体验。
Flutter 利用 Skia 绘图引擎,直接通过 CPU、GPU 进行绘制,不需要依赖任何原生的控件。【Andriod 操作系统中,编写的原生控件中实际上也是依赖于 Skia 进行绘制,所以 Flutter 在某些 Andriod 操作系统上甚至还要高于原生-因为原生 Andriod 中的 Skia 必须随着操作系统进行更新,而 Flutter SDK 中总是保持最新的】
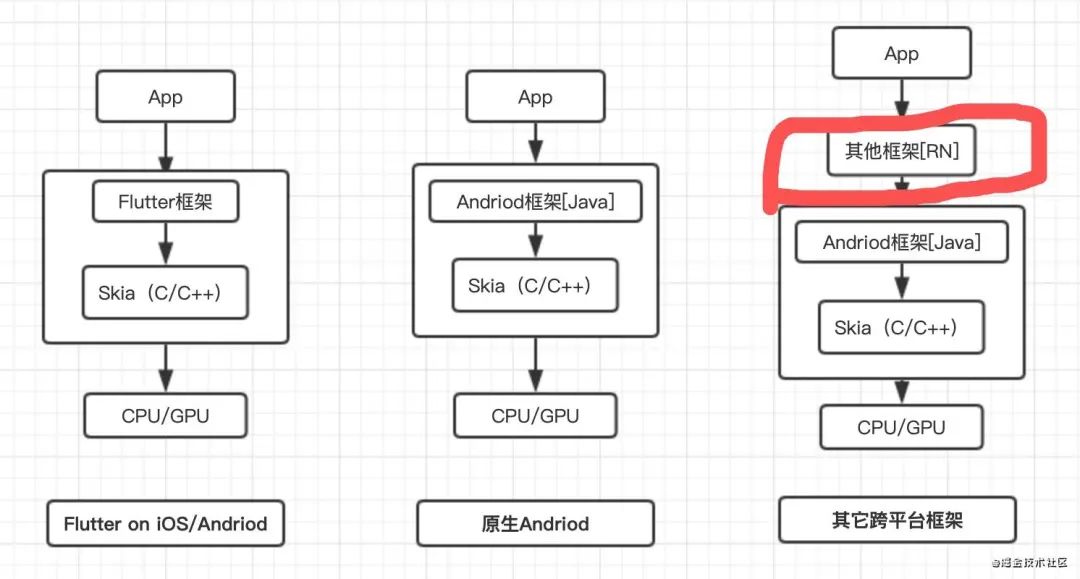
▐ 3 .4 Flutter 对比优势
下面用 Andriod 平台来对比:Flutter、原生与 RN 等平台的对比,可以看出除了原生开发,Flutter 的性能更高
4. Flutter 剖析
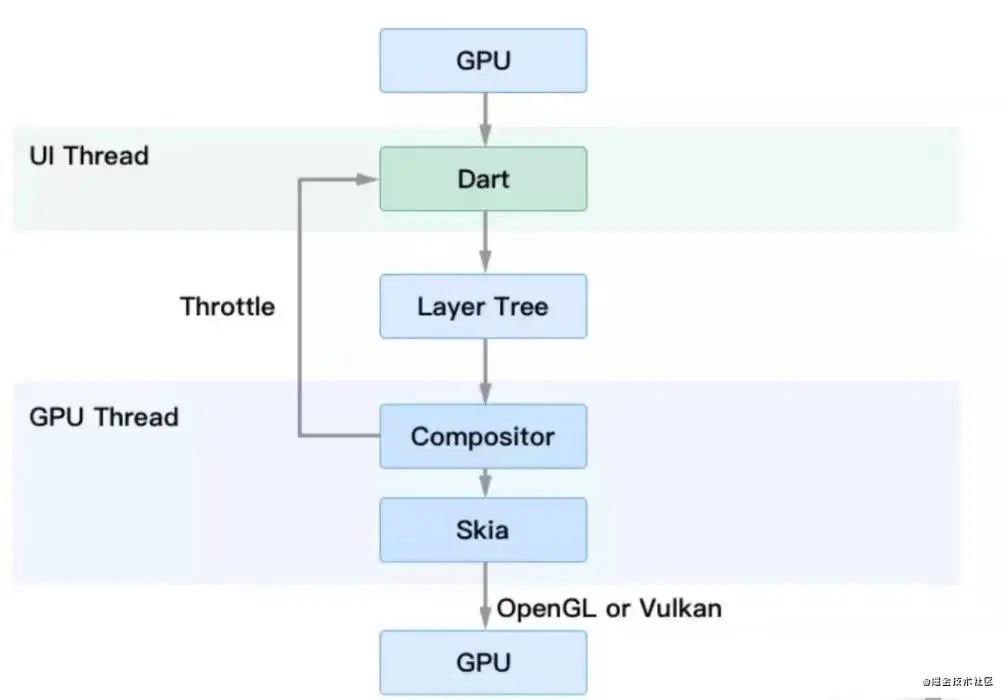
▐ 4 .1 Flutter绘制原理图
- GPU 将信号同步到 UI 线程
- UI 线程用 Dart 来构建图层树
- 图层树在 GPU 线程中合成
- 合成后的视图数据提供给 SKia 引擎
- Skia 引擎通过 OpenGL 或者 Vulkan 将显示内容提供给 GPU,所以有两个 GPU 构成一个闭环
Flutter 和 React Native 的本质区别:
- React Native 只能通过 JavaScript 虚拟机扩展调用系统组件,由 iOS 和 Andriod系统组件的渲染
- Flutter 是自己完成了组件渲染的闭环
- 微信搜索公众号 逆锋起笔,关注后回复 编程资源,领取各种经典学习资料。
▐ 4 .2 帧率与刷新率
1、基础知识
帧率【fps】:Frame Per Second
刷新率:显示器的频率,比如 iPhone 的 60HZ 等
拓展:
我们为什么能看到类似于动画的效果呢?
1、这是因为它播放的速度非常快,研究表明:p 当图片连续播放的频率超过16帧(16张图片),人眼就会感觉非常流畅,当少于16帧时,会感觉到卡顿
2、所以我们平时看到的电影,通常都是24帧或者30帧的(李安之前拍摄120帧的电影,目的就是让图片间隔更小,画面更加的流畅)2、帧率与刷新率的关系
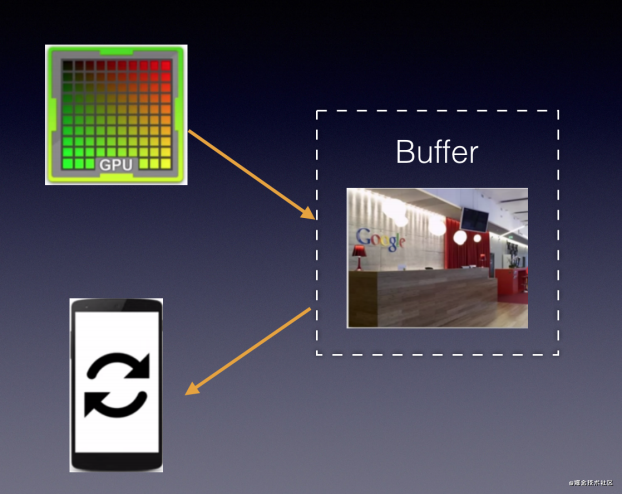
CPU/GPU 向 Buffer 中生成图像,屏幕从 Buffer 中取图像、刷新后显示。
这是一个典型的生产者 --- 消费者模型。理想的情况下帧率和刷新率相等,每绘制一帧,屏幕显示一帧,但是实际情况下往往它们的大小是不同的。如果没有锁来控制同步,很容易出现问题。例如当帧率大于刷新频率,当屏幕还没有刷新第 n-1 帧的时候,GPU 已经在生成第 n 帧了。从上往下开始覆盖第 n - 1 帧的数据,当屏幕开始刷新第 n - 1 帧的时候,Buffer 中的数据上半部分是第 n 帧数据,下半部分是第 n - 1 帧的数据。显示出来的图像就是上下部分出现明显偏差,称之为“撕裂”。
▐ 4 .3 双重缓存【Double Buffer】
1、基本概念
为了解决单缓存的“撕裂”问题,就出现了双重缓存和 Vsync。
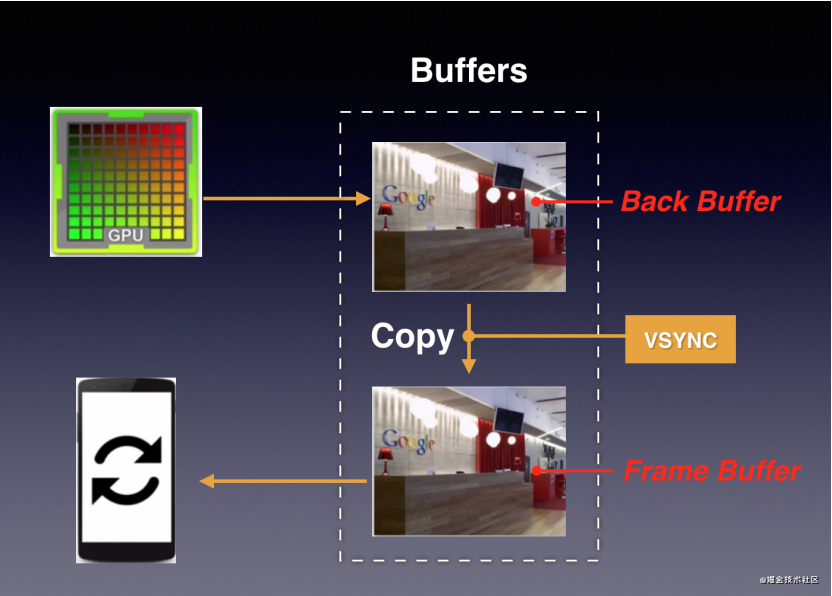
两个缓存区分别为 Back Buffer 和 Frame Buffer。
GPU 向 Back Buffer 中写数据,屏幕从 Frame Buffer 中读数据。
VSync 信号负责调度从 Back Buffer 到 Frame Buffer 的复制操作。当然底层不是通过复制,而是通过交换内存地址方式,所以可以瞬间完成,效率是非常高的;
工作流程:
- 在某个时间点,一个屏幕刷新周期完成,VSync 信号产生,先完成复制操作,然后通知 CPU/GPU 绘制下一帧图像。
- 复制操作完成后屏幕开始下一个刷新周期,即将刚复制到 Frame Buffer 的数据显示到屏幕上。
- 在这种模型下,只有当 VSync 信号产生时,CPU/GPU 才会开始绘制。
2、存在的问题
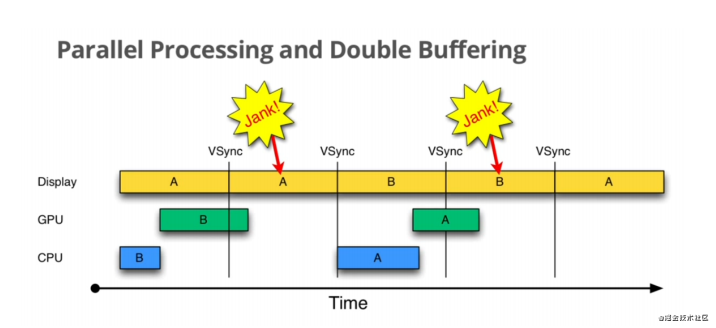
双重缓存的缺陷在于:当 CPU/GPU 绘制一帧的时间过长(比如超过 16ms)时,会产生 Jank(画面停顿,甚至空白)。
蓝色代表 CPU 生成 Display List;
绿色代表 GPU 执行 Display List 中的命令从而生成帧;
黄色代表生成帧完成,在屏幕上显示;
CPU 生成蓝色 B 的数据,由 GPU 进行 B 的绘制,但是这个过长由于过长,那么第二个A就产生了 Jank。
B 在屏幕上显示之后,发出 Vsync 信号,A 开始绘制,但是由于绘制时间过长,第二个 B 位置又产生了 Jank
▐ 4 .4 渲染引擎 Skia
Skia(全称Skia Graphics Library(SGL))是一个由C++编写的开源图形库,Skia就是 Flutter向 GPU提供数据的途径。
Skia 已然是 Android 官方的图像渲染引擎了,因此 Flutter AndroidSDK 无需内嵌 Skia 引擎就可以获得天然的 Skia 支持;而对于 iOS 平台来说,由于 Skia 是跨平台的,因此它作为 Flutter iOS 渲染引擎被嵌入到 Flutter 的 iOS SDK 中,替代了 iOS 闭源的 Core Graphics/Core Animation/Core Text,这也正是 Flutter iOS SDK 打包的 App 包体积比Android 要大一些的原因。
底层渲染能力统一了,上层开发接口和功能体验也就随即统一了,开发者再也不用操心平台相关的渲染特性了。也就是说,Skia 保证了同一套代码调用在Android 和 iOS 平台上的渲染效果是完全一致的。