Flutter for Web详细介绍
前言 最近谷歌搞了一件大事情,Flutter也可以写Web应用了,去年我用Dart写了一下Web,详情请看视频介绍(https://www.bilibili.com/video/av33791403),体验了一把Dart写Web的感觉。现在谷歌把dart:ui重写了一遍,让Flutter也可以轻松实现Web网页功能,废话少说。本文详细介绍Flutter for Web,让各位了解一下它是何方神圣。不管你有没有做过Web开发都可以快速学习和掌握这个新鲜玩意儿。
如果你觉得文章太长的,也可以看一下视频讲解,内容都是一样的:
1
Flutter for Web介绍
Flutter for Web官方的Github库地址:
https://github.com/flutter/flutter_web ,
此存储库包含面向Web 的 Flutter 分支的源代码 。Flutter团队的目标是把Web与iOS和Android一起添加到Flutter SDK中的第一层平台。此存储库中的代码提供实现(几乎)整个Flutter API的纯Web包。
Flutter for Web 是Flutter的代码兼容实现,使用基于标准的Web技术呈现:HTML,CSS和JavaScript。使用Flutter for web,您可以将使用Dart编写的现有Flutter代码编译成可以嵌入浏览器并部署到任何Web服务器的客户端体验。您可以使用Flutter的所有功能,而不需要浏览器插件。
Flutter for web目前只是预览版,旨在验证产品是否满足开发人员的需求。目前只支持Chrome浏览器上调试页面。
2
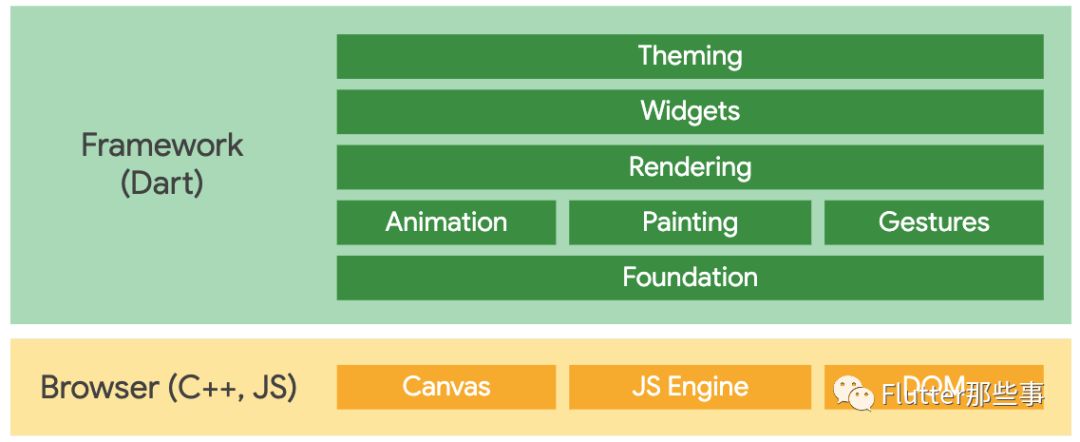
Flutter for Web架构图
Flutter Framework(上图中的绿色部分)在移动和网络产品之间共享。它为Flutter的UI基础提供高级抽象概念,包括动画,手势,基本小部件类,以及面向最常见应用程序需求的Material主题的小部件。如果您已经使用过Flutter构建项目,那么您将可以快速体验到Flutter for Web的功能。
Flutter for Web的神奇之处在于将Flutter UI的概念转移到浏览器中。与Flutter移动端框架不一样的是,Flutter for Web的第一层(橙色的)是Browser,里面有Canvas、JS Engine和DOM。Flutter团队重新实现了dart:ui库,用针对DOM和Canvas的代码替换了手机端使用的对Skia引擎的绑定。Browser这一层核心绘图层完全是用Dart实现的,并使用Dart优化的JavaScript编译器将Flutter核心和框架与应用程序一起编译成一个可以部署到任何Web服务器的简化的源JavaScript文件,可以在任何现代浏览器上运行。
3
Flutter for Web的编译器
适用于生产(部署)环境的JavaScript编译器:dart2js
官方地址:
https://webdev.dartlang.org/tools/dart2js
dart2js: 为了部署环境而生成优化的精简的代码。使用dart2js工具将Dart代码编译为可部署的JavaScript。
适用于开发(测试)环境的JavaScript编译器:dartdevc
官方地址:
https://webdev.dartlang.org/tools/dartdevc
dartdevc: 它提供渐进式编译和热启动。你可以编辑Dart文件,在Chrome中刷新,并立即查看文件修改后的结果。dartdevc只编译更新的模块,而不是编译应用所依赖的所有软件包。
4
核心功能点(作用)
-
1.使用Flutter构建的与progressive-web-apps相关联的程序。对Flutter的Web支持使现有的基于移动的应用程序可以打包为PWA,以覆盖更广泛的设备,或为现有应用程序提供配套的Web体验。
-
2.嵌入式互动内容。Flutter为创建丰富的,以数据为中心的组件提供了一个强大的环境,可以轻松地在现有网页中托管。无论是数据可视化,在线工具如汽车配置器还是嵌入式图表,Flutter都可以为嵌入式Web内容提供高效的开发方法。
- 3.在Flutter移动应用中嵌入动态内容。在现有移动应用程序内提供动态内容更新的既定方法是使用Web视图控件,其可以动态地加载和显示信息。Flutter支持现在提供统一的Web和移动内容环境,使您可以在线部署内容或嵌入应用程序而无需重写。
5
最终目标(特点)
运行的快速,无抖动,每秒60帧的性能。
Flutter在其他平台上的一致行为和视觉效果。
高效的开发人员工具,可与现有的开发模式集成。
支持所有现代浏览器的核心Web功能。
6
计划中的工作
支持文本功能,如选择和复制粘贴。
支持插件。flutter_web目前还没有插件系统。暂时提供dart:html,dart:js,dart:svg, dart:indexed_db 这些让你和其他网络库能够访问的绝大多数浏览器的API。对于位置,相机和文件访问等功能,Flutter团队希望通过单一API桥接移动和网络。
对Progressive Web Apps等技术的开箱即用支持。
在现有的Flutter CLI和IDE集成下统一Web开发工具。
使用DevTools调试Web应用程序。
改进性能,浏览器支持和可访问性。
7
Flutter项目移植到Web注意事项
-
1.并非所有Flutter API都在Flutter for web上实现。
-
2.Flutter for web目前还是预览版,生成的代码可能运行缓慢。
-
3.桌面用户界面的互动并不完全很友好,因此flutter_web即使在桌面浏览器上运行,构建的用户界面也可能像移动应用程序一样。
-
4.目前只支持Chrome浏览器上调试页面,其他浏览器调试可能会有问题。
-
5.Flutter for Web小部件API与移动小部件API相同,但是是单独临时打包的。
- 6.您可以重新打包现有的Flutter代码以便在Web预览上使用,但在Flutter for Web目前仍处于预览阶段,使用时会有一些警告。