网站性能优化之度量篇
作者:晓风
https://blog.liyaodong.com/posts/website-performance-metrics/
当你快刀斩乱麻按照网上的性能优化的教程操作了一番之后,你洋洋得意的觉得网站加载一定比以前更快了。然而事实上是这样子的吗?
为什么我们需要度量性能优化?
当我们谈起性能优化的时候往往过多的注意到了有哪些措施可以让性能变得更好,例如压缩混淆你的 CSS/JS,缓存你的静态资源等等。但是这些操作真的有效吗?你如何保证这些操作是有效的?
我可以打开浏览器控制台,直接看 network 选项卡。
你看,这个资源的请求比之前快了1秒!!!
不对!快了半秒!!!
好像不太稳定,时快时慢的样子但是最快可以快2秒呢!!!小明如是说道。
是的,当你在浏览器开发者工具打开 network 查看网速时你会发现确实这个资源变快了,但是真正的用户究竟是否感觉到快了一些?这个改动对于用户肉眼可见的影响又有哪些?这项资源加载变快了那其他资源呢?有没有变慢?
小明默默的关上了控制台,陷入了沉思中。
毕竟性能优化这件事情不是工程师的自嗨,而是真正为终端用户着想。
如何度量性能优化
诚然打开自己浏览器的开发者工具对各种资源的下载算得上是一种意义上的度量,但是单一用户,单一时间的测量无法达到我们所需的准确性。
所以你需要的是多个用户、多个网络环境、甚至多个地理环境下的多个时间的多次测量才能得到相对准确的结果。而这样的测试我们往往称之为 Synthetic Testing。
Synthetic Testing - 试验数据测量
不要被这个洋文吓到,其实就是说你不管通过某种方式主动的找了台机器访问了一下你的网站,记录了一些数据甚至录下了一个视频。然后你拿着这些数据开始分析你的网站。为了增加数据的准确性,市面上的 Synthetic 服务一般允许你设置多个节点,例如你的用户主要在东亚你可以设置北京、日本、香港、新加坡四个节点来定期做数据统计。可以是每天12点夜深人静的时候测5次,当然也可以选择不同的操作系统和浏览器环境,方便你针对不同的浏览器数据进行分析。
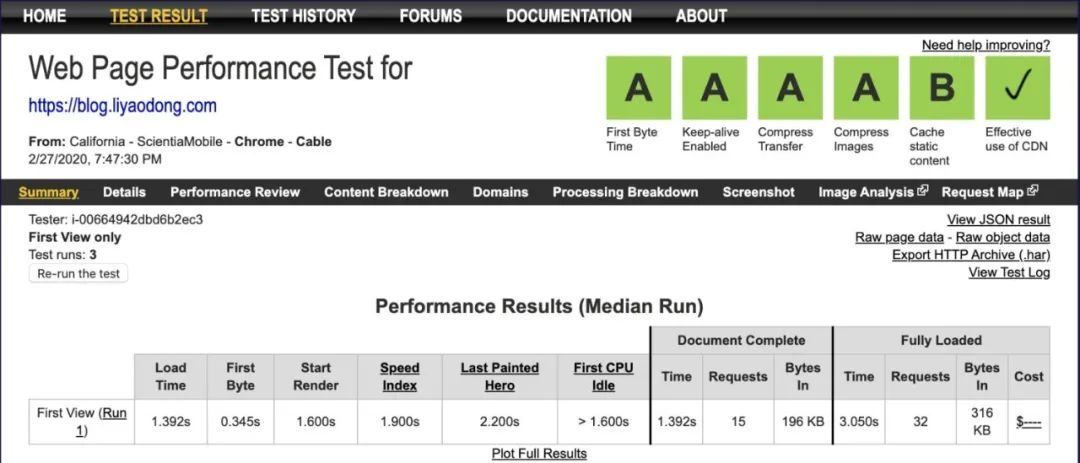
如果你已经迫不及待的开始想要测试你的网站,你可以选择这个权威又免费的工具先爽一把 webpagetest.org。
可以看到一个典型的测试结果会告诉你,你的网站 Load Time 是多少秒,Speed Index 又是多少等等。右上角还有一些评分,可以看到你的综合情况等。除此之外你还可以自定义性能测试机器所在的地理位置以及浏览器类型等。
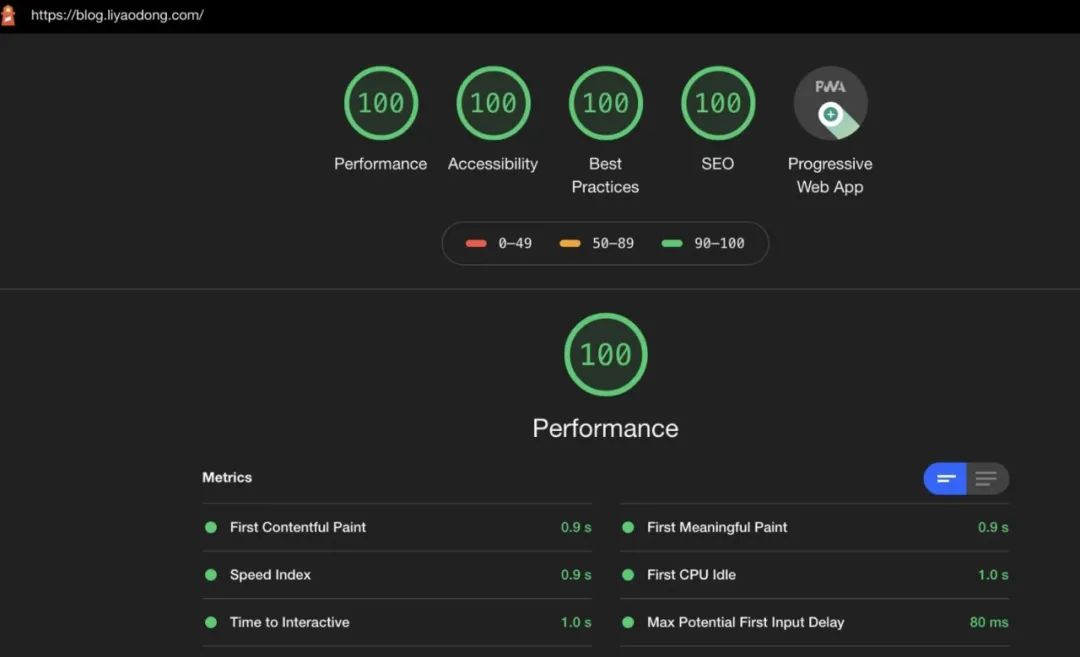
当然除了 Page Speed Test 还有一个工具你可能已经听说过了,叫 Lighthouse。同 webpagetest 一样也属于 Synthetic 的一种,除了可以看到一些性能指标的结果之外你还可以看到一些改进建议,非常方便。
上面这两个工具已经足够强大了,但可能你在想我如何自动化的持续的去做性能测试。一方面你可以使用这两个工具对应的 API,自行搭建测速节点。这需要你有多台服务器分布在不同地点。当然除此之外也有现成的服务可以直接使用,例如 SpeedCurve。
总结来说 Synthetic Testing 已经是比较成熟的性能优化方案了,那是不是说我们有了 Synthetic Testing 就大功告成了?
RUM(Real User Monitoring) - (真实用户数据监测)
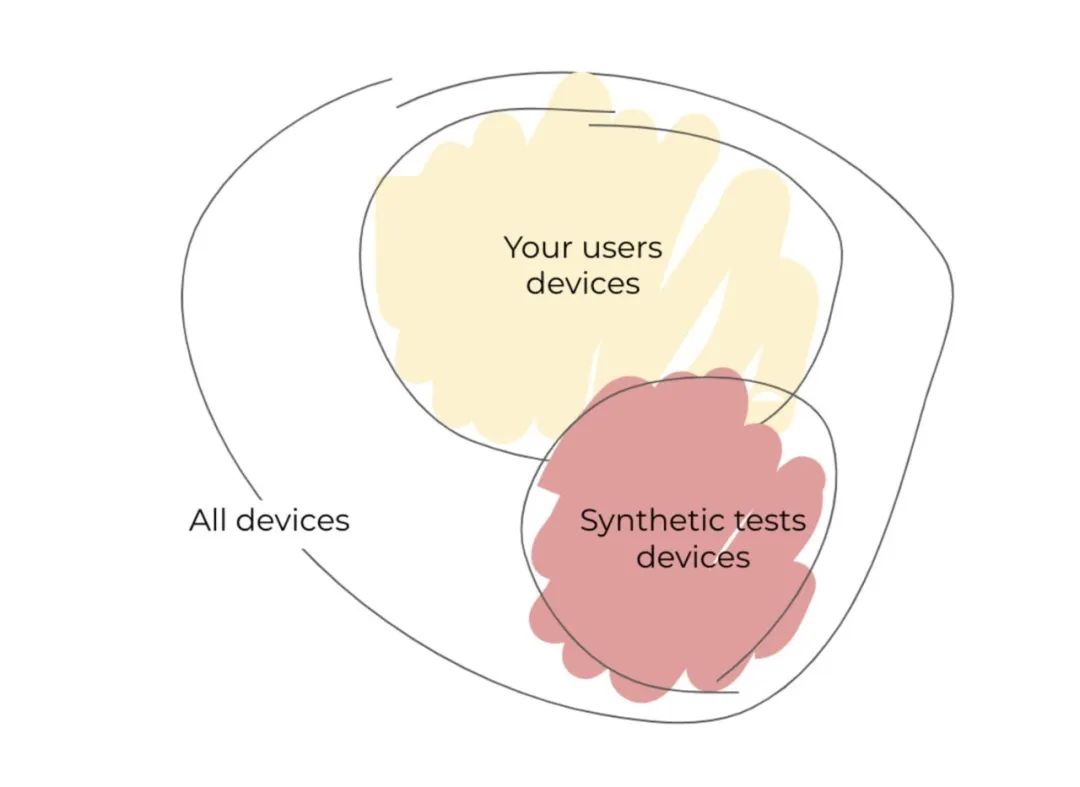
Synthetic Testing 通常是你作为网站主主动去测量的,而且是模拟了固定的屏幕尺寸、操作系统、浏览器类型在固定的时间点。有可能你的网站在你所覆盖的 Synthetic Testing 表现都很好但是实际情况下远在新西兰的 IE 用户打开你的网站需要耗费超过一分钟的时间。这也就是真实用户数据测量(RUM)的意义所在,帮助你理解在真实的用户体验下,你的网站性能是怎样的。
RUM 的工作原理是往你的网站插入一小段脚本,当有真实用户浏览你的网站时这段脚本便会运行,从而通过 Javascript 收集用户的浏览器、操作系统、页面加载时间等相关信息。如果你用过 Google Analytics 类似的数据分析工具其原理大致相同。
当我们了解了这两种性能测试方法之后,下一步就是要知道性能测试中我们要关注哪些关键指标。
有哪些指标是最重要的
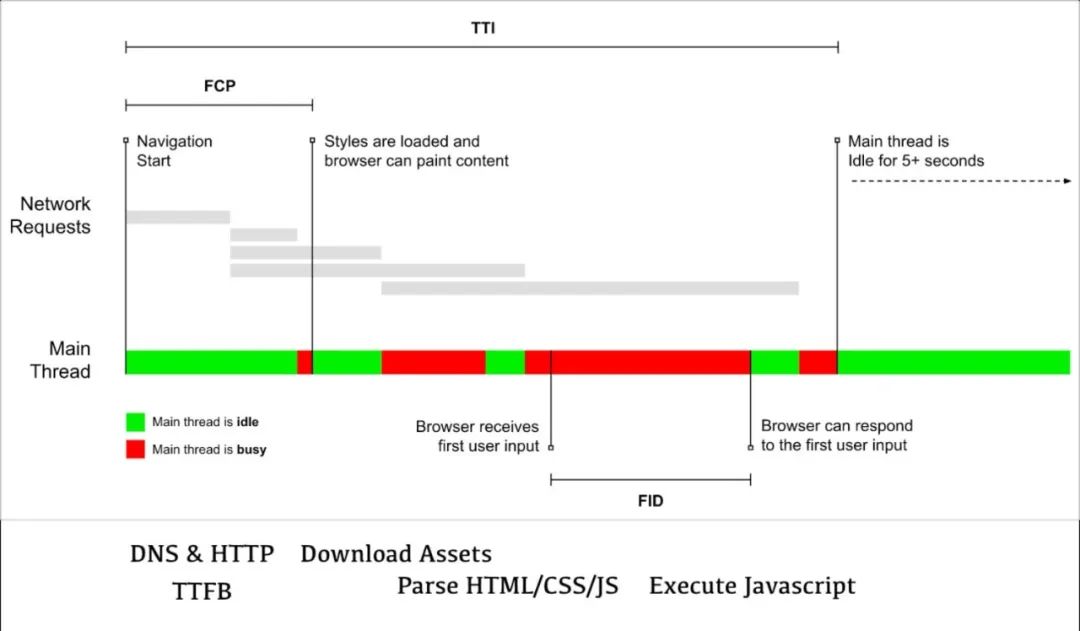
当我们在了解重要的指标之前,先来大概了解一下浏览器的加载过程。
上图中 Navigation Start 代表你的浏览器收到了你想要跳转网页的请求,可能是你在地址栏输入了链接并敲下了回车,也可能是你点击了某个链接发生了跳转。从这个事件开始便是浏览器尝试去解析 DNS,你的服务器端收到请求进行对应的数据库查询或是相关操作并返回 HTML。
在这个过程中一个重要的指标便是 TTFB。
- TTFB(Time To First Byte)
即从 Navigation Start 开始后你的浏览器接受到了第一个字节,意味着对于第一个请求必要的 DNS、HTTPS 握手结束,并且你的后端已经完成了相应操作返回了对应的 HTML。如果 TTFB 的数据不理想通常意味着你的后端应用程序需要进行优化,可能是对网站进行静态化以减少数据库压力,也可能是数据库查询出现瓶颈,更多的问题需要像 New Relic 这样的专业工具去分析。
在浏览器收到第一个字节之后下一个重要的里程碑便是 Start Render。
- Start Render 浏览器开始渲染一些东西了
我们知道浏览器在加载的过程中有很多因素是阻止浏览器进行渲染的,例如在 <head> 标签中嵌入的 <script> (没有 async/defer 标签的情况下),又或是你的 CSS 文件太大没有加载完成等。Start Render 指标标明了用户现在开始能看到一些内容开始加载了,而不是一片纯白的屏幕。
接下来你可能要关注的是我已经看到了内容那我是否能做交互呢?例如点击一些按钮,滑动查看图片等。如果一个网站优化的不好你很有可能看到了内容但是点击页面上的按钮却不起作用。此时就要关注 First CPU Idle 这个指标了。
- First CPU Idle 第一次 CPU 空闲,还有一个类似的指标即 Time To Interactive(TTI)
通常浏览器会使用主线程来做页面布局、垃圾回收以及解析执行 JS 的工作。如果你的 JS 文件庞大,需要消耗 CPU 大量的时间来解析,那这个指标则可以很好的显示出这个问题。这时候你需要做的可能是减少 JS 文件的体积、删除无用的 CSS/JS 等。
除了以上的三个指标之外还有很多其他的指标,不同的指标类型标明了不同的问题,不过我建议在开始其他指标之前先熟悉并统计以上的三个指标。
把指标做成统计图
当我们收集了足够的指标数据时,我们可能会想要做一个漂亮的数据统计图。方便告诉别人你的网站加载速度如何。此时你可能会说,我的网站平均 2s 即可加载完毕。但平均 2s 这个数值可能并不能反映出真正的问题所在,有可能70%的用户都是在 1.8s 内加载完毕的,但是又 20% 的用户加载时间在 5s 甚至 8s。作为一个性能报表你可能更多的想要看到问题在哪而不是大家平均加载速度怎样。因此常见的性能统计报表有以下三个方法:
-
平均值
-
中位值
- 第95百分位值
平均值的计算方法相信每个人都很清楚了,中位值即对数据进行排序,在总样本的 1/2 处所在的性能数据。那第95百分位值又是怎样计算出来的呢?
95百分位值即对数据进行排序,找出第 95% 处的数据,通常这个数据都是整个数据集中垫底的数据,既能帮你放大问题所在还能让你体验到用户群中最“弱势”的用户感受(可能是设备性能不好或网络较差)。如果你能保持这个值的相对稳定和优化,那基本上代表了你的系统有较好的稳定性和性能。
为什么我的优化对整体加载效果不佳
当你满腔热血的对 CSS 进行了优化,裁剪并压缩了图片,使用了更好的压缩算法却发现你的 First CPU Idle 只优化了 0.1s。这个时候难免有些丧气。但实际上这却是正常的。
并不是你的每处优化都会对系统带来巨大提升,正如你的系统出问题的时候也不一定全盘皆输。
Amdahl's law - 阿姆达尔定律
在读 CSAPP 这本书的时候读到了这个定理,即你对系统某处性能的优化对系统整体的作用取决于该处在系统中的重要性以及你提升了多大。举个例子:
你的网页加载原本需要 10s,CSS 解析占用了 2s。
你作出了一定的优化,即将 CSS 的解析时间缩短了一半,但你的网页加载速度并没有对应的提升一半。显而易见的是你的网页优化之后的加载速度为:
10s- 2s* 0.5= 9s
// 提升了 10%
所以当你在尝试优化系统的时候可以挑当前占用系统时间最长的部分下手,如果这部分已经优化到头了那就换个部分优化。因为 10s 加载一个网页你把 CSS 解析时间优化没了网站也只能快 2s。