京东商城积木框架移动端动态化方案实践
最近几年,移动互联网的发展日新月异,各种新技术就像雨后春笋般出现在我们眼前。这促使我们不断的去学习吸收,紧追移动互联网的浪潮。在这里,我们为大家分享下京东上海移动端团队在动态化方案上的一些探索历程和实践经验。
前言
随着原生业务的不断增加,各端需要不断投入人力进行开发、迭代,尤其在6.18,11.11等电商大促需求爆发期,人力愈发捉襟见肘。而且原生客户端的包大小会随着业务的增加而不断增大,对于客户端存在包大小限制而导致一些低权重业务不断下线,转为H5或RN实现;与此同时,需求方对用户的体验也要求较高,不接受体验降级的情况屡有发生。另外,原生开发需要跟版,导致业务上线周期较长的问题也急需解决。综合以上因素考虑,在2018年年底我们开始着手调研如何能让业务上线不依赖于发版,能够在多平台快速动态上线,最大限度的接近原生体验,降低各端人力的不断投入,遏制包大小过快的增长。我们带着这一系列问题,开始了逐步的探索、调研以及整个客户端框架上的一个构思。并与项目、产品、前端、后端进行合作,追求样式灵活拼装、数据动态绑定、渲染高性能的目标。
设计思路
本章节主要从「为什么要自定义语言协议」、「控件」、「模板是什么」、「解析“三步走”流程」、「整体看积木的完整流程」几个方面来介绍。
01为什么要自定义语言协议
首先我们要做一个能够满足以下三点的框架:- 跨平台:同时支持iOS,Android和H5三端。
-
动态发布:发布活动不需要更新客户端版本,通过可视化界面拖拽和后台数据进行绑定,三端可以直接获取页面数据并显示。
- 低成本:发布或修改页面,可使用可视化平台配置样式和绑定数据,无须开发介入。
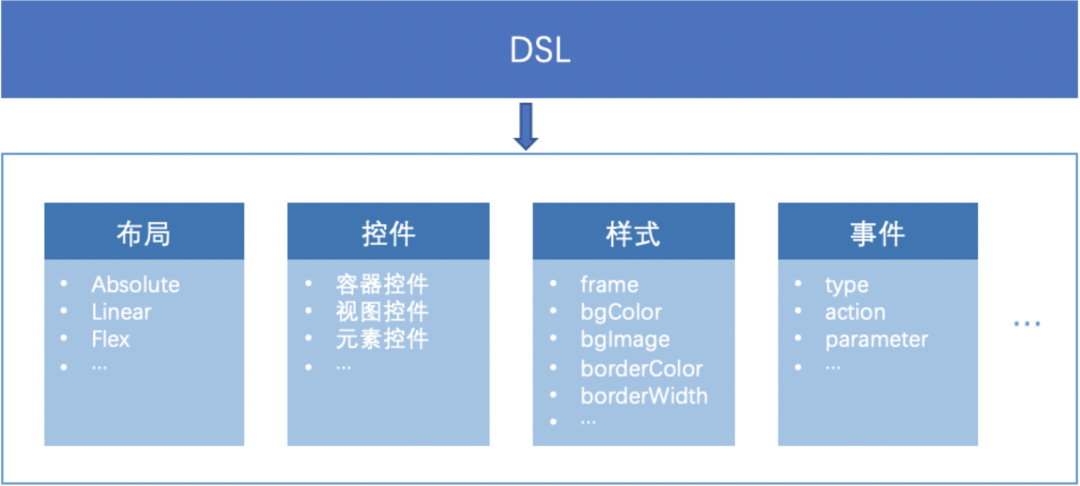
然后,我们技术的选型上做了大量的调研,我们现在分析一下当前比较流行的ReactNative和Flutter是否满足我们的要求。ReactNative 通过JS和React编写,通过SDK翻译成原生页面,定位是提高开发效率,支持动态发布,但是需要开发人员介入,开发修改页面要经过完整的开发周期,用时较长。同样Flutter也是需要研发编写代码,并且Flutter目前还没有比较好的动态化发布方案。综上所述,以上框架并不适合我们的需求。所以我们就先舍弃了用开发语言去编写活动页面,考虑自定义语言协议的方案(使用JSON数据交互语言来描述视图结构),最终我们制定了一套积木自定义语言协议(Domain Specific Language 以下简称DSL),它能够清晰的表达布局交互,视图、文本和图片等控件的显示,这样非技术人员就可以统一在GUI页面去操作视图界面,生成协议结构,然后发布活动,在手机端能够直接显示。
- 控件:表示控件种类,用于抽象对应虚拟树节点。
- 布局:表示控件布局的方式。例如:绝对布局、线性布局、弹性布局等。
- 样式:表示控件样式,确定当前控件对应坐标、背景色、边框、字体颜色、字体大小等。
- 事件:表示当前控件绑定的事件,单击、双击、长按等。
- 寻址:表示控件关联的数据,为了样式和数据的分离,通过寻址的方式建立控件和数据的连接,以及对应的数据占位逻辑也会在该属性去体现,寻址后的数据传递规则会根据具体的控件类型来确定。
02控件
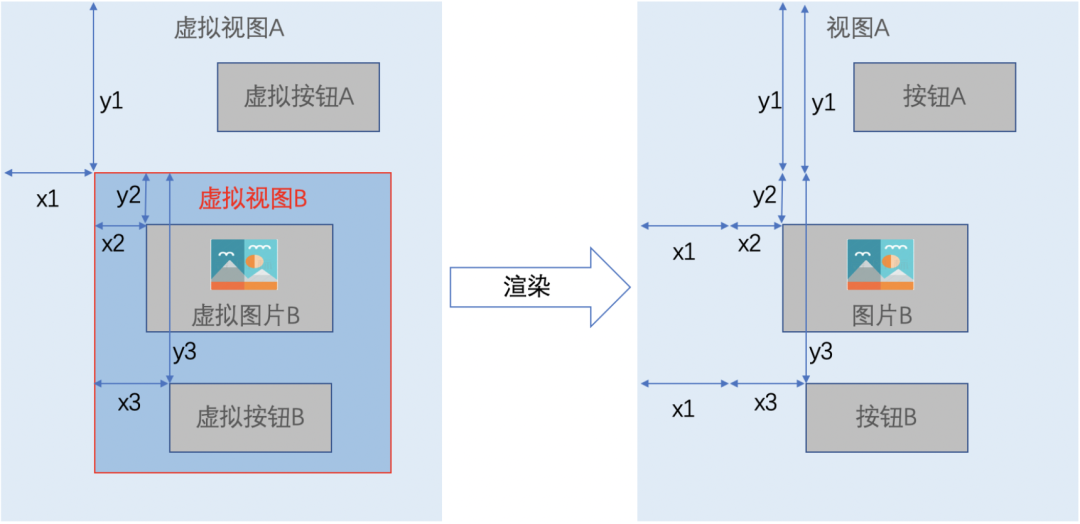
我们把所有的显示单元统一称为控件。对能够控制交互和布局的称为容器控件, 原子性的可呈现单位称为元素控件(比如文本、图片等),能够盛放容器、视图或元素的载体称为视图控件。控件取值通过数据寻址字段到数据层获取,从而达到DSL和数据的分离(下图每一个节点即是我们的控件)。
03模板是什么
我们把可复用的显示单元称之为模板。模板是DSL的子集,把模板抽取放置到模板集合里,这样保证了高效的复用,减少DSL的下发。(上图红色虚线圈住的即是模板,三块区域复用同一个模板)。
04 解析“三步走”流程
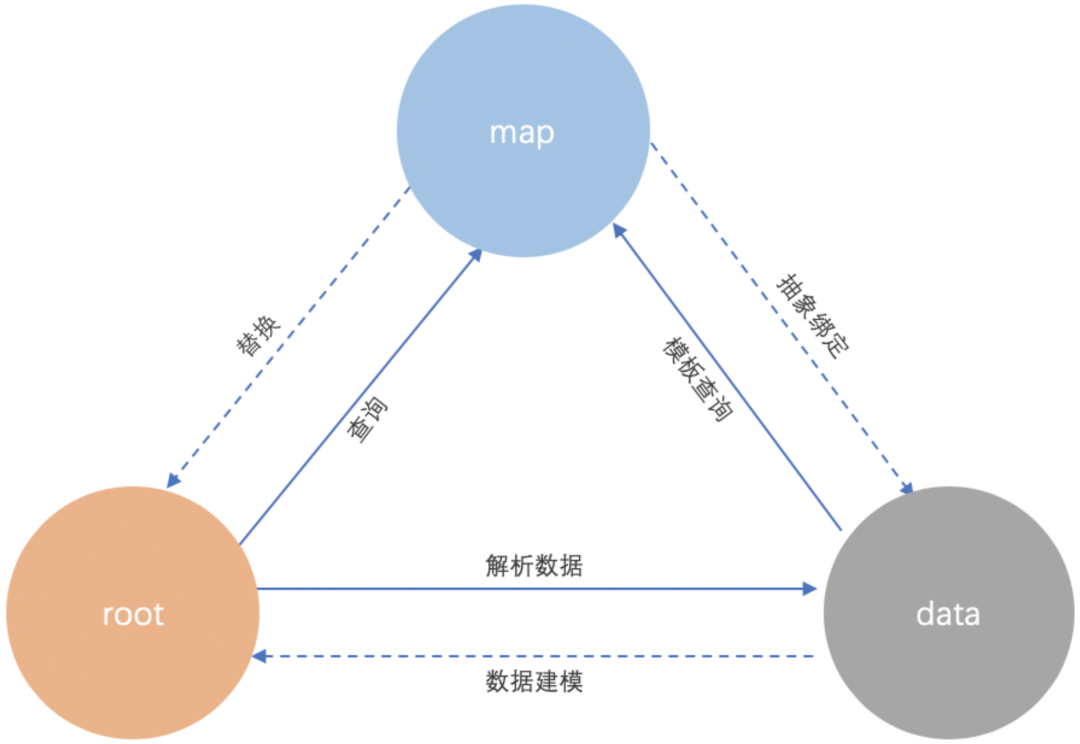
一个页面或者楼层的显示需要DSL和数据,为了更好的表达DSL和数据的分离,我们从大结构上首先确定root、map和data,root表示默认样式占位,map表示模板的集合,data表示DSL关联的数据,最终统一由root,data,map确定一个页面、楼层显示的最主要结构。上面的图示是我们框架的主要解析流程,可以简单的称之为“三步走流程”。第一步首先明确容器控件类型(平铺、滑动、轮播等);第二步根据数据寻址向data获取容器对应的多帧数据,然后开始遍历每一帧数据,通过每一帧数据对象内的模板标示符向模板集合找到对应的模板;第三步对模板进行逐层递归扫描,对每一个控件进行数据寻址、绑定,生成虚拟对象。
05整体看积木的完整流程
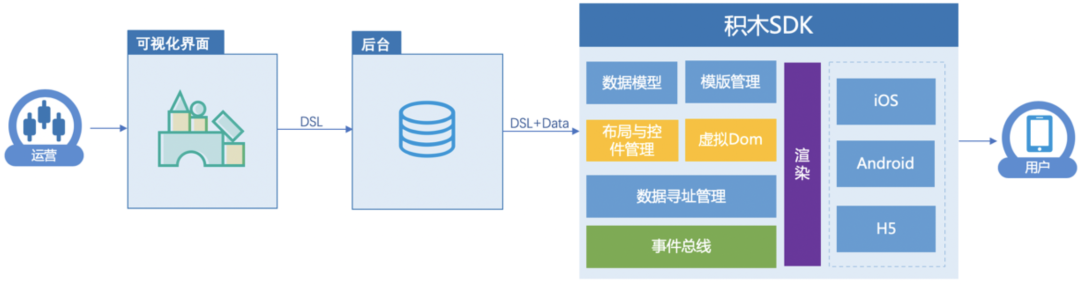
运营和产品使用可视化界面配置活动,拖拽控件,生成DSL;通过后台解析DSL和数据绑定,生成页面数据;三端获取页面数据,经过三端渲染引擎框架viewkit解析,再通过上面介绍的“三步走“解析流程进行抽象生成虚拟对象,然后对虚拟对象解析渲染,生成对应的视图,最后显示到手机端。
架构设计
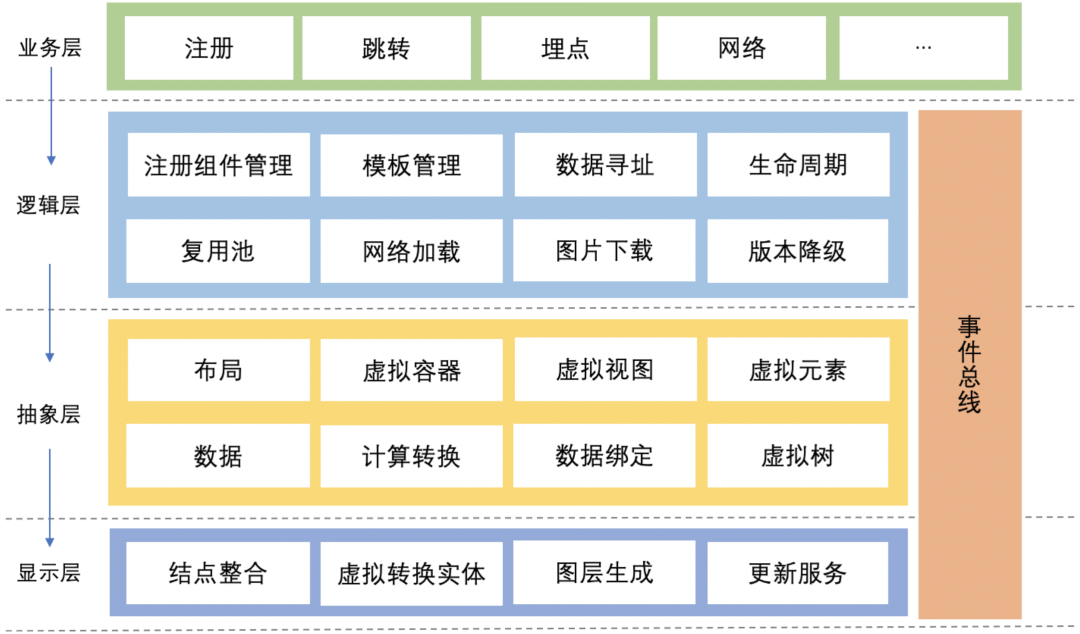
- 业务层:该层次是对外沟通的一个媒介,可以根据当前页面的业务形式替换相应的控件,实现一系列接口便于处理埋点、统一跳转、网络请求、图片下载等事件(接入方APP对接viewkit SDK的时候,注册进来对应的回调组件,当有相应的事件触发的时候分发到对应的回调组件去处理)。
- 逻辑层:提供注册组件管理、模板处理、生命周期触发、复用、版本管理降级、网络和图片的统一处理等,通过以上管理模块,可以做到样式和楼层的复用,模板的增删改查操作,视图的初始化、销毁等,数据的寻址。
- 抽象层:DSL和数据分别分发到模板管理和数据层管理之后,开始虚拟抽象,通过数据寻址找到对应的模板,之后逐层递归扫描生成布局、容器、视图和元素控件,并通过寻址找到数据,解析绑定,进而抽象生成虚拟树。
- 显示层:主要对虚拟树内的结点进行压缩合并,虚拟对象转换成实体控件,创建生成图层,和整个视图的复用更新服务。
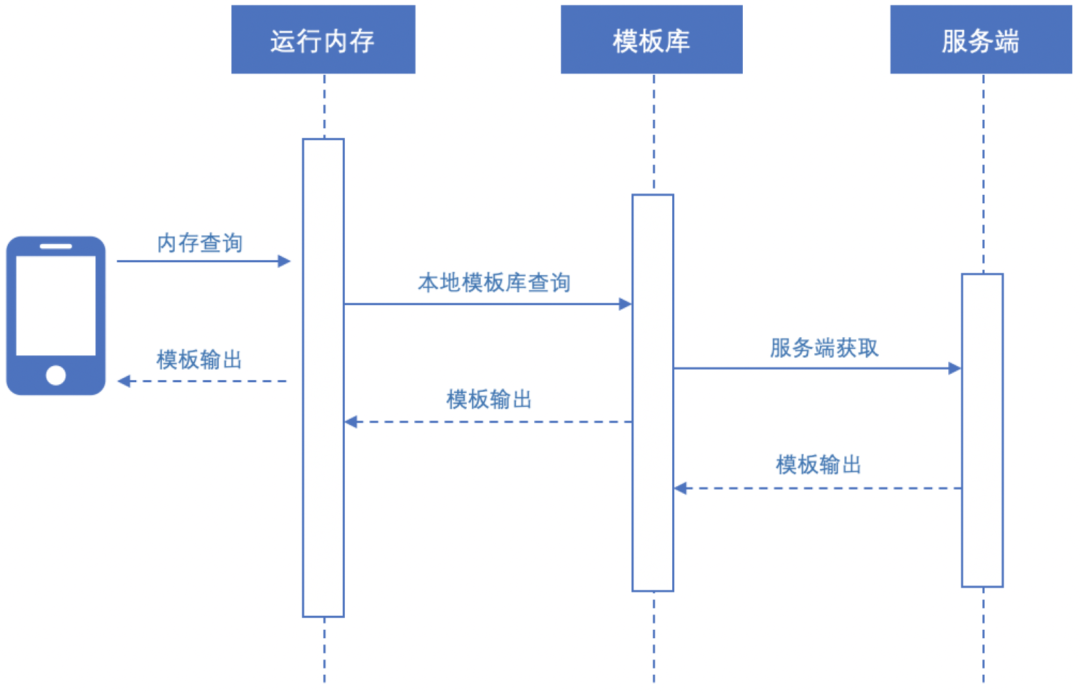
01 模板的管理策略
为了能够更好的管理模板,我们把模板统一存储管理,可以直接增删改查,供虚拟抽象使用,然后讲一下具体的管理方法。- 虚拟抽象层通过模板标示符获取模板时,首先通过模板标示符到内存中查找对应的模板,如果找到则直接返回,找不到则去本地模板库去查找。
-
本地模板库会初始化一些常用的模板和控件等,当运行内存中没有找到就到本地库去查找,找到后和版本做对比,如果匹配则返回模板,并保存在内存中,方便下次再次获取该模板,如果模板没有找到或者没有匹配版本,则去服务器拉取,成功则本地库保存,然后输出模板,否则直接返回错误。
- 为了防止内存过快的增长,我们制定了一套垃圾回收规则(当接收到内存不足、程序进入后台、程序关闭的通知时,我们会把缓存都清除掉)。
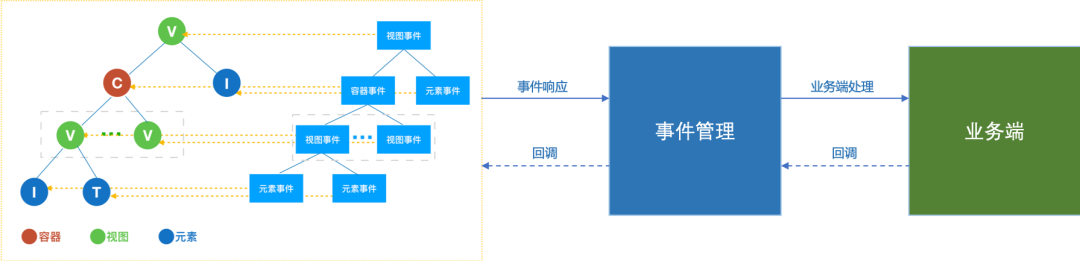
02 事件是怎么处理和分发的
事件需要寄托在控件上,抽象虚拟控件的时候,同时对事件就行抽象,当对虚拟控件转换视图的时候,虚拟事件也会在这个时候进行相应的转换添加,下面就对一份事件的处理和分发流程做下分解。- 首先我们对事件结构信息和对应的数据信息进行校验,不符合标准直接返回失败,此事件不再添加到对应的虚拟控件上。
-
如果校验成功,则对事件进行抽象生成虚拟事件,同时绑定到对应的虚拟控件上。
- 当遇到用户触发(点击、双击、长按等事件),则把对应的事件信息分发到业务层注册的组件上进行处理;如果需要进行页面更新则回调给积木SDK。
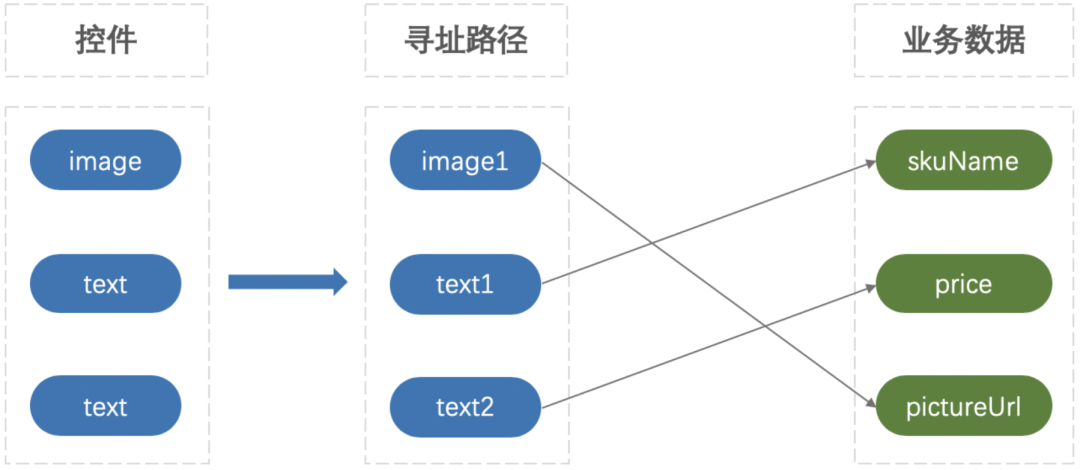
03 DSL和数据解耦
为了将DSL中的模板进行复用,我们把相同模板抽取一份,然后统一放到模板集合里,使业务数据与模板进行解耦分离。而解耦之后随之而来的问题是我们如何在业务数据中寻找装填模板所需要的数据。对于模板中每个节点需要的数据,我们通过数据寻址来标记在数据中的寻址路径。而不同业务展示的相同信息存在字段不一致的情况,所以这个路径必须是与业务无关的值,这样可以达到模板的高度复用。为了解决字段不一致这个问题,需要后台进行处理,来解决这个差异。例:一个商品详情模板所需展示数据为商品图片、商品名称及商品价格。而业务数据可能如下:
{
"pictureUrl": "http://img.360buyimg.com/455be9563d43b606.jpg",
"skuName": "精选纯棉好货女装短袖T恤女韩版宽松新款夏季女装半袖上衣",
"price": "29.90"
}在可视化平台需要将二者映射关系配置说明,由后台将业务数据进行加工,得到前端展示所需要的数据。映射关系如下:
最终生成前端展示的数据如下:
{
"image1": "http://img.360buyimg.com/455be9563d43b606.jpg",
"text1": "精选纯棉好货女装短袖T恤女韩版宽松新款夏季女装半袖上衣",
"text2": "29.90"
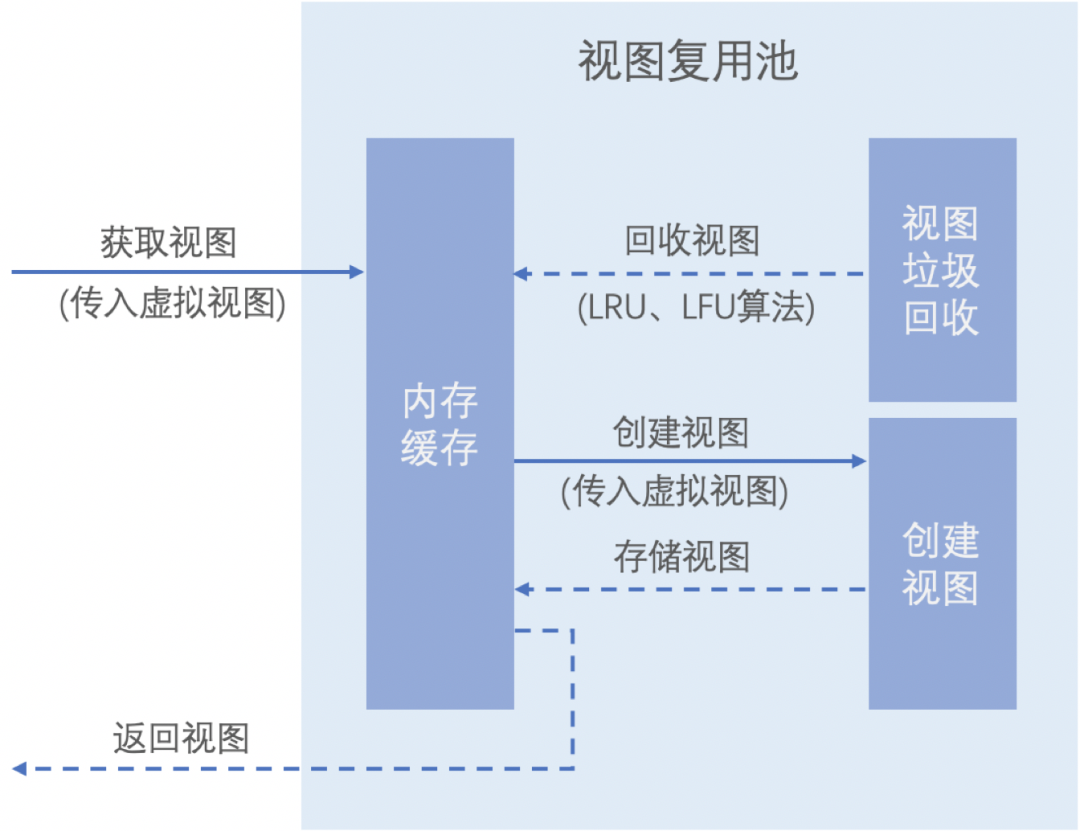
}04如何优化性能
- 高复用:大部分跨平台技术方案拥有动态性、研发效率、多端一致性等优势,但是性能方面都会比原生要差些,所以往往跨平台技术的性能优劣便成为核心指标。在不同的iOS和Android设备上,要显示成千上万个楼层和区域视图,如果不停的创建则生成千上万个对应的视图对象,内存很快会被耗尽,要想保证在有限的内存上高效的运行,就是最大限度的去复用。我们分别从楼层、DSL几个维度去做复用,页面内的楼层复用则采用楼层级别的复用池去公用不在当前页面显示的楼层,如果通过DSL生成的视图,就用DSL复用管理类依照页面复用的原理去管理DSL公用视图,这样就能做到区域视图的复用,当需要获取视图进行页面显示时,将虚拟视图传入到复用池中,复用池根据虚拟视图中的标识符判断内存缓存中是否有该视图,有则直接返回视图,无则创建视图,传入内存缓存,然后返回视图,对视图复用池的内存缓存采用垃圾回收机制,当超过设置的触发临界点(内存缓存大小超过设置值),则进行视图的释放操作,需要移除的视图用LRU和LFU算法综合进行判断。(LRU算法:最近最少使用算法,使用时间距离现在最久的那个被移除。LFU算法:最不常用算法,一定时间段内使用【次数(频率)】最少的那个被移除。)
-
降流量:通过DSL和数据解耦,能够更大程度的去复用公用的DSL,避免重复的样式下发,减小用户流量的损耗,缩短了从下载数据、解析、渲染、页面呈现给用户的时间。
- 优化节点:现阶段,积木的样式是通过拖拽和配置产生的,因为视图可以嵌套,会遇到嵌套层级过多的问题,为此,我们进行了相应的优化。我们在初始化视图阶段,将去除不影响显示的视图过滤(如设置了透明背景的View),减少视图的层级,从而减少了渲染时间和复用后重绘视图的时间。
05 降级容灾
在建站初期,我们采用“渐进增强”的开发策略,先使用SPA的技术方案引入viewkit-react包的方式实现快速交付。随后在初代版本上“添砖加瓦”,逐步完善功能。 在 APP 侧带给用户积木原生展示的同时,我们也同时在 H5 端实现同样一套积木解析流程,做到了“一处配置,三端可用”的活动配置体验,当线上原生SDK出现问题或者随着版本的迭代老版本的SDK包不能满足最新功能时,H5能够快递的上线,从而达到了快捷的降级容灾。
应用案例
经过积木团队和上下游团队的共同努力,当前积木已使用于京东主站和国际站项目。
积木在京东主站使用楼层方式接入,即积木楼层和原生楼层混合使用,国际站使用全页面方式接入,接入方有泰国站和印尼站。
结束语
以上是我们在移动端探索实践的动态化方案,已经在商城通天塔和国际站(印尼、泰国)平台得到了落地和实施,未来我们继续努力不断追求创新,和业界同行们一同探索,摸索出更适合电商平台的动态化布局方案。