Flutter实战:手把手教你写Flutter Plugin
今日科技快讯
10月9日,据美国媒体报道,谷歌将遇到与Facebook一样的情况,Google+存在的安全漏洞允许第三方开发者访问用户资料,这种情况从2015年就出现,但谷歌直到今年三月才发现并修复,而且没有向外界公布。当Google+的用户允许应用访问他们的公开资料时,这个漏洞也会允许应用开发者获取用户及用户朋友的非公开资料。
作者简介
本篇来自 JarvanMo 的投稿,手把手地教大家实战 flutter。一起来看看!希望大家喜欢。
**JarvanMo** 的博客地址:
https://www.jianshu.com/u/cbef229ef5bf
前言
如果你对移动端有所关注,那么你一定会听说过 Flutter。得益于 Google,Flutter 一经推出便得受到了广泛关注。很多开发者跃跃欲试,国内部分大厂,诸如美团、闲鱼等团队已经开始了 Flutter 实践之旅了。笔者也是蹭了一波热度,学习了一下 Flutter。Flutter 虽然真香,但目前社区显然还是很不健全,像微信 SDK、支付宝等第三方 SDK 都无法在 Flutter 项目上直接使用。想要使用这些SDK就曲线救国了。
本文并不探讨如何发布一个 Flutter Plugin,只谈如何实现 Plugin。下面我将以我的开源项目fluwx 为例,手把手教你如何写 Flutter Plugin。
在2018年GDD上,Flutter 分会场演示代码就用到了 Fluwx。
什么是 Flutter Plugin
Flutter Plugin 是一种特殊的包,一个插件包含一个用 Dart 编写的 API 定义,结合 Android和 iOS 的平台特定实现,从而达到二者兼容。
平常我们使用插件可以到这个网站去搜索:
http://pub.dartlang.org/packages
如何与原生进行通信
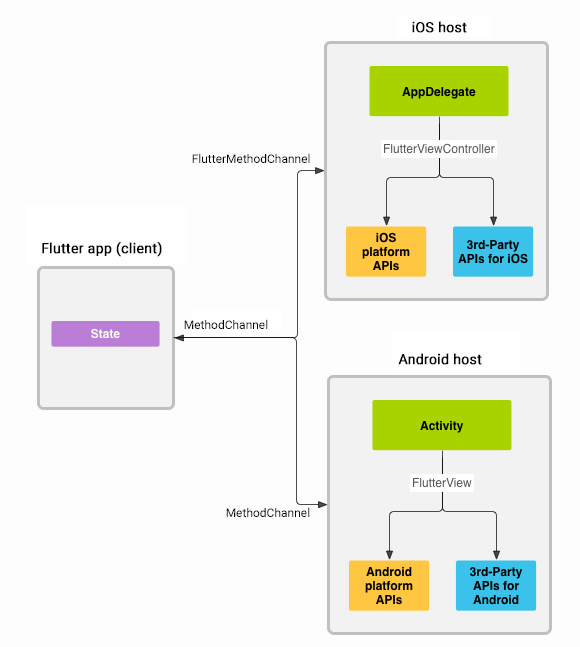
消息通过 platform channels 在客户端(UI)和主机(platform)之间传递,如下图所示:
摘一段官方文档:
在客户端,MethodChannel(API)允许发送与方法调用相对应的消息。 在平台方 面,Android(API)上的MethodChannel和 iOS(API)上的 FlutterMethodChannel启用接收方法调用并发回结果。 这些类允许您使用非常少的“样板”代码开发平台插件。
所谓的客户端是指 Flutter 层,而平台层面则是对应 Android 或者 iOS。至于究竟怎么使用 MethodChannel,我先卖个关子,后面会具体提到。
既然涉及到了 Flutter 与 Android 和 iOS 的通信问题,那么我们一定会有以下几个疑问:
- MethodChannel 传递的数据支持什么类型?
- Dart 数据类型与 Android,iOS 类型的对应关系是怎样的?
这两个问题的答案同样来自官方文档:
Dart: null
Android: null
iOS: nil (NSNull when nested)
Dart: bool
Android: java.lang.Boolean
iOS: NSNumber numberWithBool:
Dart: int
Android: java.lang.Integer
iOS: NSNumber numberWithInt:
Dart: int if 32 bits not enough
Android: java.lang.Long
iOS: NSNumber numberWithLong:
Dart: double
Android: java.lang.Double
iOS: NSNumber numberWithDouble:
Dart: String
Android: java.lang.String
iOS: NSString
Dart: Uint8List
Android: byte[]
iOS: FlutterStandardTypedData typedDataWithBytes:
Dart: Int32List
Android: int[]
iOS: FlutterStandardTypedData typedDataWithInt32:
Dart: Int64List
Android: long[]
iOS: FlutterStandardTypedData typedDataWithInt64:
Dart: Float64List
Android: double[]
iOS: FlutterStandardTypedData typedDataWithFloat64:
Dart: List
Android: java.util.ArrayList
iOS: NSArray
Dart: Map
Android: java.util.HashMap
iOS: NSDictionary
至此,我们对Flutter插件有了一个简单了解,下面我们将亲自动手写一个插件。
创建一个 Flutter Plugin 项目
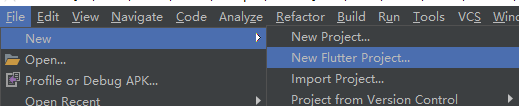
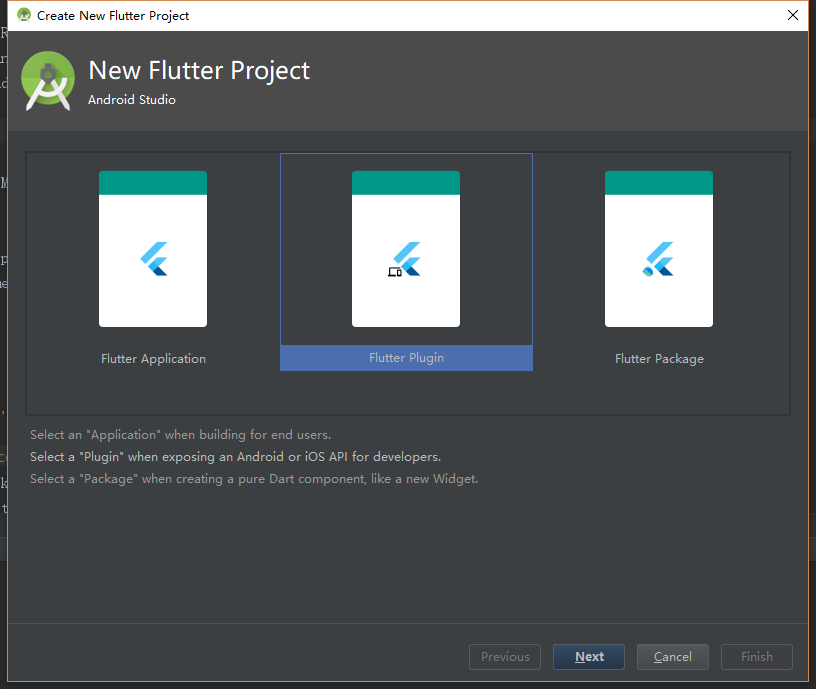
以Android Studio为例(vscode 请用命令行):
一路 next 就行了。
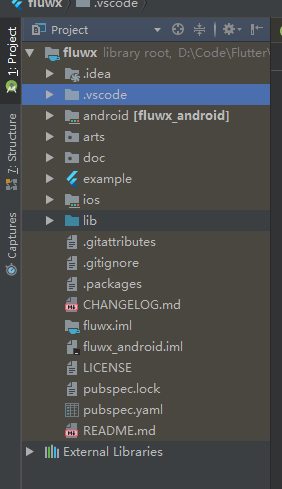
一个 Flutter Plugin 就创建成功了,项目结构是这样的:
我们着重看一下以下三个文件:
- lib/src/fluwx_class.dart
- android/src/main/kotlin/com/jarvan/fluwx/FluwxPlugin.kt
- ios/Classes/FluwxPlugin.m
下面我会继续以 Fluwx 为例逐一讲解每个参数的意义。
MethodChannel 的定义首先,打开 lib/src/fluwx_class.dart,我们会发现如下代码:
final MethodChannel _channel = const MethodChannel('com.jarvanmo/fluwx');重点来了,我们要实现 Flutter 与 iOS 和 Android 的交互就是通过这个 MethodChannel。MethodChannel 就是我们的信使,负责 dart 和原生代码通信。com.jarvanmo/fluwx 是 MethodChannel 的名字,flutter 通过一个具体的名字能才够在对应平台上找到对应的 MethodChannel,从而实现 flutter 与平台的交互。同样地,我们在对应的平台上也要注册名为 com.jarvanmo/fluwx 的 MethodChannel。
在 Android 上是这样的:
class FluwxPlugin() : MethodCallHandler {
companion object {
@JvmStatic
fun registerWith(registrar: Registrar): Unit {
val channel = MethodChannel(registrar.messenger(), "com.jarvanmo/fluwx")
channel.setMethodCallHandler(FluwxPlugin())
}
}
}再看 iOS 端:
@implementation FluwxPlugin
+ (void)registerWithRegistrar:(NSObject <FlutterPluginRegistrar> *)registrar {
FlutterMethodChannel *channel = [FlutterMethodChannel
methodChannelWithName:@"com.jarvanmo/fluwx"
binaryMessenger:[registrar messenger]];
[registrar addMethodCallDelegate:instance channel:channel];
}
@end通过上面几个步骤,我们已经完成了Flutter与原生的桥接工作了,我们继续。
Flutter 调用原生并传递数据
只建立桥接显然是不能够满足我们的需求,我们要通过 Flutter 将数据传递到 android 和iOS 上,进而完成微信的注册。上面我们提供到了 MethodChannel 支持的数据类型及其对应关系,下面我们要在 Flutter 传递一组数据(Map):
static Future register(
{String appId,
bool doOnIOS: true,
doOnAndroid: true,
enableMTA: false}) async {
return await _channel.invokeMethod("registerApp", {
"appId": appId,
"iOS": doOnIOS,
"android": doOnAndroid,
"enableMTA": enableMTA
});
}register 函数的作用是注册微信,其参数的具体意义不作解释。由示例代码可以看到,我们将传进来的参数重新组装成了 Map 并传递给了 invokeMethod。其中 invokeMethod 函数第一个参数为函数名称,即 registerApp,我们将在原生平台用到这个名字。第二个参数为要传递给原生的数据。我们看一下 invokeMethod 的源码:
Future<dynamic> invokeMethod(String method, [dynamic arguments]) async {//some code}很有趣的是,第二个参数是 dynamic 的,那么我们是否可以传递任何数据类型呢?至少语法上是没有错误的,但实际上这是不允许的,只有对应平台的 codec 支持的类型才能进行传递,也就是上文提到的数据类型对应表,这条规则同样适用于返回值,也就是原生给Flutter 传值。请记住这条规定,不再做赘述。
在原生接收 Flutter 传递过来的数据
上面我们将数据通过 Flutter 传递给了原生,我们要原生代码里进行接收与处理,先看Android 的代码:
override fun onMethodCall(call: MethodCall, result: Result): Unit { if (call.method == "registerApp") {
WXAPiHandler.registerApp(call, result) return
}
}call.method 是方法名称,我们要通过方法名称比对完成调用匹配。当 call.method == "registerApp" 成立时,说明我们要调用 registerApp,从而进行更多的操作。此时可能会有同学问,如发现 call.method 不存在怎么办?很简单,我们可以通过 result 向 Flutter 报告一下该方法没实现:
result.notImplemented()当调用这个方法之后,我们会在 Flutter 层收到一个没实现该方法的异常。
iOS 端也是大同小异的:
- (void)handleMethodCall:(FlutterMethodCall *)call result:(FlutterResult)result { if ([@"registerApp" isEqualToString:call.method]) {
[_fluwxWXApiHandler registerApp:call result:result]; return;
}
}如果方法不存在:
result(FlutterMethodNotImplemented);通过以上步骤我们已经能够接收到 Flutter 的调用了,但是我们的任务还没完成,因为还没取到我们想要的数据。参数 call 携带了由 Flutter 传递过来的数据,在 Android 中其数据放在 call.arguments,其类型为 java.lang.Object,与 Flutter 传递过来数据类型一一对应。如果数据类型是 Map,我们可以通过以下方式取出对应值:
val appId: String? = call.argument("appId")iOS 同理:
NSString *appId = call.arguments[@"appId"];当我们取到了 appId 以后,我们就可以进行微信注册了,这里不做叙述。
到这里,我们已经可以完成 Flutter 调用原生并接收数据,从而完成微信注册。但这样做并不能让我们满意,原因有2个:
- 如何告诉 Flutter 我们的处理结果?
- 用户总是调皮的,如 appId 是一个空字符串,如何让 Flutterr 抛出一个异常?
对于这2个问题,我们早就发现在接收 Flutter 调用的时候会传递一个名字 result 的参数,通过 result 我们可以向 Flutter 打小报告,小报告的有三种形式: - success,成功
- error,遇到错误
- notImplemented,没实现对应方法
其中 notImplemented,已经说过了。而 success 故名思义,就是处理成功,可以回调一些数据,也可以不回传,调用非常简单:
result.success(mapOf(
WechatPluginKeys.PLATFORM to WechatPluginKeys.ANDROID,
WechatPluginKeys.RESULT to registered
))
result(@{fluwxKeyPlatform: fluwxKeyIOS, fluwxKeyResult: @(isWeChatRegistered)});error 见名思义,报告错误,当我们遇到了一些异常需要回调给 Flutter 时,这个方法就很有用了。调用这个方法会使 Futter 抛出一个异常。先看一下在 Android 上是怎么调用的:
result.error("invalid app id", "are you sure your app id is correct ?", appId)
第一个参数是 errorCode(错误代码,虽然叫 Code 但却是一个 String),第二个参数是errorMessage(错误信息),第三个details(详情),这个详情就是错误的具体信息了,当然也可以选择不传。
iOS 对应代码如下:
result([FlutterError errorWithCode:@"invalid app id" message:@"are you sure your app id is correct ? " details:appId]);到目前为止,我们已经完成了一半工作,已经完成了通过 Flutter 实现微信注册,但我们的工作永不止如此,我们还要完成通过原生调用Flutter,从而实现分享,支付等的回调。
注意:分享一个小坑,在 iOS 上,空指针有可能是 nil 或者 NSNull,坑就在这。如果Flutter 传来的 String 是 null,那么在 oc 中对应的是 NSNull,但微信 SDK 的参数可以为nil,却不能为 NSNull。
WXMediaMessage *message = [WXMediaMessage messageWithTitle:(title == (id) [NSNull null]) ? nil : title
Description:(description == (id) [NSNull null]) ? nil : description
Object:ext
MessageExt:(messageExt == (id) [NSNull null]) ? nil : messageExt
MessageAction:(messageAction == (id) [NSNull null]) ? nil : messageAction
ThumbImage:thumbImage
MediaTag:(tagName == (id) [NSNull null]) ? nil : tagName];
原生如何调用 Flutter
当我们完成分享时,我们可能需要将分享结果传回 Flutter。有同学可能会说,上面我们已经学习了 Result(FlutterResult),可以通过 result 实现啊。但微信的这些回调是异步的,我们也不能够长期持有Result对象,所以这个时候我们要在原生中调用 Flutter。
原理也一样,在原生代码中,我们也有一个 MethodChannel:
val channel = MethodChannel(registrar.messenger(), "com.jarvanmo/fluwx")
FlutterMethodChannel *channel = [FlutterMethodChannel
methodChannelWithName:@"com.jarvanmo/fluwx"
binaryMessenger:[registrar messenger]];当我们拿到了 MethodChannel,我们就可以搞事情了:
val result = mapOf(
errStr to response.errStr,
WechatPluginKeys.TRANSACTION to response.transaction,
type to response.type,
errCode to response.errCode,
openId to response.openId,
WechatPluginKeys.PLATFORM to WechatPluginKeys.ANDROID
)
channel?.invokeMethod("onShareResponse", result)
NSDictionary *result = @{ description: messageResp.description == nil ?@"":messageResp.description, errStr: messageResp.errStr == nil ? @"":messageResp.errStr, errCode: @(messageResp.errCode), type: messageResp.type == nil ? @2 :@(messageResp.type), country: messageResp.country== nil ? @"":messageResp.country, lang: messageResp.lang == nil ? @"":messageResp.lang, fluwxKeyPlatform: fluwxKeyIOS
};
[methodChannel invokeMethod:@"onShareResponse" arguments:result];原生调用 Flutter 和 Flutter 调用原生的方式其实是一样的,都是通过 MethodChannel 调用指定名称的方法,并传递数据。那么,Flutter 的接受原生调用的方式和原生接收 Flutter 调用的方式应该也是样的:
final MethodChannel _channel = const MethodChannel('com.jarvanmo/fluwx')
..setMethodCallHandler(_handler);
Future<dynamic> _handler(MethodCall methodCall) { if ("onShareResponse" == methodCall.method) {
_responseController
.add(WeChatResponse(methodCall.arguments, WeChatResponseType.SHARE));
}
return Future.value(true);
}稍微不一样的地方就是,在 Flutter 中,我们使用到了 Stream:
StreamController<WeChatResponse> _responseController = new StreamController.broadcast();
Stream<WeChatResponse> get response => _responseController.stream;当然了不使用 Stream 也可以。通过 Stream,我们可以更轻松地监听回调数据变化:
_fluwx.response.listen((data) { //do something
});至此,我们已经完成了微信的注册以及微信回调的回传,剩下的工作是不是可以自己完成啦?
总结
通过本文的学习,我们已经了解了如何亲手编写一个Flutter插件,并且至少掌握以下几点:
- 创建一个 Flutter Plugin 项目
- Flutter 调用原生
- 原生调用 Flutter
- Flutter 调用原生的结果处理,如成功,错误等
github源码下载地址:
https://github.com/OpenFlutter/fluwx