Flutter插件开发
前言
使用Flutter进行应用开发时,为实现一些功能(比如WebView加载网页、实现视频控件等)我们会引入三方插件,这些插件我们都可以在https://pub.dartlang.org/flutter网站中进行查找,然后在flutter工程中配置pubspec.yaml文件来引入。那么,如果我们需要实现的功能对应的插件在该网站上没有怎么办呢,这时候就需要我们自己来开发特定的插件了。本篇我们就来介绍一下如何开发自己的插件和如何在项目中使用。
开发Flutter插件
创建插件项目
首先,我们创建一个指定文件夹demo_0414,然后在终端命令行中该文件夹下使用以下flutter命令根据插件模板创建一个插件项目
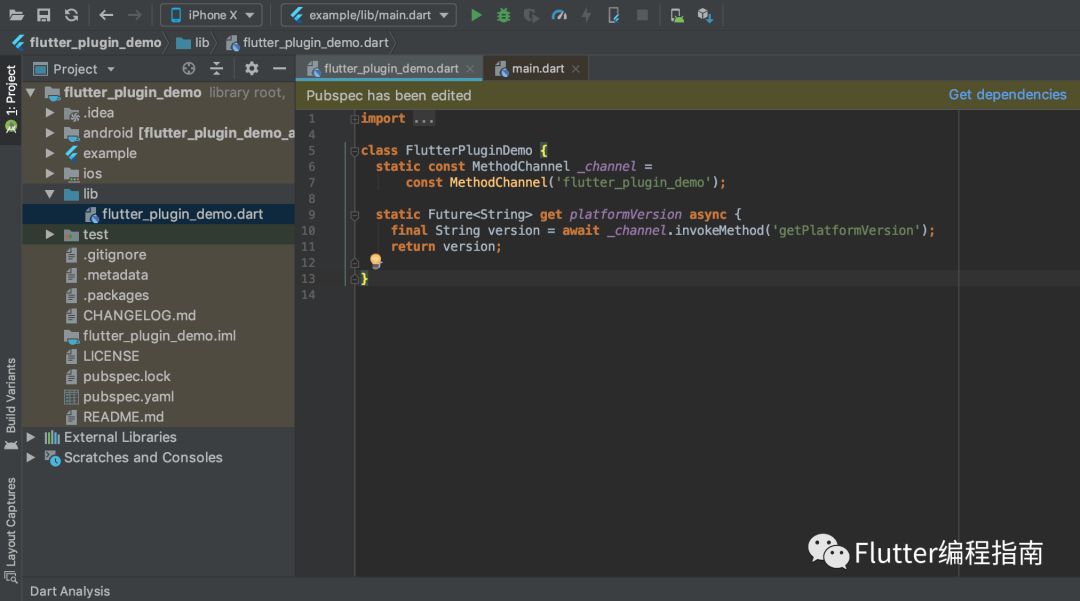
flutter create -t plugin flutter_plugin_demo执行完成后,会在demo_0414目录下生成一个flutter plugin项目,使用Android Studio打开项目目录结构如下
目录结构中我们可以看到比平常创建的flutter项目多了一个example目录,这个就是对应插件的例子工程,它是一个flutter application项目,当我们插件项目的功能开发完成后,可以通过example工程写一些plugin api的具体使用实例,以便发布后读者通过example能够更快速的学习该插件的使用方法。
我们看到插件项目的lib目录下有一个模板生成的dart文件,该文件包含的FlutterPluginDemo就是一个插件类,其内部实现了一个获取平台系统版本的方法,该方法是通过实现的Platform Channel来获取版本号信息的,我们查看插件工程内的android和ios目录中确实有对应的Platform Channel实现。
插件功能开发
创建好的插件项目中已经为我们实现好了一个获取平台系统版本号的插件类,那么,我们如果想实现自己所需要的功能该如何编写对应的代码呢?
安卓平台代码添加
在添加安卓平台代码之前,需要确保插件代码通过example工程被构建过一次(这很重要),可以执行以下命令进行构建
//首先执行
cd flutter_plugin_demo/example/
//然后执行
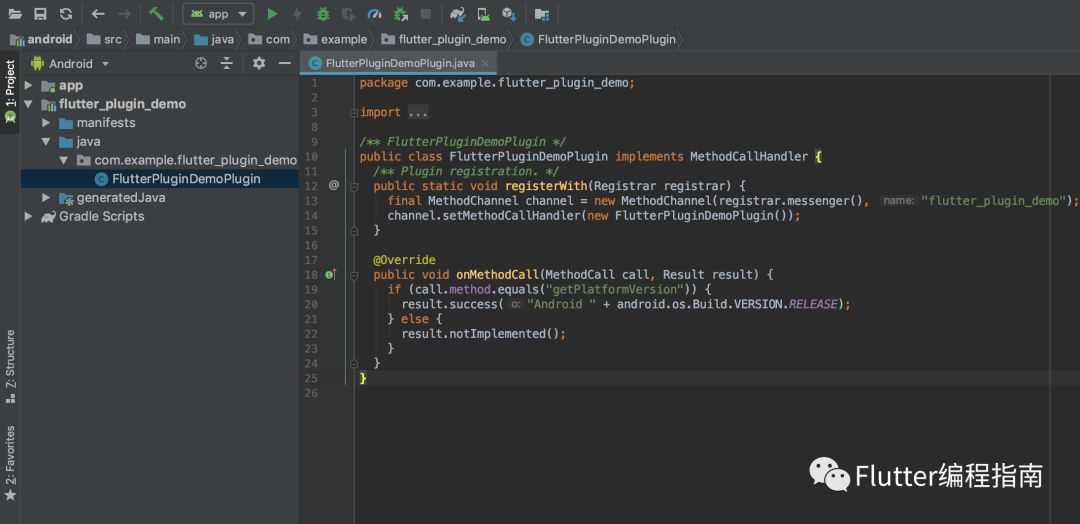
flutter build apkexample工程中构建安卓apk包完成后,可以通过Android Studio打开example项目中的安卓工程,编辑器中的项目结构如下
我们可以看到以android项目目录结构展示插件对应的java类代码位于flutter_plugin_demo/java/com.example.flutter_plugin_demo/目录下,此时我们就可以编辑该类文件添加插件功能了。
iOS平台代码添加
在添加iOS平台代码之前,同安卓一样,也要确保插件代码通过example工程被构建过一次,可以执行以下命令进行构建
//首先执行
cd flutter_plugin_demo/example/
//然后执行
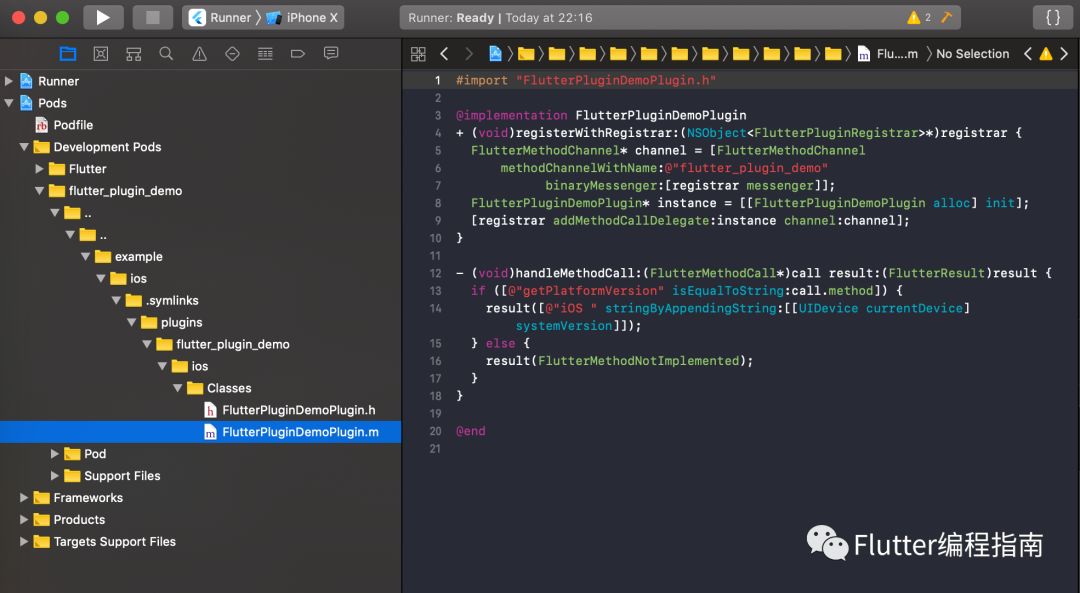
flutter build ios --no-codesign构建完成后,我们可以使用Xcode打开example工程中iOS项目,找到ios目录下的Runner.xcworkspace并打开,编辑器中的项目结构如下
我们可以看到插件代码位于Pods/Development Pods/flutter_plugin_demo/../../example/ios/.symlinks/plugins/目录下,此时我们就可以编辑FlutterPluginDemoPlugin类来添加插件功能了。
dart api代码添加
dart api代码添加就简单多了,直接在插件项目的lib下的dart文件中添加即可
插件的使用
自有插件开发完成后如何使用呢,有三种引用方式
1.将插件发布到pub上,就可以使用常规的引用方式(发布pub上即公开,大家都可以使用,如果是私有的不要这样做);
dependencies:
dio: 2.1.x2.将插件工程上传到git库上,可以通过指定git地址的方式引用;
dependencies:
dio:
git:
url: git://github.com/flutterchina/dio.git3.可以通过相对路径的方式引入本地插件;
// 比如example工程中的pubspec.yaml中引入我们的demo插件的方式
dependencies:
flutter_plugin_demo:
path: ../
// 如果创建一个与插件目录平级目录的flutter项目,引入插件则在pubspec.yaml中配置
dependencies:
flutter_plugin_demo:
path: ../flutter_plugin_demo插件引入之后,我们就可以在自己的flutter项目中通过dart api使用插件开发的功能了。
总结
Flutter plugin的开发流程其实挺简单,一定要注意添加插件代码之前要使用example工程对平台代码构建一次,这样才会在example工程目录中正常显示插件文件以供编辑。
通过以上步骤即可完成flutter插件项目的创建和插件功能的添加,如果插件功能实现时需要依赖三方插件,那么插件项目中同样可以通过pubspec.yaml引入三方插件。后续我们在开发分享功能时如果找不到实现好的分享插件,自己就可以来实现了,如果你想公开供大家使用还可以发布到pub上分享出来。