Flutter常用Widget详解(三)
前言
前面两篇文章给大家介绍了Widget中对应原生开发中的一些常用基础控件,Text、TextField、Button、Dialog、Picker等,本篇我们将和大家一起学习ListView、GridView等列表网格布局控件和其他常用的用于布局的Widget,如Container、Row、Column、Padding等等。
列表和网格视图Widget
ListView
ListView通常有两种用法:第一种实现类似于安卓中ScrollView和iOS中UIScrollView;第二种实现类似于安卓中的ListView和iOS中的UITableView。
通过ListView()创建
直接通过ListView()创建,主要属性介绍如下:
- scrollDirection
表示控件滚动的方向,主要有两个值可设置。Axis.vertical表示垂直滚动视图;Axis.horizontal表示水平滚动视图。
- reverse
表示读取内容的方向是否颠倒,可设置值为true|false。false表示由左向右或由上向下读取;true表示由右向左或由下向上读取。
- primary
可设置值为true|false。true时表示内容不足够填充控件区间时也可以有滚动反馈;false表示只有内容超出控件大小时才可滚动。
- physics
表示物理反馈,一般设置值为AlwaysScrollableScrollPhysics()|ScrollPhysics()。AlwaysScrollableScrollPhysics表示总是有滚动反馈,无论primary值为true or false;ScrollPhysics表示只有只有内容超出控件大小时才会有滚动反馈,无论primary值为true or false。
- padding
表示控件的内边距。
- controller
表示用于控制视图滚动位置的控制器对象,设置此属性时primary属性值必须为false,否则报错,可通过scrollController.jumpTo(0.0)让滚动视图回到最顶端或最左位置。
- itemExtent
表示单个条目的范围,即指item的高度(scrollDirection为Axis.vertical时)或宽度(scrollDirection为Axis.horizontal时)。
- children
表示列表包含的widget集合,整个滚动视图中的内容设置。
var scrollController = ScrollController();
Widget getListView() {
return ListView(
scrollDirection: Axis.vertical,
reverse: false,
primary: false,
physics: const AlwaysScrollableScrollPhysics(),
padding: EdgeInsets.all(25),
controller: scrollController,
itemExtent: 50,
children: <Widget>[
const Text('I\'m dedicating every day to you'),
const Text('Domestic life was never quite my style'),
const Text('When you smile, you knock me out, I fall apart'),
const Text('And I thought I was so smart'),
const Text('I\'m dedicating every day to you'),
const Text('I\'m dedicating every day to you'),
const Text('Domestic life was never quite my style'),
const Text('When you smile, you knock me out, I fall apart'),
const Text('And I thought I was so smart'),
const Text('I\'m dedicating every day to you'),
const Text('I\'m dedicating every day to you'),
const Text('Domestic life was never quite my style'),
const Text('When you smile, you knock me out, I fall apart'),
const Text('And I thought I was so smart'),
const Text('I\'m dedicating every day to you'),
const Text('I\'m dedicating every day to you'),
const Text('Domestic life was never quite my style'),
const Text('When you smile, you knock me out, I fall apart'),
const Text('And I thought I was so smart'),
const Text('And I thought I was so smart'),
const Text('I\'m dedicating every day to you'),
const Text('I\'m dedicating every day to you'),
const Text('Domestic life was never quite my style'),
const Text('When you smile, you knock me out, I fall apart'),
const Text('And I thought I was so smart'),
const Text('I\'m dedicating every day to you'),
MaterialButton(
color: Colors.blueAccent,
textColor: Colors.white,
child: Text('返回顶部'),
onPressed: () {
scrollController.jumpTo(0.0);
},
),
],
);
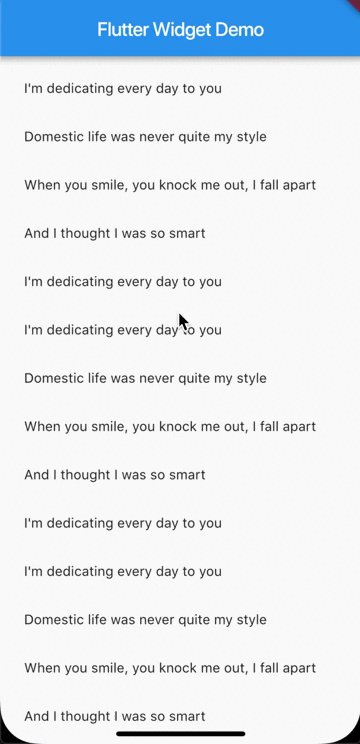
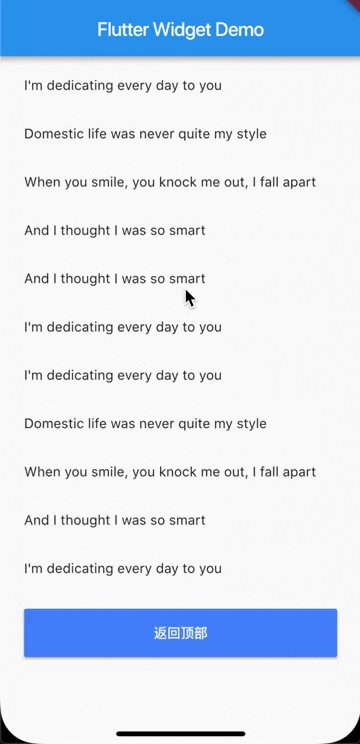
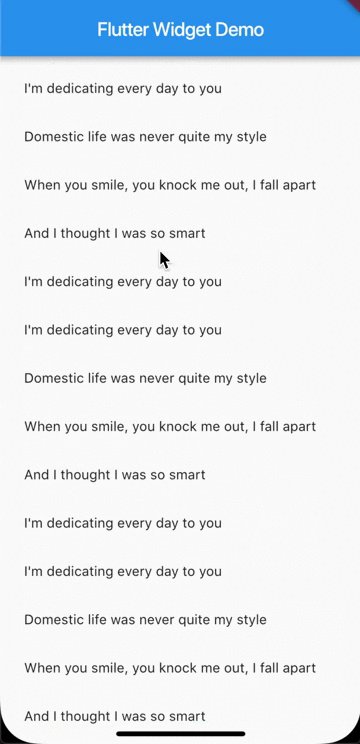
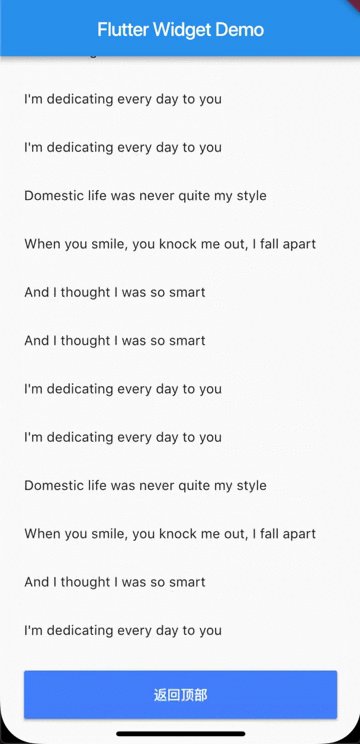
}具体效果如下:
通过ListView.builder()创建
当创建动态列表或包含大量数据的列表时,使用此方法创建,其会自动回收列表元素。相当于安卓中的可复用itemView的ListView或RecyclerView和iOS中可复用UITableCell的UITableView或可复用UICollectionViewCell的UICollectionView,主要的两个属性为:
- itemCount
表示列表的条目总数量。
- itemBuilder
一个创建item Widget的函数:Widget Function(BuildContext context, int index),通过实现改函数来创建item内容,index表示条目的位置索引。
Widget getListViewBuilder() {
return ListView.builder(
scrollDirection: Axis.vertical,
reverse: false,
itemExtent: 50,
itemCount: 30,
itemBuilder: (buildContext, index) {
return Text('This is num : $index', style: TextStyle(fontSize: 20, color: index % 2 == 0 ? Colors.blueAccent : Colors.redAccent),);
},
);
}具体效果如下:
GridView
网格视图在UI界面开发时也是很常用的,比如相册、视频列表中经常会遇到,Flutter中通常使用GridView.count()和GridView.builder()方法来创建网格视图。
通过GridView.count()创建
其主要的一些属性有部分和ListView中属性相同,不同的属性如下:
- crossAxisCount
表示垂直于主轴方向上的单元格Widget数量。如果scrollDirection为Axis.vertical,则表示水平单元格的数量;如果scrollDirection为Axis.horizontal,则表示垂直单元格的数量。
- mainAxisSpacing
表示主轴方向单元格的间距。
- crossAxisSpacing
表示垂直于主轴方向的单元格间距。
- childAspectRatio
表示单元格的宽高比。
- children
表示所有单元格中Widget的集合,GridView里展示的内容。
Widget getGridView() {
return GridView.count(
scrollDirection: Axis.vertical,
reverse: false,
controller: scrollController,
primary: false,
physics: AlwaysScrollableScrollPhysics(),
padding: EdgeInsets.all(15.0),
crossAxisCount: 2,
mainAxisSpacing: 30.0,
crossAxisSpacing: 15.0,
childAspectRatio: 1.5,
children: <Widget>[
Container(color: Colors.redAccent, alignment: Alignment.center, child: Text('Apple'),),
Container(color: Colors.redAccent, alignment: Alignment.center, child: Text('Banana'),),
Container(color: Colors.redAccent, alignment: Alignment.center, child: Text('Orange'),),
Container(color: Colors.redAccent, alignment: Alignment.center, child: Text('Tomato'),),
Container(color: Colors.redAccent, alignment: Alignment.center, child: Text('Apple'),),
Container(color: Colors.redAccent, alignment: Alignment.center, child: Text('Banana'),),
Container(color: Colors.redAccent, alignment: Alignment.center, child: Text('Orange'),),
Container(color: Colors.redAccent, alignment: Alignment.center, child: Text('Tomato'),),
Container(color: Colors.redAccent, alignment: Alignment.center, child: Text('Apple'),),
Container(color: Colors.redAccent, alignment: Alignment.center, child: Text('Banana'),),
Container(color: Colors.redAccent, alignment: Alignment.center, child: Text('Orange'),),
Container(color: Colors.redAccent, alignment: Alignment.center, child: Text('Tomato'),),
Container(color: Colors.redAccent, alignment: Alignment.center, child: Text('Apple'),),
Container(color: Colors.redAccent, alignment: Alignment.center, child: Text('Banana'),),
Container(color: Colors.redAccent, alignment: Alignment.center, child: Text('Orange'),),
Container(color: Colors.redAccent, alignment: Alignment.center, child: Text('Tomato'),),
Container(color: Colors.redAccent, alignment: Alignment.center, child: Text('Apple'),),
Container(color: Colors.redAccent, alignment: Alignment.center, child: Text('Banana'),),
Container(color: Colors.redAccent, alignment: Alignment.center, child: Text('Orange'),),
Container(color: Colors.redAccent, alignment: Alignment.center, child: Text('Tomato'),),
Container(color: Colors.redAccent, alignment: Alignment.center, child: Text('Apple'),),
],
);
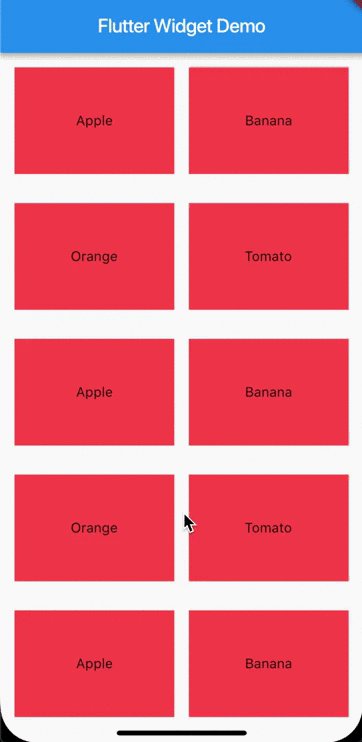
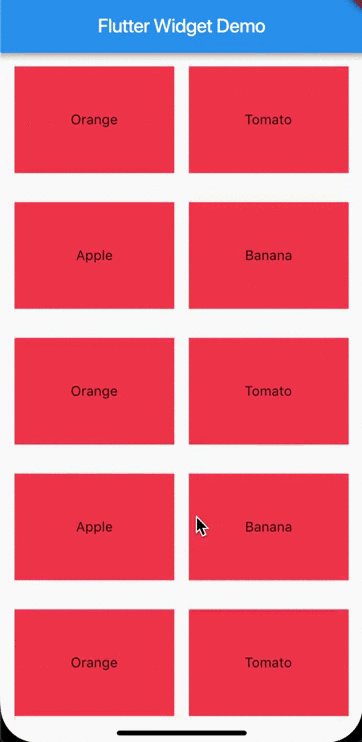
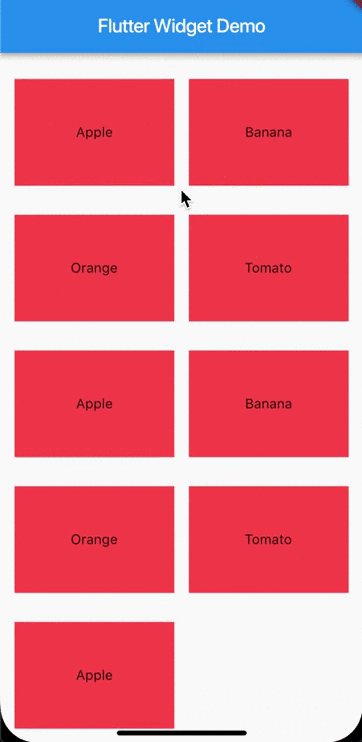
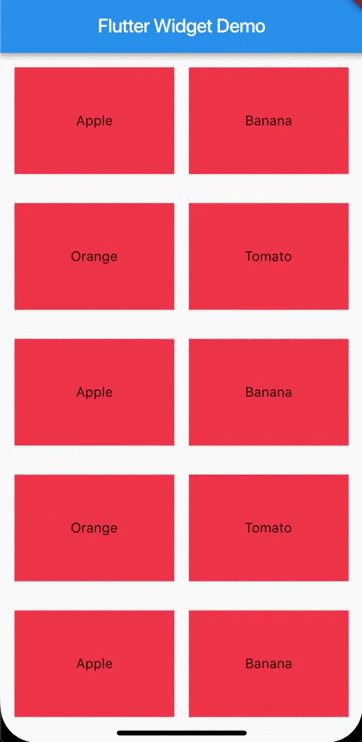
}具体效果如下:
通过GridView.builder()创建
该创建方式主要用于动态网格视图或大数据的网格视图。不同于GridView.count()的是其需要自己创建gridDelegate属性
- gridDelegate
网格代理对象,一般使用SliverGridDelegateWithFixedCrossAxisCount对象创建,可指定crossAxisCount、mainAxisSpacing、crossAxisSpacing和childAspectRatio等值。
- itemCount
表示网格的单元格总数。
- itemBuilder
其值为一个函数:Widget Function(BuildContext context, int index),实现该函数用于创建每个网格对应的Widget。
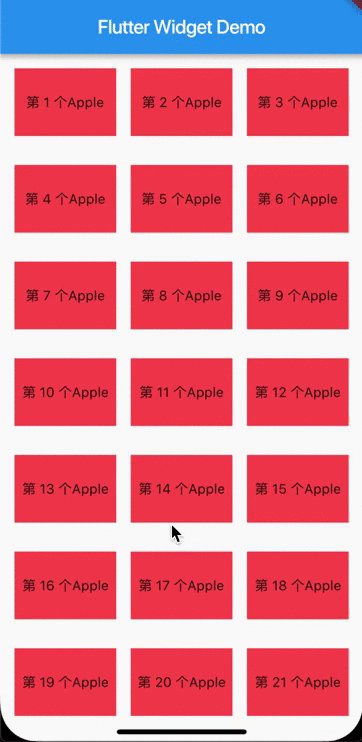
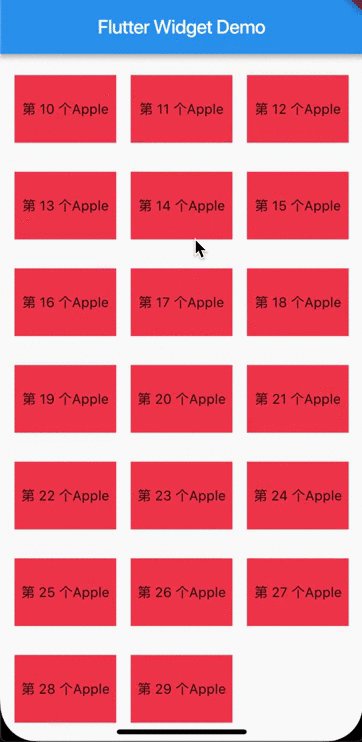
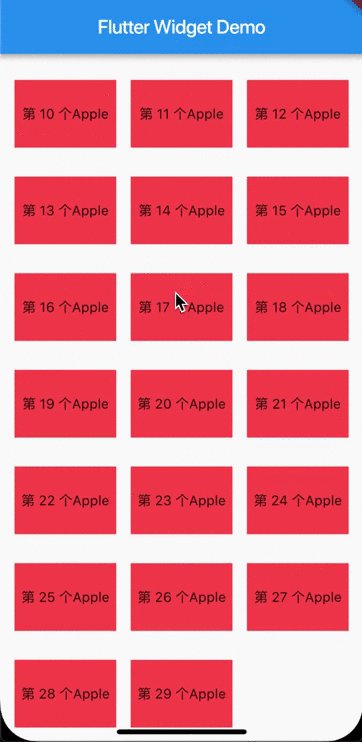
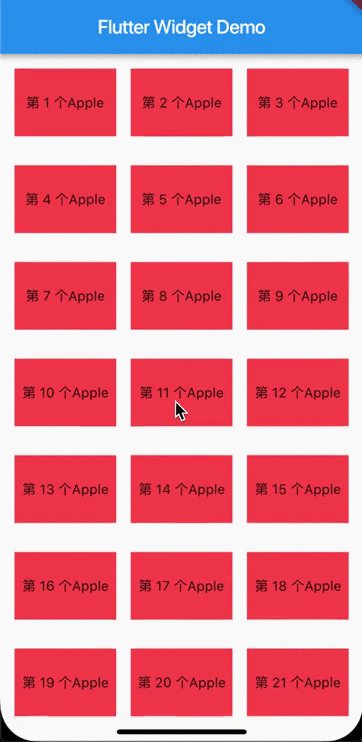
Widget getGridViewBuilder() {
return GridView.builder(
padding: EdgeInsets.all(15.0),
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
mainAxisSpacing: 30.0,
crossAxisSpacing: 15.0,
childAspectRatio: 1.5,
),
itemCount: 29,
itemBuilder: (buildContext, index) {
return Container(color: Colors.redAccent, alignment: Alignment.center, child: Text('第 ${index+1} 个Apple'),);
},
);
}具体效果如下:
布局Widget
Container
Container是最常用的布局Widget,表示一个容器,其主要属性包括:
- width
表示容器的宽度。
- Height
表示容器的高度。
- alignment
容器中内容的对齐方式,包括:Alignment.topLeft、Alignment.topCenter、Alignment.topRight、Alignment.centerLeft、Alignment.center、Alignment.centerRight、Alignment.bottomLeft、Alignment.bottomCenter、Alignment.bottomRight等。
- color
容器的背景颜色。
- padding
容器中内边距。
- decoration
容器背景装饰,不能和color同时设置,设置此值时可以根据需要将容器设置为圆角矩形、特定边框宽度和颜色等。
- foregroundDecoration
容器内容的前景装饰,和背景装饰属性类似,通常可以通过此属性设置内容的半透明图层。
- margin
容器的外边距
- child
容器中的子Widget,只能设置一个子Widget。
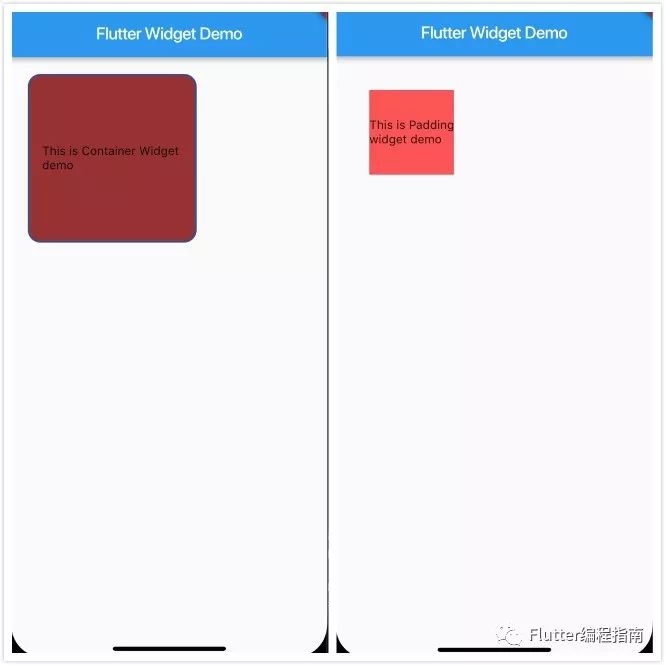
Widget getContainer() {
return Container(
width: 200.0,
height: 200.0,
// color: Colors.blueAccent,
alignment: Alignment.center,
padding: EdgeInsets.all(15.0),
decoration: BoxDecoration(
color: Colors.redAccent,
border: Border.all(color: Colors.blueAccent, width: 2.0, style: BorderStyle.solid),
borderRadius: BorderRadius.circular(15.0),
),
foregroundDecoration: BoxDecoration(
color: Color(0x66000000),
borderRadius: BorderRadius.circular(15.0),
),
child: Text('Hello'),
margin: EdgeInsets.all(20.0),
);
}Padding
表示内边距的Widget,可用于控制子Widget与外部Widget的边距。主要有两个属性:
- padding
用于边距大小设置。
- child
包含的子Widget。
Widget getPadding() {
return Padding(
padding: EdgeInsets.all(40.0),
child: Container(
width: 100,
height: 100,
alignment: Alignment.center,
color: Colors.redAccent,
child: Text('This is Padding widget demo'),
),
);
}Container和Padding例子代码运行的具体效果如下:
Center
用于使子Widget居中的Widget。包含三个属性:
- widthFactor
宽度因子,表示为该Widget宽度比子Widget宽度的倍数。
- heightFactor
高度因子,表示为该Widget高度比子Widget高度的倍数。
- child
包含的子Widget。
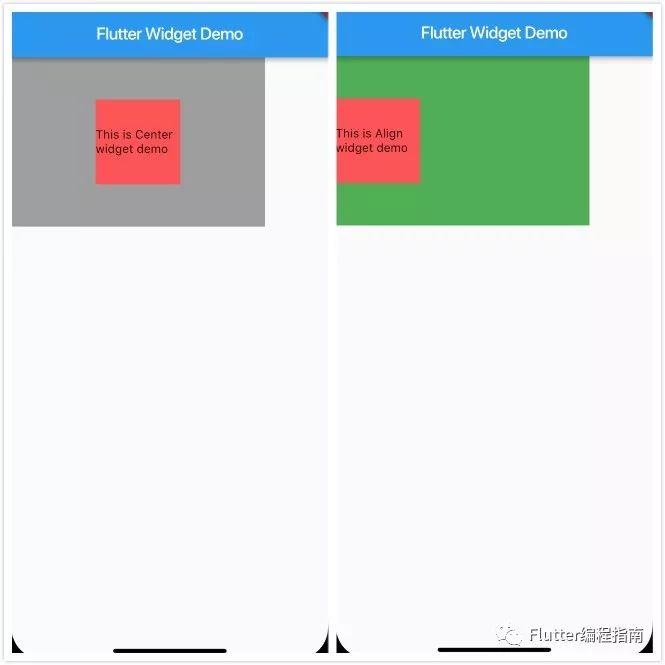
Widget getCenter() {
return Container(
color: Colors.grey,
child: Center(
widthFactor: 3,
heightFactor: 2,
child: Container(
width: 100,
height: 100,
alignment: Alignment.center,
color: Colors.redAccent,
child: Text('This is Center widget demo'),
),
),
);
}Align
控制子Widget对齐方式的Widget,包含以下属性:
- alignment
表示子Widget的对齐方式,包括Alignment.topLeft、Alignment.topCenter、Alignment.topRight、Alignment.centerLeft、Alignment.center、Alignment.centerRight、Alignment.bottomLeft、Alignment.bottomCenter、Alignment.bottomRight等,和Container的alignment属性一样。
- widthFactor
宽度因子,同Center的widthFactor属性一样,其实Center widget就是继承自Align widget,不过alignment值默认设置为了Alignment.center而已。
- heightFactor
高度因子,同Center的heightFactor属性一样。
Widget getAlign() {
return Container(
color: Colors.green,
child: Align(
alignment: Alignment.centerLeft,
widthFactor: 3,
heightFactor: 2,
child: Container(
width: 100,
height: 100,
alignment: Alignment.center,
color: Colors.redAccent,
child: Text('This is Center widget demo'),
),
),
);
}Center和Align例子代码运行的具体效果如下:
Baseline
指定子Widget的基线,包含两个主要属性:
- baseline
指定子Widget内容的基线位置,从外框也即是父控件的顶部位置开始定位基线位置。
- baselineType
基线的类型,包括TextBaseline.ideographic和TextBaseline.alphabetic。
- TextBaseline.alphabetic 对齐字母字符的水平线。
- TextBaseline.ideographic 对齐表意字符的水平线。
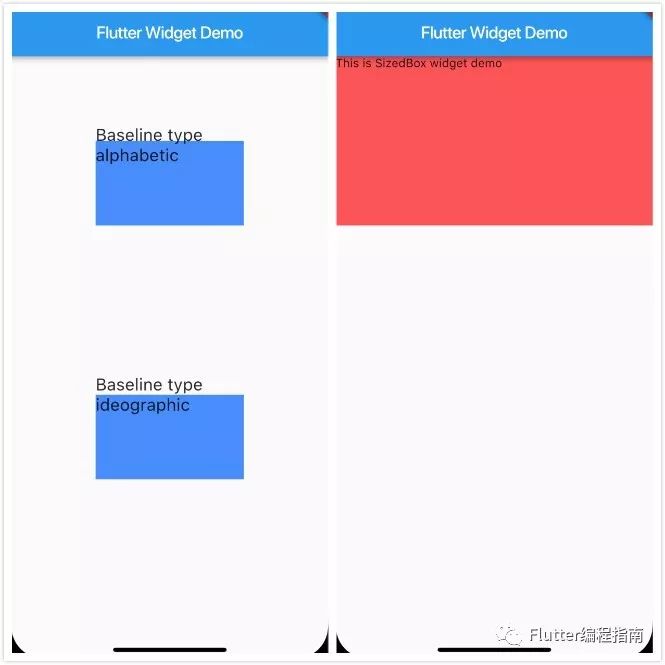
Widget getBaseline() {
return Column(
children: <Widget>[
Container(
width: 200,
height: 100,
margin: EdgeInsets.all(100),
color: Colors.blueAccent,
child: Baseline(
baseline: 0,
baselineType: TextBaseline.alphabetic,
child: Text(
'Baseline type alphabetic',
style: TextStyle(fontSize: 20),
),
),
),
Container(
width: 200,
height: 100,
margin: EdgeInsets.all(100),
color: Colors.blueAccent,
child: Baseline(
baseline: 0,
baselineType: TextBaseline.ideographic,
child: Text(
'Baseline type ideographic',
style: TextStyle(fontSize: 20),
),
),
)
],
);
} SizedBox
指定大小的盒子布局,可指定width和height宽高两个属性,其特点是可通过设置width=double.infinity和height=double.infinity来使盒子充满父Widget宽高。
Widget getSizedBox() {
return SizedBox(
width: double.infinity,
height: 200,
child: Container(
color: Colors.redAccent,
child: Text('This is SizedBox widget demo'),
),
);
}Baseline和SizedBox例子代码运行的具体效果如下:
Row
行布局,即水平布局Widget,类似于安卓中android:orientation="horizontal"的LinearLayout布局,主要属性包括:
- mainAxisAlignment
主轴方向上的对齐方式,此处就是水平方向对齐方式。
- crossAxisAlignment
垂直于主轴方向上的对齐方式,此处就是垂直方向对齐方式。
- mainAxisSize
主轴方向的大小,两个可选值:
- MainAxisSize.max 主轴方向最大值,一般为撑满父控件
-
MainAxisSize.min 主轴方向最小值,一般是根据子Widget算出的宽度。
- textDirection
文本方向,子Widget的水平排列方向。两个可选值:
- TextDirection.rtl 根据子Widget的先后顺序从右向左排。
-
TextDirection.ltr 根据子Widget的先后顺序从左向右排。
- verticalDirection
该属性值主要用于Column Widget中,这里使用默认即可,设置了也不起作用。
- textBaseline
内容的基线类型。
- children
子Widget集合。
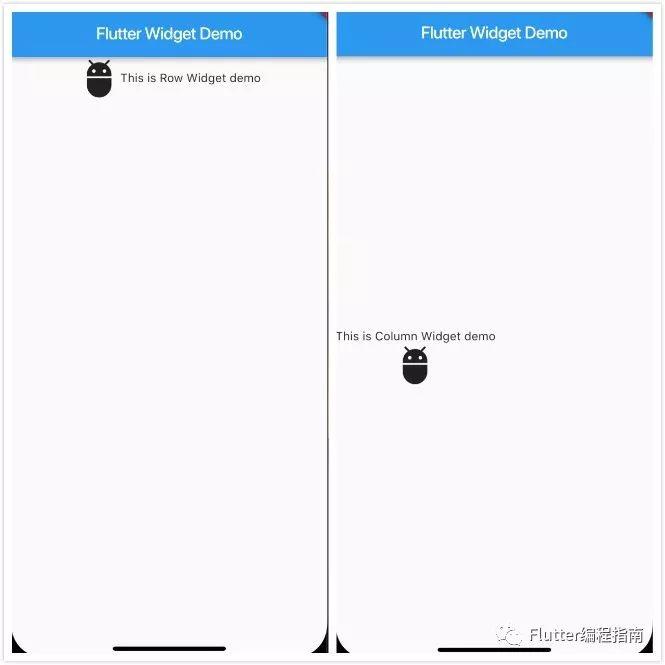
Widget getRow() {
return Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
textDirection: TextDirection.rtl,
textBaseline: TextBaseline.alphabetic,
children: <Widget>[
const Text('This is Row Widget demo'),
const Icon(Icons.adb, size: 50,),
],
);
}Column
列布局,即垂直布局Widget,类似于安卓中android:orientation="vertical"的LinearLayout布局,属性和Row的基本一样,不同的是设置布局顺序时Row使用textDirection,而Column使用verticalDirection。
- verticalDirection
子Widget的垂直排列方向。两个可选值:
- VerticalDirection.down 从上向下排列子Widget。
- VerticalDirection.up 从下向上排列子Widget。
Widget getColumn() {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
verticalDirection: VerticalDirection.down,
textBaseline: TextBaseline.alphabetic,
children: <Widget>[
const Text('This is Column Widget demo'),
const Icon(Icons.adb, size: 50,),
],
);
}Row和Column例子代码运行的具体效果如下:
总结
以上为常用的列表、网格Widget和布局Widget使用方法,截止本篇结束我们已经介绍了绝大多数常用的Widget使用方法,后续在实际项目UI开发过程中我们会经常使用这些Widget,下一篇我们将为大家介绍自定义Widget的实现,用于满足实战中特殊UI需求。