Flutter实战 | 从 0 搭建「网易云音乐」APP(五、播放功能逻辑)
本系列可能会伴随大家很长时间,这里我会从0开始搭建一个「网易云音乐」的APP出来。
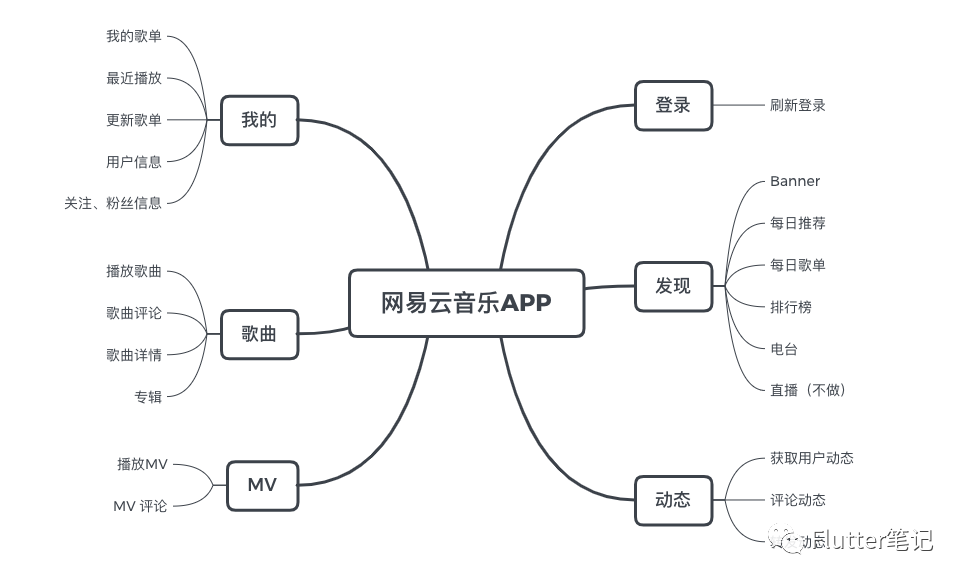
下面是该APP 功能的思维导图:
前期回顾:
1.Flutter实战 | 从 0 搭建「网易云音乐」APP(一、创建项目、添加插件、通用代码)
2.Flutter实战 | 从 0 搭建「网易云音乐」APP(二、Splash Page、登录页、发现页)
3.Flutter实战 | 从 0 搭建「网易云音乐」APP(三、每日推荐、推荐歌单)
4.Flutter实战 | 从 0 搭建「网易云音乐」APP(四、排行榜、播放页面)
本篇为第五篇,在这里我们会搭建播放歌曲和播放歌曲一系列的逻辑。
播放歌曲及其功能
我们整个APP的重中之重就是「播放歌曲」。(废话,一个音乐播放软件不放歌干嘛?)
在上一篇文章当中已经对UI有了一个大体的认识,接下来就是要对「播放歌曲」所有的功能有一个了解:
1.首先肯定是能播放
2.暂停
3.上一曲、下一曲
4.歌词
5.进度条
对于播放来说,我选择的是 luanpotter - audioplayers,[1]这个库提供了我们对播放音乐需要的所有功能。
有了它以后我们就可以根据需求来封装一个控制歌曲播放的类 PlaySongsModel。
1. 初始化播放器
老套路,看文档。
一共有两种初始化的方法:
1.AudioPlayer audioPlayer = AudioPlayer();
2.AudioPlayer audioPlayer = AudioPlayer(mode: PlayerMode.LOW_LATENCY);
第一种是适合我们的方法,只能同时播放一个音频。
第二种文档上说是适合游戏声音,这种模式下不会触发总时间和当前时间的更新,也不能把音频跳转到特定的位置,有点像广播的意思。
光初始化还不够,我们还要在 Android 上设置参数:
Android 如果想要长时间播放音频,则需要添加权限:WAKE_LOCK
另外两个平台想要播放非 https的音频,也要设置一些参数,具体就请百度。
我们的播放器全局肯定就只需要一个,而且需要共享。
这个时候我们就会想到了 Provider。
而且只需要在首页初始化就好了,所以初始化代码如下:
void init() {
_audioPlayer.setReleaseMode(ReleaseMode.STOP);
// 播放状态监听
_audioPlayer.onPlayerStateChanged.listen((state) {
_curState = state;
/// 先做顺序播放
if(state == AudioPlayerState.COMPLETED){
nextPlay();
}
// 其实也只有在播放状态更新时才需要通知。
notifyListeners();
});
_audioPlayer.onDurationChanged.listen((d) {
curSongDuration = d;
});
// 当前播放进度监听
_audioPlayer.onAudioPositionChanged.listen((Duration p) {
sinkProgress(p.inMilliseconds > curSongDuration.inMilliseconds ? curSongDuration.inMilliseconds : p.inMilliseconds);
});
}
这里也添加了一些监听:
1.播放状态的监听
2.歌曲长度的监听
3.当前播放进度的监听
在 main.dart 中:
runApp(MultiProvider(
providers: [
ChangeNotifierProvider<UserModel>.value(
value: UserModel(),
),
ChangeNotifierProvider<PlaySongsModel>(
builder: (_) => PlaySongsModel()..init(),
),
],
child: MyApp(),
));
}这样就完成了我们播放器的初始化工作。
2. 播放功能
当我们点击某一个音乐、或者「播放全部」的时候,这个时候该怎么操作?
首先排除一点:播放歌曲等操作绝对是不可能在播放歌曲页面操作的。
因为后续要在每一个页面中都会有一个播放的控制器。
而且「每日推荐」和「歌单」列表返回的数据有些不同。
那我们就自定义一个类,来接收你所想要播放的音乐:
class Song{
int id; // 歌曲id
String name; // 歌曲名称
String artists; // 演唱者
String picUrl; // 歌曲图片
Song(this.id, {this.name, this.artists, this.picUrl});
@override
String toString() {
return 'Song{id: $id, name: $name, artists: $artists}';
}
}然后在 Provider 的 model 当中定义方法:
List<Song> _songs = [];
// 播放一首歌
void playSong(Song song) {
_songs.insert(curIndex, song);
play();
}
// 播放很多歌
void playSongs(List<Song> songs, {int index}) {
this._songs = songs;
if (index != null) curIndex = index;
play();
}
// 添加歌曲
void addSongs(List<Song> songs) {
this._songs.addAll(songs);
}
// 播放
void play() {
_audioPlayer.play(
"https://music.163.com/song/media/outer/url?id=${this._songs[curIndex].id}.mp3");
}最后当我们点击某一个歌曲或者「播放全部」的时候,只需要调用 model 当中的方法,把整首歌单、或者单一的曲子加入到当前播放的队列当中就好了。
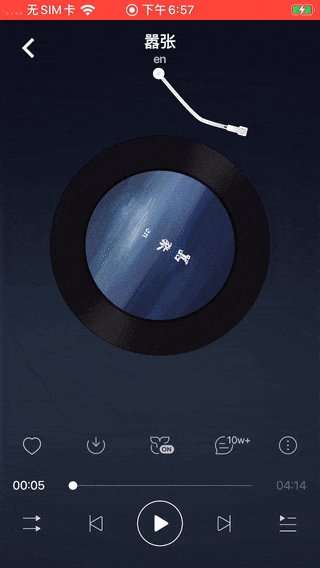
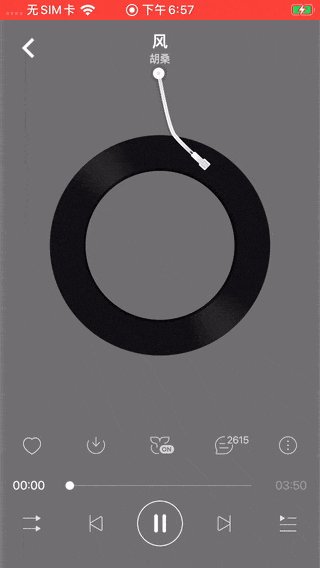
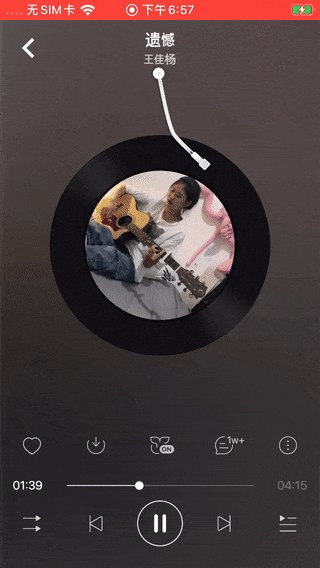
3. 播放页面
当我们开始播放的时候需要跳转到「播放页面」,而这个时候我们的播放页面的逻辑就非常简单了。
只需要在页面套上 Consumer 获取到当前所播放的歌曲就好了。
根本不需要我们传入任何东西:
// 大致代码
var curSong = model.curSong;
if (model.curState == AudioPlayerState.PLAYING) {
// 如果当前状态是在播放当中,则唱片一直旋转,
// 并且唱针是移除状态
_controller.forward();
_stylusController.reverse();
} else {
_controller.stop();
_stylusController.forward();
}
Utils.showNetImage(
curSong.picUrl, // 当前图片
),
Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Text(
model.curSong.name, // 当前歌曲名字
style: commonWhiteTextStyle,
),
Text(
model.curSong.artists, // 当前艺术家
style: smallWhite70TextStyle,
),
],
),这样就直接能把我们的页面画出来了。
4. 暂停、上一首、下一首、碟片旋转
在我们进入播放页面的时候,判断一下当前歌曲的状态,就能来控制唱针和碟片的状态:
var curSong = model.curSong;
if (model.curState == AudioPlayerState.PLAYING) {
// 如果当前状态是在播放当中,则唱片一直旋转,
// 并且唱针是移除状态
_controller.forward();
_stylusController.reverse();
} else {
_controller.stop();
_stylusController.forward();
}如果当前状态是在播放当中,则唱片一直旋转,并且唱针是移除状态。
在初始化的时候我们监听了当前歌曲的状态,每当我们做出操作的时候,都会对应着一个状态、并且进行 notifyListeners:
/// 暂停、恢复
void togglePlay(){
if (_audioPlayer.state == AudioPlayerState.PAUSED) {
resumePlay();
} else {
pausePlay();
}
}
// 暂停
void pausePlay() {
_audioPlayer.pause();
}
/// 跳转到固定时间
void seekPlay(int milliseconds){
_audioPlayer.seek(Duration(milliseconds: milliseconds));
resumePlay();
}
/// 恢复播放
void resumePlay() {
_audioPlayer.resume();
}
/// 下一首
void nextPlay(){
if(curIndex >= _songs.length){
curIndex = 0;
}else{
curIndex++;
}
play();
}
void prePlay(){
if(curIndex <= 0){
curIndex = _songs.length - 1;
}else{
curIndex--;
}
play();
}所以在我们做出一系列的操作后,都会通知到页面上,然后根据相对应的状态进行处理就好了。
5. 对播放进度进行处理
当我们的歌曲能播放后,接下来的重点就是在播放进度上了。
首先看一下监听返回的值是什么:
// 总进度
_audioPlayer.onDurationChanged.listen((d) {
curSongDuration = d;
});
// 当前播放进度监听
_audioPlayer.onAudioPositionChanged.listen((Duration p) {
// xxx
});emm..是一个Duration,那我们可以使用 duration.inMilliseconds 来获取时间戳。
而且这个监听事件间隔非常短,所以我们肯定是不可能用 setState() 来更新页面,这样肯定会造成非常严重的后果。
那这里我们就可以使用 StreamBuilder 来进行操作,每有一次当前进度的更新,就用stream 的方式发送出去,然后更新页面。
// 歌曲进度
void sinkProgress(int m){
_curPositionController.sink.add('$m-${curSongDuration.inMilliseconds}');
}这里有个坑,就是 当前播放时间有可能会大于总时长!
所以我们在调用方法的时候要进行一次判断:
-
sinkProgress(p.inMilliseconds > curSongDuration.inMilliseconds ? curSongDuration.inMilliseconds : p.inMilliseconds);
如果当前播放时间大于了总时间,那么就传入总时间。
然后在播放页面:
Widget build(BuildContext context) {
return StreamBuilder<String>(
stream: model.curPositionStream,
builder: (context, snapshot) {
if (snapshot.hasData) {
var totalTime =
snapshot.data.substring(snapshot.data.indexOf('-') + 1);
var curTime = double.parse(snapshot.data.substring(0, snapshot.data.indexOf('-')));
var curTimeStr = DateUtil.formatDateMs(curTime.toInt(), format: "mm:ss");
return buildProgress(curTime, totalTime, curTimeStr);
} else {
return buildProgress(0, "0", "00:00");
}
},
);
}歌曲状态是播放中,但是很有可能是还没开始播放(网络问题),所以我们要判断是否有有数据。
数据是我们自己传入的,获取到数据后传入方法中就ok了。
buildProgress 方法:
return Container(
height: ScreenUtil().setWidth(120),
child: Row(
children: <Widget>[
Text(
curTimeStr,
style: smallWhiteTextStyle,
),
Expanded(
child: SliderTheme(
data: SliderThemeData(
trackHeight: ScreenUtil().setWidth(2),
thumbShape: RoundSliderThumbShape(
enabledThumbRadius: ScreenUtil().setWidth(10),
),
),
child: Slider(
value: curTime,
onChanged: (data) {
model.sinkProgress(data.toInt());
},
onChangeStart: (data) {
model.pausePlay();
},
onChangeEnd: (data) {
model.seekPlay(data.toInt());
},
activeColor: Colors.white,
inactiveColor: Colors.white30,
min: 0,
max: double.parse(totalTime),
),
),
),
Text(
DateUtil.formatDateMs(int.parse(totalTime), format: "mm:ss"),
style: smallWhite30TextStyle,
),
],
),
);这里进度条使用的控件是Slider,设置几个参数:
1.value:当前值
2.onChanged:拖拽过程中
3.onChangeStart:开始拖拽
4.onChangeEnd:拖拽结束
5.activeColor:活动过的color
6.inactiveColor:还没活动过的color
7.min:最小值
8.max:最大值
这里最大值我们直接设置成当前歌曲的Duration,这样做好处有很多:
1.我们不需要计算当前的duration 和总时间的差
2.拖动的时候也不需要计算
3.拖动结束后直接把结束的值返回给播放器就可以达到拖拽进度的效果
而且在 onChangeStart``onChangeEnd 这两个回调中调用播放器的 暂停 和 播放就好了。
(总感觉这个控件就是为了这个需求创造的,23333)
这样就完成了我们的进度条的逻辑。
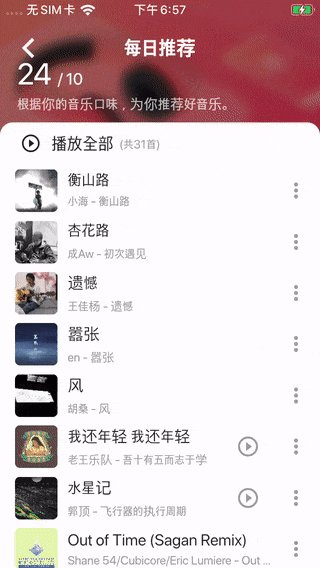
最后再来看一下效果:
总结
歌词功能、正在播放功能这周会跟上,大家敬请期待!