Flutter测试(一): Widget 测试了解一下
平时我们在写代码的时候,或多或少都会写一些测试来测试一下我们的逻辑是否正确,
那在 Flutter 当中,测试也被分为三种:
1.单元测试
2.Widget 测试
3.集成测试
在 Flutter 当中,最重要的就是 Widget 测试。
Widget 测试是类似于单元测试的一种,在测试中添加交互,例如:滚动、点击等,然后对结果进行验证。
官方 Demo 分析
在我们初学 Flutter 的时候,第一个创建的程序「点击增加」的Demo相信不少人还记得,
而且在创建项目的同时,Flutter 也给我们自动添加上了 flutter_test 的依赖,
并且还自动生成了一个基于 「点击Demo」的 widget_test.dart:
void main() {
testWidgets('Counter increments smoke test', (WidgetTester tester) async {
// Build our app and trigger a frame.
await tester.pumpWidget(MyApp());
// Verify that our counter starts at 0.
expect(find.text('0'), findsOneWidget);
expect(find.text('1'), findsNothing);
// Tap the '+' icon and trigger a frame.
await tester.tap(find.byIcon(Icons.add));
await tester.pump();
// Verify that our counter has incremented.
expect(find.text('0'), findsNothing);
expect(find.text('1'), findsOneWidget);
});
}上面的代码主要如下几个步骤,一些参数也都见名知意:
1.用 testWidgets 创建测试
2.用 WidgetTester 构建 Widget
3.验证 Widget 是否存在(找 text = '0' 的有 1 个)
4.查找 Widget(Icon 为 Icons.add 的Widget)
5.对 Widget 进行操作(点击)
6.验证 Widget 是否正确 (找 text = '1' 的有 1 个)
下面来启动测试:
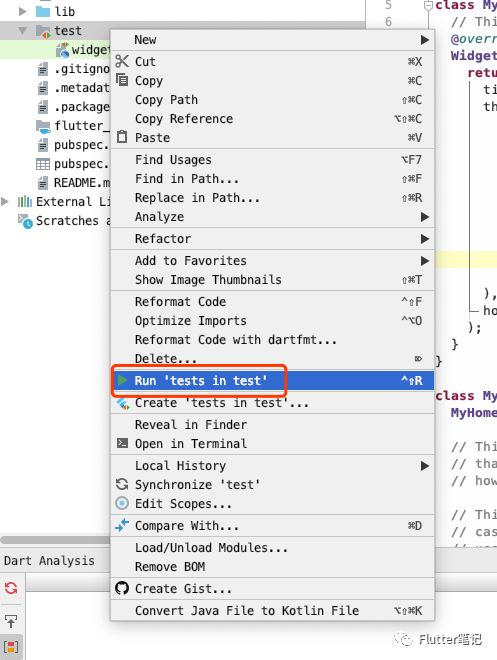
直接右键 test 文件夹,点击 Run tests in test。
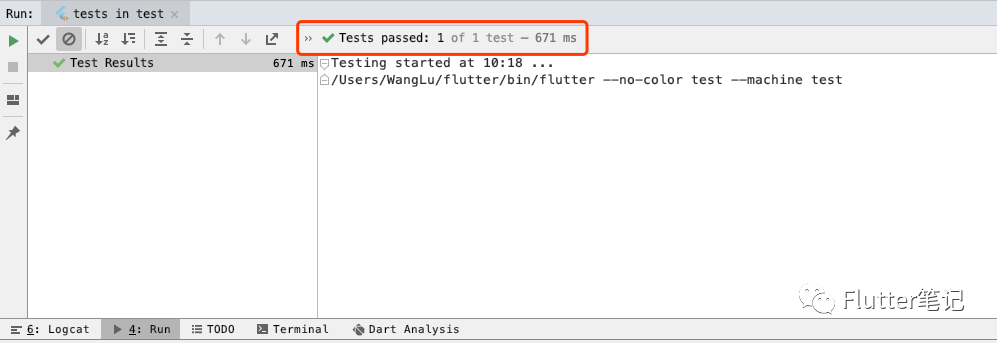
直到显示如下图片,代表测试已经完成,并且通过:
下面改一下测试代码,把:
expect(find.text('0'), findsOneWidget);
// 改为:
expect(find.text('0'), findsNothing);再来看一下:
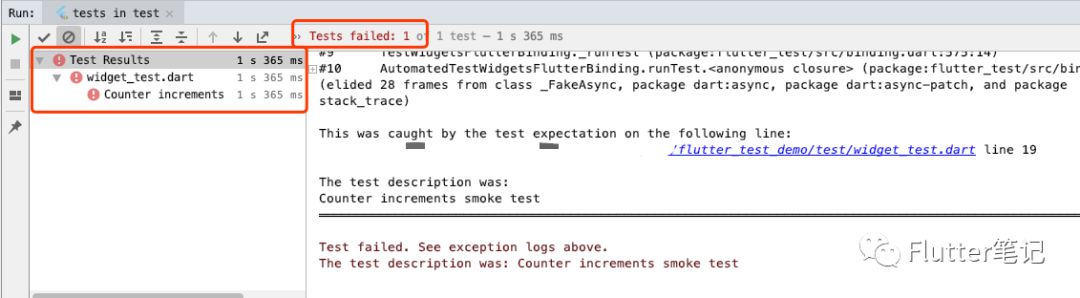
会提示测试未通过,并且告诉你是在哪行报的错,这样就可以实时找到问题所在,并及时解决了。
但是通过这样的方式来运行时看不到测试时效果的,只能看到结果。如果想看到测试时的效果,应该在命令行中写如下命令:
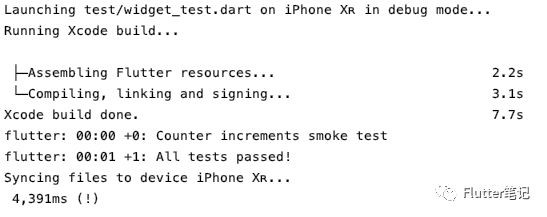
flutter run test/widget_test.dart运行效果如下:
命令行中显示如下:
这样我们一个基本的测试就完成了,下面进行技术总结。
总结
根据官方 Demo 我们可以总结出来,Widget 测试其实比较简单:
1.创建测试用的 Widget
2.用 testWidgets 创建测试
3.用 WidgetTester 构建 Widget
4.查找 Widget5.对 Widget 进行操作(点击、滑动等)
6.验证 Widget 是否正确
这里需要注意的有两点:
•Widget 测试中运行的代码应该都是同步的•Widget 测试应该独立运行,而不是与网络或文件进行通信
但是如果我们需要测试网络请求该怎么办?肯定是有办法的。