Flutter实战 | 从 0 搭建「网易云音乐」APP(六、歌词(一))
本系列可能会伴随大家很长时间,这里我会从0开始搭建一个「网易云音乐」的APP出来。
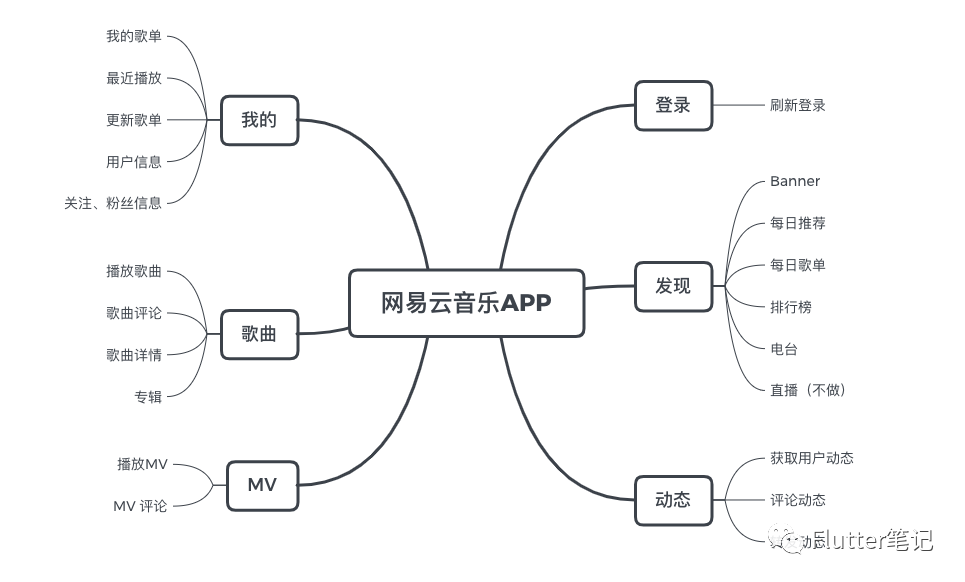
下面是该APP 功能的思维导图:
前期回顾:
1.Flutter实战 | 从 0 搭建「网易云音乐」APP(一、创建项目、添加插件、通用代码)
2.Flutter实战 | 从 0 搭建「网易云音乐」APP(二、Splash Page、登录页、发现页)
3.Flutter实战 | 从 0 搭建「网易云音乐」APP(三、每日推荐、推荐歌单)
4.Flutter实战 | 从 0 搭建「网易云音乐」APP(四、排行榜、播放页面)
5.Flutter实战 | 从 0 搭建「网易云音乐」APP(五、播放功能逻辑)
本篇为第六篇,在这里我们会搭建歌词页面的逻辑。
-
确认需求
没错,首先还是我们的老套路,确认需求。
一个歌词控件需要什么?
1.展示歌词
2.当前歌词高亮显示
3.跟随当前时间滚动
4.可以拖动
5.拖动后显示时间线
6.可以从时间线上点击播放
歌词的功能其实是真的不少,而且我现在也没有完成,这一节主要就来讲前三个。
-
展示歌词
首先最重要的就是展示歌词,歌词应该怎么展示?
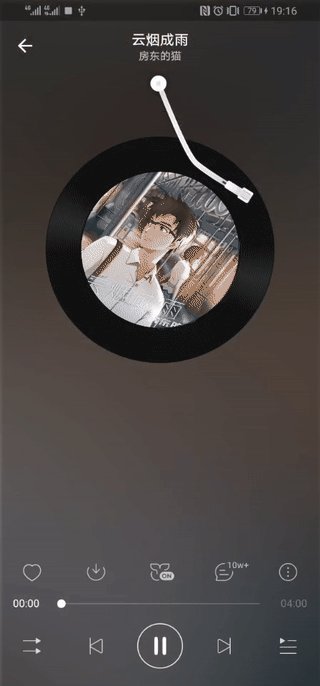
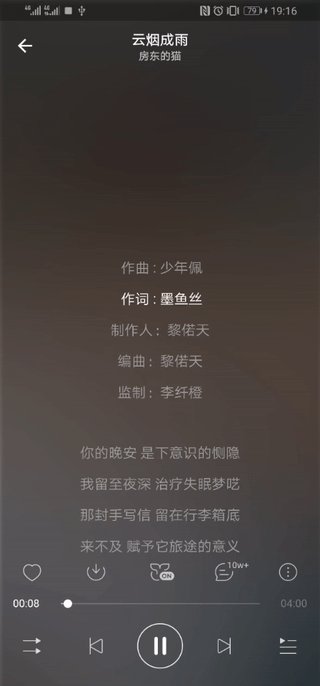
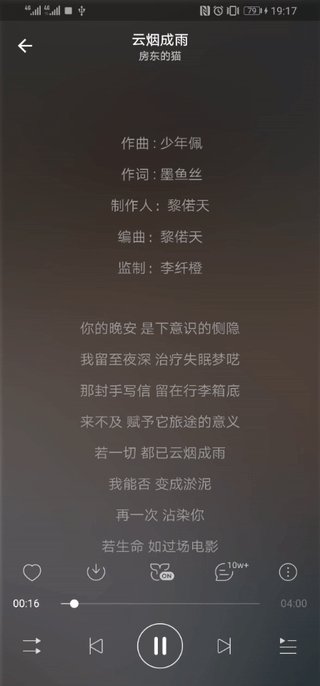
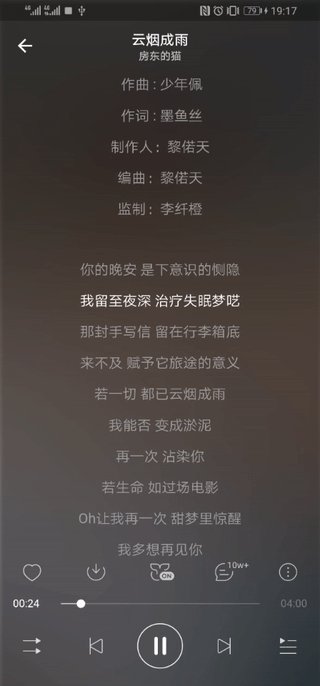
我们先来看看官方版的网易云:
开始的时候歌词从屏幕中心开始展示,随着音乐的播放,慢慢的上移。
我们想一下,什么控件能让文字从中间开始显示?ListView``ScrollView??
好像都不行,既然不行,那我们就自己画!
画之前应该先了解一下歌词的组成。
了解歌词组成
首先我们先看一个歌词文件:
[ti:一个人的北京]
[ar:好妹妹乐队]
[al:南北]
[by:]
[offset:0]
[00:00.10]一个人的北京 - 好妹妹乐队
[00:00.20]词:秦昊
[00:00.30]曲:秦昊
[00:00.40]
[00:30.16]你有多久没有看到 满天的繁星
[00:37.34]城市夜晚虚伪的光明 遮住你的眼睛
[00:44.40]连周末的电影 也变得不再有趣
[00:51.71]疲惫的日子里 有太多的问题
[00:59.21]
[01:00.96]你有多久单身一人 不再去旅行
[01:08.20]习惯下班回到家里 冷冰冰的空气
[01:15.58]爱情这东西 你已经不再有勇气
[01:22.64]情歌有多动听 你就有多怀疑
[01:30.60]许多人来来去去 相聚又别离
[01:38.29]也有人喝醉哭泣 在一个人的北京
[01:45.16]也许我成功失意 慢慢的老去
[01:52.76]能不能让我留下片刻的回忆
[01:58.95]
[04:34.24]也有人匆匆逃离 这一个人的北京
[04:41.37]也许有一天我们 一起离开这里
[04:48.87]离开了这里 在晴朗的天气
[04:55.08]所有的歌词的格式都是如上这样。
•所有的标签都是由 [] 包裹起来•"ti"表示标题、"ar"表示歌手、"al"表示专辑、"by"表示制作、"offset:"表示时间偏移量•[mm:ss.ms] 是这一行歌词的时间
为了我们后续的开发,我们应该把这些信息保存起来。
解析歌词
我们还是回过头来想一下歌词控件的需求:要能根据时间来滚动。
那也就说明了,这个时间我们肯定是要保存下来的,所以我们新建一个实体类:lyric.dart
class Lyric{
String lyric;
Duration startTime;
Duration endTime;
Lyric(this.lyric, {this.startTime, this.endTime});
@override
String toString() {
return 'Lyric{lyric: $lyric, startTime: $startTime, endTime: $endTime}';
}
}有当前歌词的文字、当前歌词的起始时间、结束时间。
然后我们写一个方法来解析:
/// 格式化歌词
static List<Lyric> formatLyric(String lyricStr) {
RegExp reg = RegExp(r"^\[\d{2}");
List<Lyric> result =
lyricStr.split("\n").where((r) => reg.hasMatch(r)).map((s) {
String time = s.substring(0, s.indexOf(']'));
String lyric = s.substring(s.indexOf(']') + 1);
time = s.substring(1, time.length - 1);
int hourSeparatorIndex = time.indexOf(":");
int minuteSeparatorIndex = time.indexOf(".");
return Lyric(
lyric,
startTime: Duration(
minutes: int.parse(
time.substring(0, hourSeparatorIndex),
),
seconds: int.parse(
time.substring(hourSeparatorIndex + 1, minuteSeparatorIndex)),
milliseconds: int.parse(time.substring(minuteSeparatorIndex + 1)),
),
);
}).toList();
for (int i = 0; i < result.length - 1; i++) {
result[i].endTime = result[i + 1].startTime;
}
result[result.length - 1].endTime = Duration(hours: 1);
return result;
}逻辑如下:
1.首先根据\n 来切割字符串2.然后用正则挑选出所有带时间的行3.循环列表创建 Lyric 类,赋值当前文字和起始时间4.最后再循环一次,把下一个的起始时间赋值到当前行的结束时间中
这样我们就获得了一个 歌词列表,下面就可以来画歌词了。
画歌词
自定义组件,我们都知道是使用的 CustomPainter。
如何画文字?这里有两种解决方案:
1.使用 TextPainter
2.使用 drawParagraph
简单一点,我们就使用第一种方法好了,调用 TextPainter.paint() 方法,该方法需要传入两个参数:
1.画布,也就是我们的 canvas
2.偏移量
确定了绘画方式以后,我们就可以动手了。
在调用 CustomPainter 的时候需要传入一个 size,这个 size 就是控制我们绘制区域的。
那我们既然从中间开始,那代码如下:
@override
void paint(Canvas canvas, Size size) {
var y = _offsetY + size.height / 2 + lyricPaints[0].height / 2;
for (int i = 0; i < lyric.length; i++) {
if (y > size.height || y < (0 - lyricPaints[i].height / 2)) {
} else {
lyricPaints[i].paint(
canvas,
Offset((size.width - lyricPaints[i].width) / 2, y),
);
}
// 计算偏移量
y += lyricPaints[i].height + ScreenUtil().setWidth(30);
}
}逻辑如下:
1.首先确定中间位置 size.height / 2 + lyricPaints[0].height / 2
2.然后判断当前偏移量是否超出或小于当前的size,如果超出则不画他们
3.最后增加偏移量
这个时候就把歌词画出来了。
-
当前歌词高亮展示
当前歌词高亮展示?如何判断是当前歌词?
在上一步当中,我们通过解析歌词的方法,把一个歌词的字符串解析为一个歌词对象列表。
歌词对象当中含有三个属性:
1.lyric:当前歌词/文字
2.startTime:当前歌词/文字起始时间
3.endTime:当前歌词/文字结束时间
有了这些参数,我们就好来处理了,逻辑如下:
当歌曲播放时间变化以后,通过当前播放时间来循环列表,判断时间戳是否在某一行内,就ok了,代码如下:
/// 查找歌词
static int findLyricIndex(double curDuration, List<Lyric> lyrics) {
for (int i = 0; i < lyrics.length; i++) {
if (curDuration >= lyrics[i].startTime.inMilliseconds &&
curDuration <= lyrics[i].endTime.inMilliseconds) {
return i;
}
}
return 0;
}这样我们就可以通过当前播放时间来找到当前所在的行数了,那么绘制歌词的方法如下:
void paint(Canvas canvas, Size size) {
var y = _offsetY + size.height / 2 + lyricPaints[0].height / 2;
for (int i = 0; i < lyric.length; i++) {
if (y > size.height || y < (0 - lyricPaints[i].height / 2)) {
} else {
// 画每一行歌词
if (curLine == i) {
lyricPaints[i].text =
TextSpan(text: lyric[i].lyric, style: commonWhiteTextStyle);
lyricPaints[i].layout();
} else {
lyricPaints[i].text =
TextSpan(text: lyric[i].lyric, style: commonGrayTextStyle);
lyricPaints[i].layout();
}
lyricPaints[i].paint(
canvas,
Offset((size.width - lyricPaints[i].width) / 2, y),
);
}
// 计算偏移量
y += lyricPaints[i].height + ScreenUtil().setWidth(30);
}
}前面的条件都一样,添加了一个判断条件:当前循环的 i 是否等于查找出来的 index,如果等于那么则高亮显示,如果不是,则还是原来的颜色。
但是我们这个时候会发现还是不会跟着时间来变化,因为我们没有通知重绘。
不用着急,在下一步会说到。
-
跟随当前时间滚动
跟随当前时间滚动,说白了就是: 当前的歌词始终要在中间展示。
怎么样来让他在中间显示?
这里有一个细节我们要注意:
我们必须要重写 shouldRepaint 方法来通知重绘,否则组件是不会自己重新绘制的。
在「绘制歌词」那一步的时候,我们在写从中间开始绘制时,留了一个参数:_offsetY。
该参数就是为了我们重绘用的:
@override
bool shouldRepaint(LyricWidget oldDelegate) {
return oldDelegate._offsetY != _offsetY;
}判断两次的 _offsetY 是否一致就好了,如果不一致,就重绘。
回到开始的问题,如何让当前歌词始终在中间展示?
在开始我们绘制歌词的时候,给每个歌词之间都添加上了一个间距:
y += lyricPaints[i].height + ScreenUtil().setWidth(30);
那这就好计算了,我们只需要根据当前行计算出来 当前行和第一行的偏移量就行了:
/// 计算传入行和第一行的偏移量
double computeScrollY(int curLine){
return (lyricPaints[0].height + ScreenUtil().setWidth(30)) * (curLine + 1);
}既然有了偏移量,我们就根据计算出来的当前行和绘制中的当前行作对比,如果不一致,则更改 _offsetY,也就是触发重绘,这样就出现了偏移效果。
这里也有一个小细节就是我们的偏移量应该是个负数,因为是向上偏移。
偏移动画
虽然偏移了,但是这样非常的生硬,是直接跳上去的。我们不能就这样妥协,上动画!
代码如下:
/// 开始下一行动画
void startLineAnim(int curLine){
// 判断当前行和 customPaint 里的当前行是否一致,不一致才做动画
if(_lyricWidget.curLine != curLine){
// 如果动画控制器不是空,那么则证明上次的动画未完成,
// 未完成的情况下直接 stop 当前动画,做下一次的动画
if(_lyricOffsetYController != null){
_lyricOffsetYController.stop();
}
// 初始化动画控制器,切换歌词时间为300ms,并且添加状态监听,
// 如果为 completed,则消除掉当前controller,并且置为空。
_lyricOffsetYController = AnimationController(
vsync: this,
duration: Duration(milliseconds: 300))..addStatusListener((status){
if(status == AnimationStatus.completed){
_lyricOffsetYController.dispose();
_lyricOffsetYController = null;
}
});
// 计算出来当前行的偏移量
var end = _lyricWidget.computeScrollY(curLine) * -1;
// 起始为当前偏移量,结束点为计算出来的偏移量
Animation animation = Tween<double>(begin: _lyricWidget.offsetY, end: end).animate(_lyricOffsetYController);
// 添加监听,在动画做效果的时候给 offsetY 赋值
_lyricOffsetYController.addListener((){
_lyricWidget.offsetY = animation.value;
});
// 启动动画
_lyricOffsetYController.forward();
// 给 customPaint 赋值当前行
_lyricWidget.curLine = curLine;
}
}逻辑在代码中都注释了,应该很详细,就不赘述了。
这样我们歌词大体上就完成了。
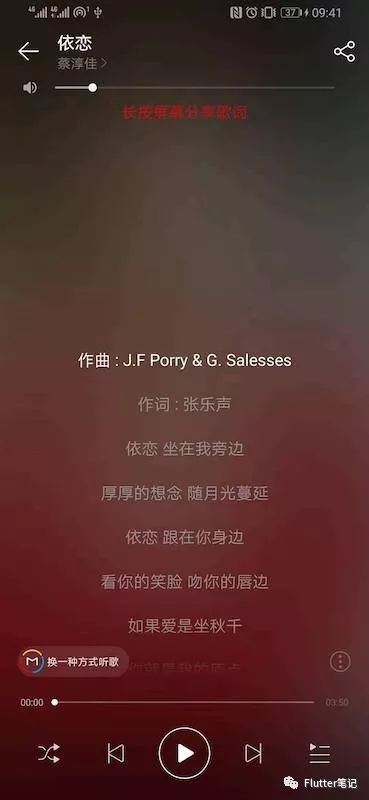
再来看一下效果:
总结
总的来说,歌词控件还是比较难的,后面还有很多功能,会慢慢的补充完成。