Flutter流畅度优化神器-开源组件keframe详解
“一 背景
当下贝壳移动端业务中有大量的 Flutter 页面,新代理作为去年成立的业务线也在广泛使用。在享受 Flutter 带来的高效开发同时,我们也发现了项目中一些 Flutter 页面存在明显的卡顿现象,实际业务场景中,我们就遇到了这样一个示意页面。
这是一个竖向的列表,其中每一行的item是三个 TextField。如图中 Performance OverLay 显示一般,Profile 模式下这个页面在 Vivo X23 (骁龙 660)上出现了严重的卡顿。
“二 为什么出现了卡顿 ?
1. 基本原理
我们知道,对于滑动列表的这个过程,其实是由一个个的画面组成,术语称为帧。对于大部分人而言,当每秒的画面达到 60,也就是俗称 60FPS 的时候,整个过程就是流畅的。而不及 60FPS 的时候,可能产生卡顿的感觉。
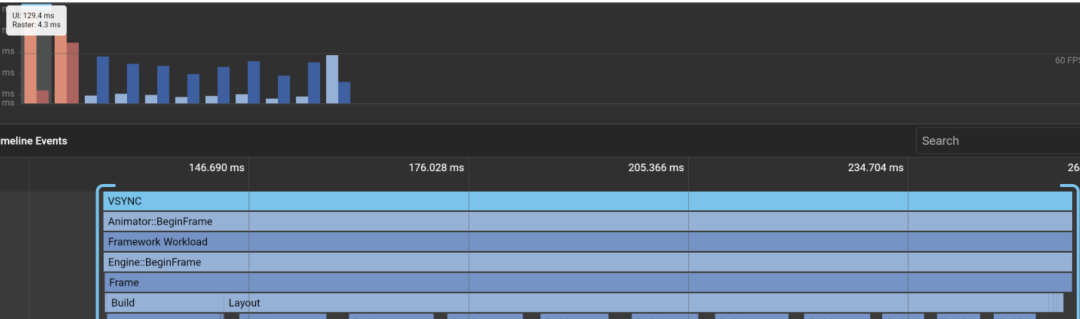
一秒 60 帧,也就意味着平均两帧之间的间隔为 16.7ms。通过系统提供的 DevToools 工具可以查看到,上面的例子中出现卡顿时一帧的耗时高达 130ms。
2. 系统绘制一帧需要经历哪些阶段?
为什么一帧的耗时会超过16.7ms?为了搞清楚这个问题我们需要知道,Flutter为了绘制一帧会做些什么?
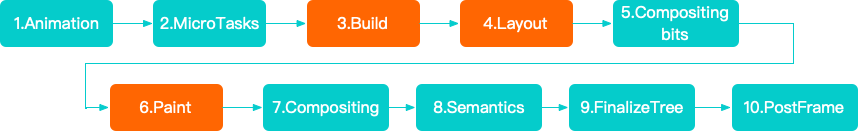
绘制过程分析:首先 dart 通过 Window_scheduleFrame 方法调用 engine,之后 engine 向 Choreographer 注册一个 vsync 回调。等到下一个 vsync 信号来到时,通过 nativeOnVsync 将整个渲染任务 post 到 UI task 的队列中,回调到 Flutter之后经历以下流程:
关键步骤有三:
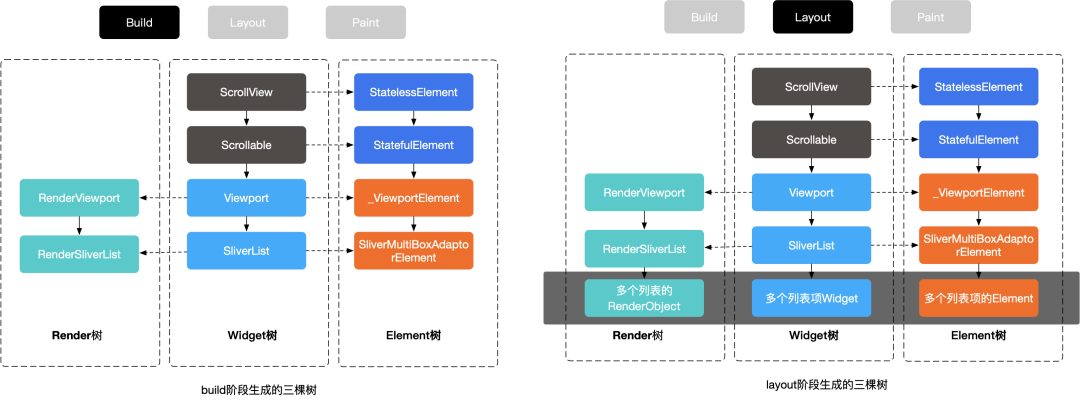
Build:通过widget 配置生成 Element 与 RenderObject 树
Layout:遍历 RenderObject 树,测量每一个页面元素的大小与决定位置
Paint:根据 RenderObject 树中的节点生成 Layer 树,合成语义化后提交给 engine 给 GPU 进行渲染
图中的卡顿问题主要由于 build 阶段耗时过长,而对于列表组件过程会更复杂一点。
Flutter 的列表一般都采用 Lazy Build 的方式生成列表单元,当列表单元接近可见区域的时候,列表根据视窗高度与缓存区大小,动态构建和布局多个 item。
如果 item 比较复杂,比如一个耗时 10ms,屏幕加上缓存区同时构建 10 个 item,共耗时 100ms,自然发生了卡顿。结合 DevTools的数据也验证了这个过程。
不管是对于列表还是非列表而言,卡顿大多由于构建耗时引起。从本质来看,就是一个模块的执行时间过长。
“三 优化分析
1. 基本思路
由于卡顿的本质原因是一个模块的执行时间过长,自然有两个思路去解决:
A、降低模块复杂度:在这上面我们也进行了一些实践,比如:列表增量更新,绘制优化、模态的 TextField、 状态管理对项目中存在的不合理刷新进行优化等。
B、在不优化模块的情况下,将模块拆分到每个一帧中,提升流畅度,即分帧优化
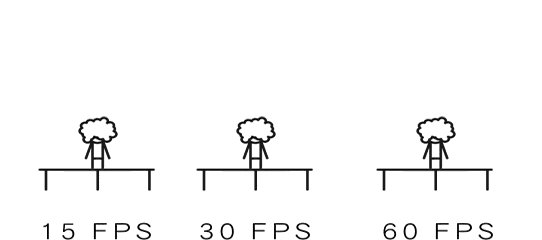
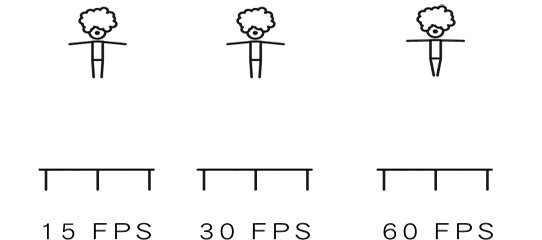
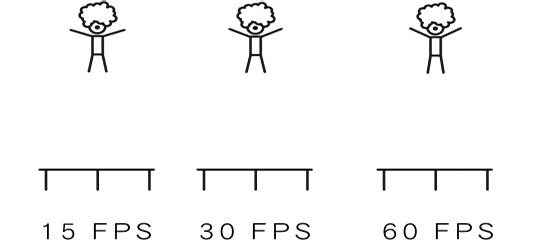
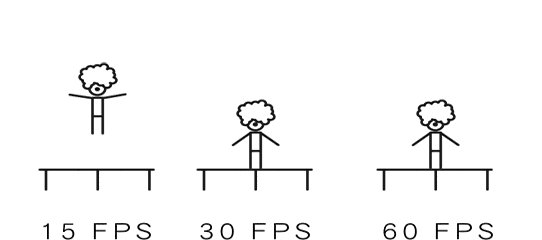
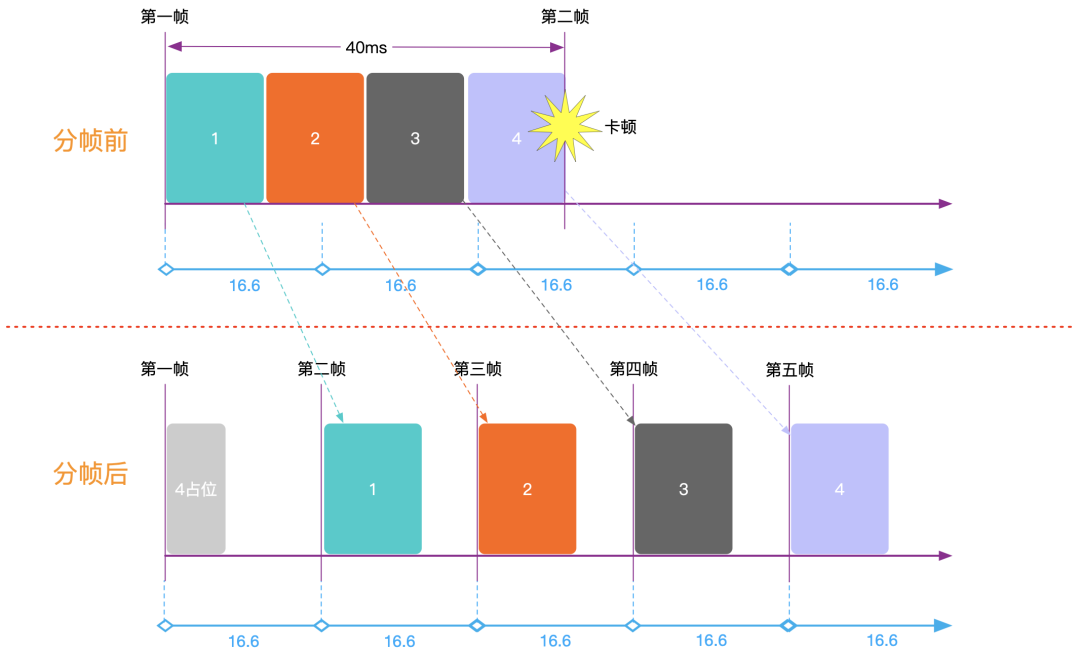
假设,我们屏幕能显示4个item,每个item构建耗时是10ms。在现有的ListView布局过程中,会在第一帧的时候,同时构建这四个item,总共40ms。采用分帧之后,在页面的第一帧我们先通过构建简单的占位item,占位的item可以是个简单的Container。由于其构建基本不耗时,在第一帧的时候构建四个Container不会导致卡顿。之后将实际的四个item,分别延迟到后面四帧进行渲染。这样对于每个16.7ms而言,都没有发生超时渲染,整个流程不会发生卡顿。
2. 方案设计与实现
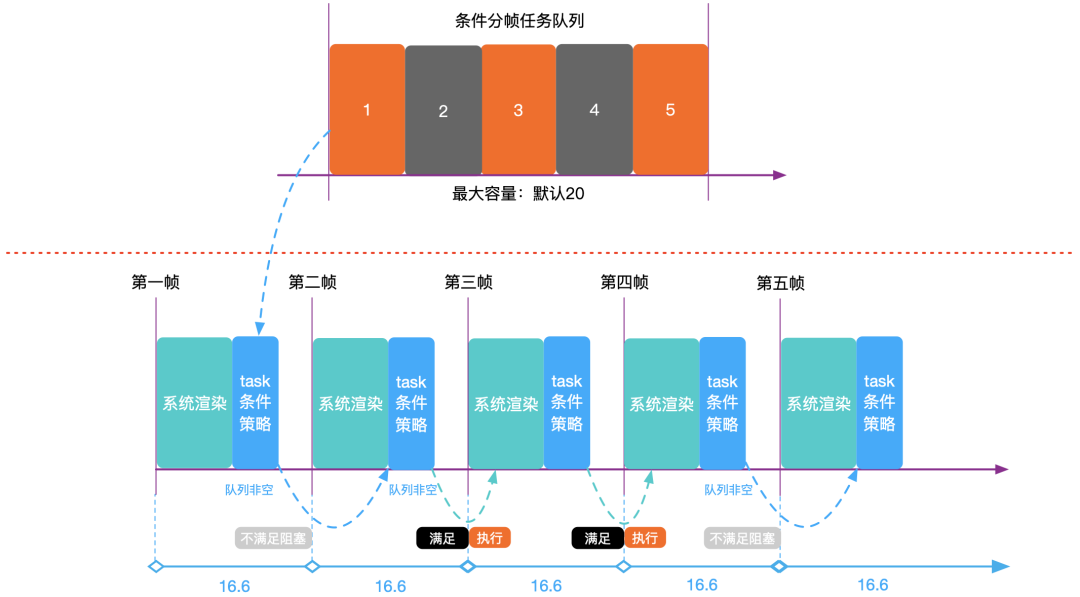
设计条件分帧队列实现,其原理如图:
这个设计可以用三个关键字理解:条件、分帧、队列
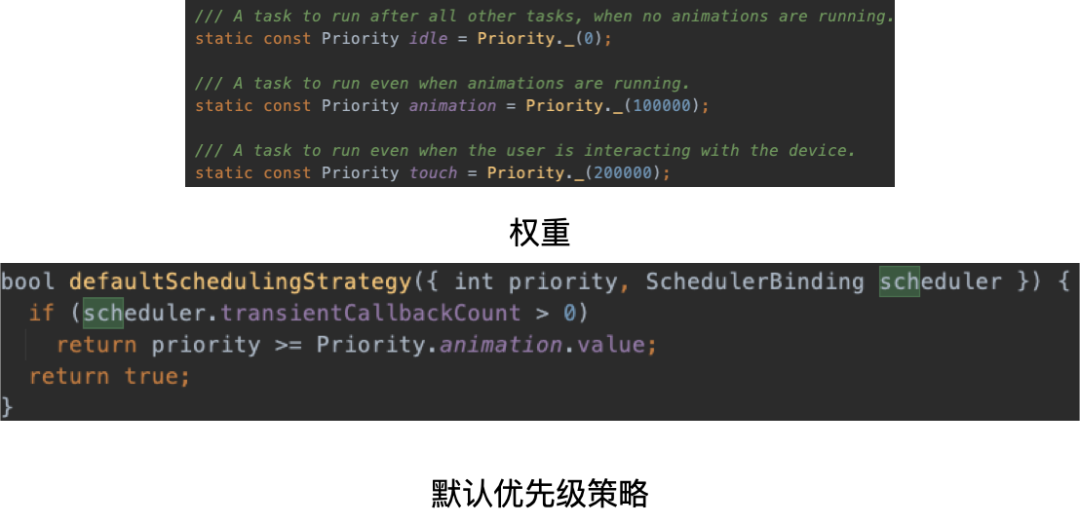
条件:首先,为了不影响系统本身的渲染过程,整个队列会在系统渲染完成之后才被调度。但是任务并非立刻执行,而是需要满足一定的条件,参考系统的权重值的枚举,我为每个任务定义一个权重值,当权重值满足策略配置时才可执行。
例如,如果我们的任务权重是 Priority.idle 时,这样的任务只会在完全空闲时刻执行(与定义的调度策略有关)。如果此时屏幕上有一个不间断的动画,那么整个 task 队列就会被阻塞。
分帧:在满足策略的情况下,队列中的所有任务不会同时执行。每一帧只移除队列中的首位元素,当然下一个任务执行之前还会进行权重判断。
队列:任务先进先出,并且有容量上限。
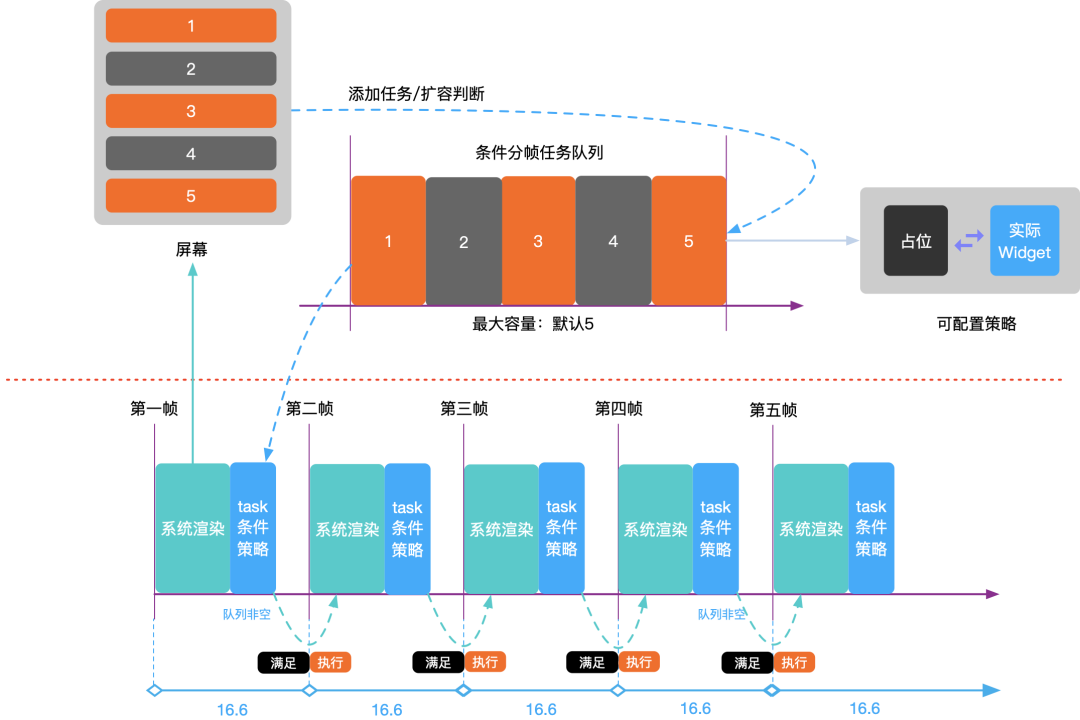
2. 分帧流程
例如,对于列表构建场景来说,假设屏幕上能显示五个 item。首先在第一帧的时候,列表会渲染 5 个占位的 Widget,同时添加 5 个高优先级任务到队列中,这里的任务可以是简单的将占位 Widget 和实际 item进行替换,也可通过渐变等动画提升体验。在后续的五帧中占位 Widget 依次被替换成实际的列表 item。
“四 分帧的成本
当然分帧方案也非十全十美,在我看来主要有两点成本:
1 . 额外的构建开销:整个构建过程的构建消耗由「n * widget消耗 」变成了「n *( widget + 占位)消耗 + 系统调度 n 帧消耗」。可以看出,额外的开销主要由占位的复杂度决定。如果占位只是简单的 Container,测试后发现整体构建耗时大概提升在 15 % 左右。这种额外开销对于当下的移动设备而言,成本几乎可以不计。
2 . 视觉上的变化:如同上面的演示,组件会将 item 分帧渲染,页面在视觉上出现占位变成实际 widget 的过程。但其实由于列表存在缓存区域(建议将缓存区调大),在高端机或正常滑动情况下用户并无感知。而在中低端设备上快速滑动能感觉到切换的过程,但比严重顿挫要好。
“五分帧优化对比
1. 列表流畅度优化
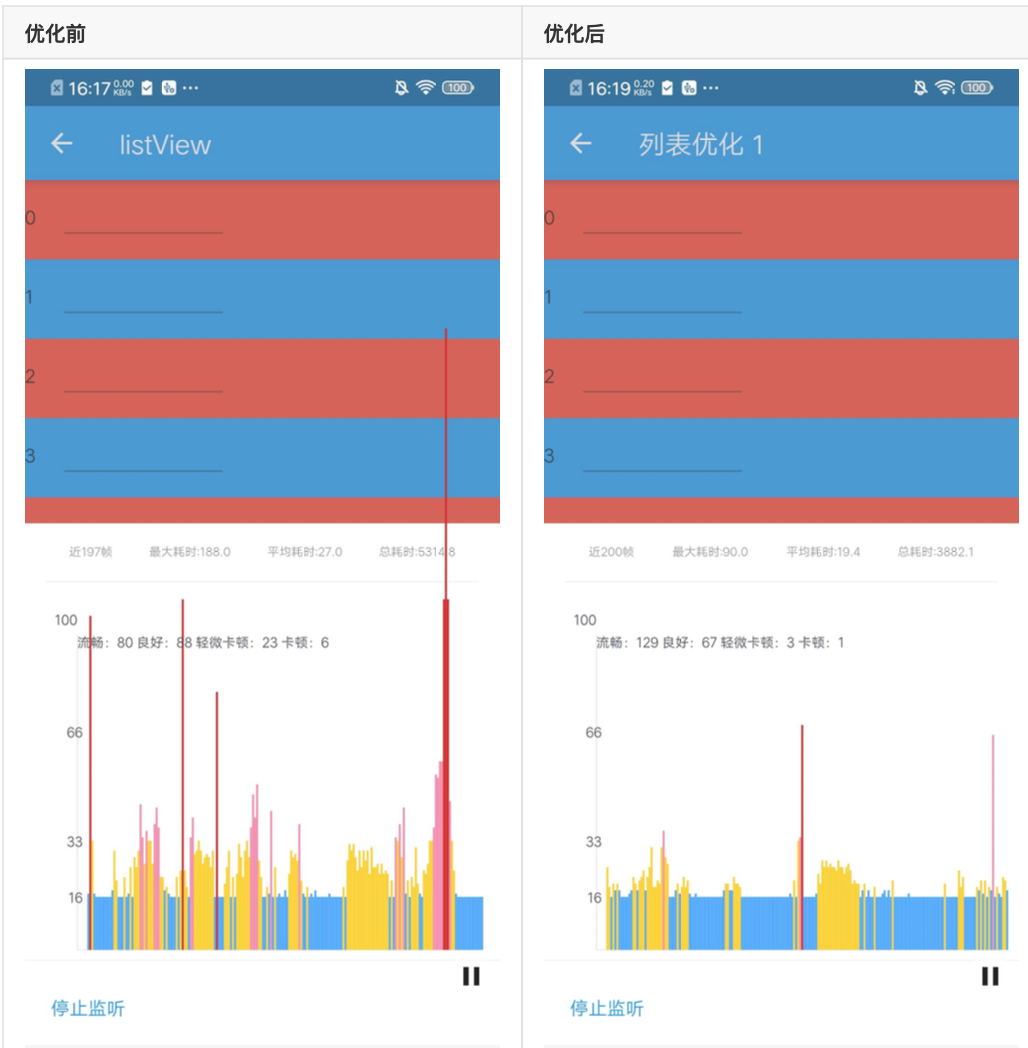
代码中 example 运行在 VIVO X23(骁龙 660),在相同的滚动操作下优化前后 200 帧采集数据指标对比:
采用分帧优化后,卡顿次数从 平均 33.3 帧出现了一帧,降低到 200 帧中仅出现了一帧,峰值也从 188ms 降低到 90ms。卡顿现象大幅减轻,流畅帧占比显著提升,整体表现更流畅。下方是详细数据。
| 优化前 | 优化后 | |
|---|---|---|
| 平均多少帧出现一帧卡顿 | 33.3 | 200 |
| 平均多少帧出现一帧轻微卡顿 | 8.6 | 66.7 |
| 最大耗时 | 188.0ms | 90.0ms |
| 平均耗时 | 27.0ms | 19.4ms |
| 流畅帧占比 | 40% | 64.5% |
2. 页面切换流畅度提升
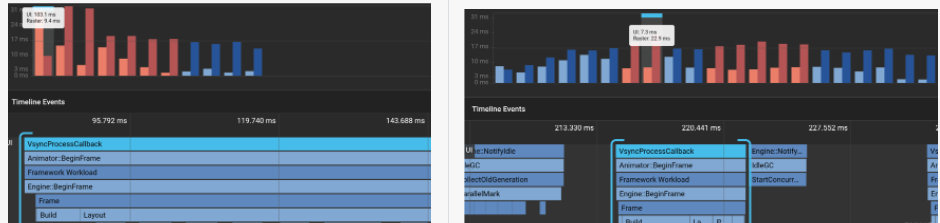
在打开一个页面或者 Tab 切换时,系统会渲染整个页面并结合动画完成页面切换。对于复杂页面,同样会出现卡顿掉帧。借助分帧组件,将页面的构建逐帧拆解,通过 DevTools 中的性能工具查看。切换过程的峰值由 112.5ms 降低到 30.2 ms,整体切换过程更加流畅。
“六 项目已开源
在 pubspec.yaml 中添加 keframe 依赖
dependencies:
keframe: 2.0.2
##非空安全使用:1.0.2