Flutter PlatformView 在闲鱼直播业务中的实践
背景
闲鱼近期实现了端上直播间的 Flutter 技术重构,验证和拓展了 Flutter 在音视频领域的业务边界。因为直播丰富的玩法和可变的交互,通常我们会在直播间页面覆盖一层互动层,用于处理和展示业务互动行为。这一互动层,通常是由 H5/Weex 等技术来实现的,以满足动态性和业务投放的需求。因为其背后有着一整套配套的解决方案和能力,显然在 Flutter 场景下,复用或移植成熟的 Native 能力是比较好的解决方案,PlatformView 是最适合用于实现该组件的技术,这也是我们采用的方案。
什么是 PlatformView?
PlatformView 技术是 Flutter 提供的一种能够将 Native 组件嵌入到 Flutter 页面中的能力,有了这种能力,一些 Native 上非常成熟的功能组件,例如地图、广告页面、WebView 就可以很方便地和 Flutter 结合,在 Flutter 页面上展示。
实现技术上,iOS 中,PlatformView 的 Native View 会被加入到 Flutter 的 UI 视图层级中,这种方式称之为 Hybrid Composition;而 Android 支持使用 VirtualDisplay 和 Hybrid Composition 两种模式,前者将 Native View 绘制到内存中,然后和 Flutter Widget 一起渲染到 Flutter 页面中,后者和 iOS 上类似。闲鱼目前在 Android 中使用的是 VirtualDisplay 这种模式。
直播间互动层组件
互动层是一个覆盖整个直播间的组件,隶属于某一特定的直播间,可以跟随该直播间上下翻页滑动,一般情况下处于直播间 View 层级的最上层,这样才能做到可以在直播间任意位置布局任意的元素并展示。它是一个背景透明的组件,当用户点击互动层上的元素时,由互动层来进行响应交互,而当用户点击透明区域时,事件会穿透互动层,由下面层级上最合适的组件来进行响应,不影响正常的直播间功能。这就要求我们对该组件的事件分发进行一些处理。这里主要的处理方案是,获取用户的点击位置坐标点,判断组件该像素点的透明度,根据一定的阈值来区分究竟是该由谁来响应。以 iOS 为例,我们知道 iOS 的事件响应分为两个阶段:第一阶段用于寻找最佳响应者,即在 View Tree 上不断调用 hitTest 和 pointInside 方法进行检测,第二阶段才是真正响应事件。所以对于 iOS 实现来说 ,我们只要干预第一阶段,重写该互动层 View 的 pointInside 方法增加上我们的透明度判断逻辑,就可以实现。Android 也是进行类似的处理。
PlatformView 互动层的事件分发问题
虽然通过 PlatformView 可以很方便地嵌入互动层 Native View,但在这个场景下事件处理遇到了一些麻烦。通常情况下,如果嵌入的 PlatformView 是一个正常响应事件的组件,那一般不会有问题,但由上面的分析可知,我们需要对事件进行特殊处理,因为互动层 PlatformView 处于整个直播间的最上层,所以正常情况下,所有它下面的 Flutter 组件都无法响应事件。我们可以将 PlatformView 的 hitTestBehavior 设置为 PlatformViewHitTestBehavior.transparent,这样可以将事件穿透到下面其他的 Flutter 组件,但是互动层本身就无法响应事件了。
PlatformView 有两个身份,一个是作为 Native View,另外一个是作为 Flutter 组件树上的一个节点(Widget),因此它上面的事件由两部分共同配合处理。
所以我们需要先探究一下 Flutter 框架是如何处理 PlatformView 在 Native 和 Flutter 两侧的事件分发和控制的,下面以 iOS 为例来进行具体分析。
PlatformView 事件响应分析
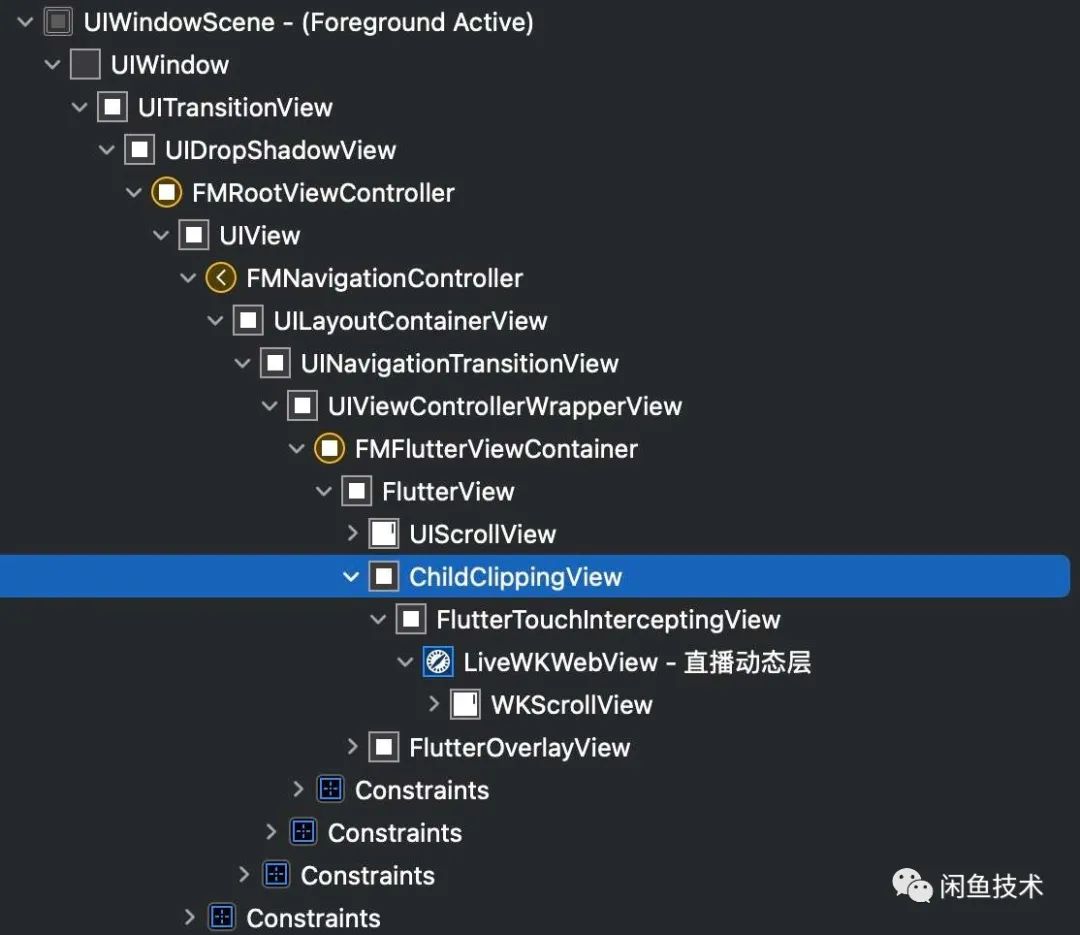
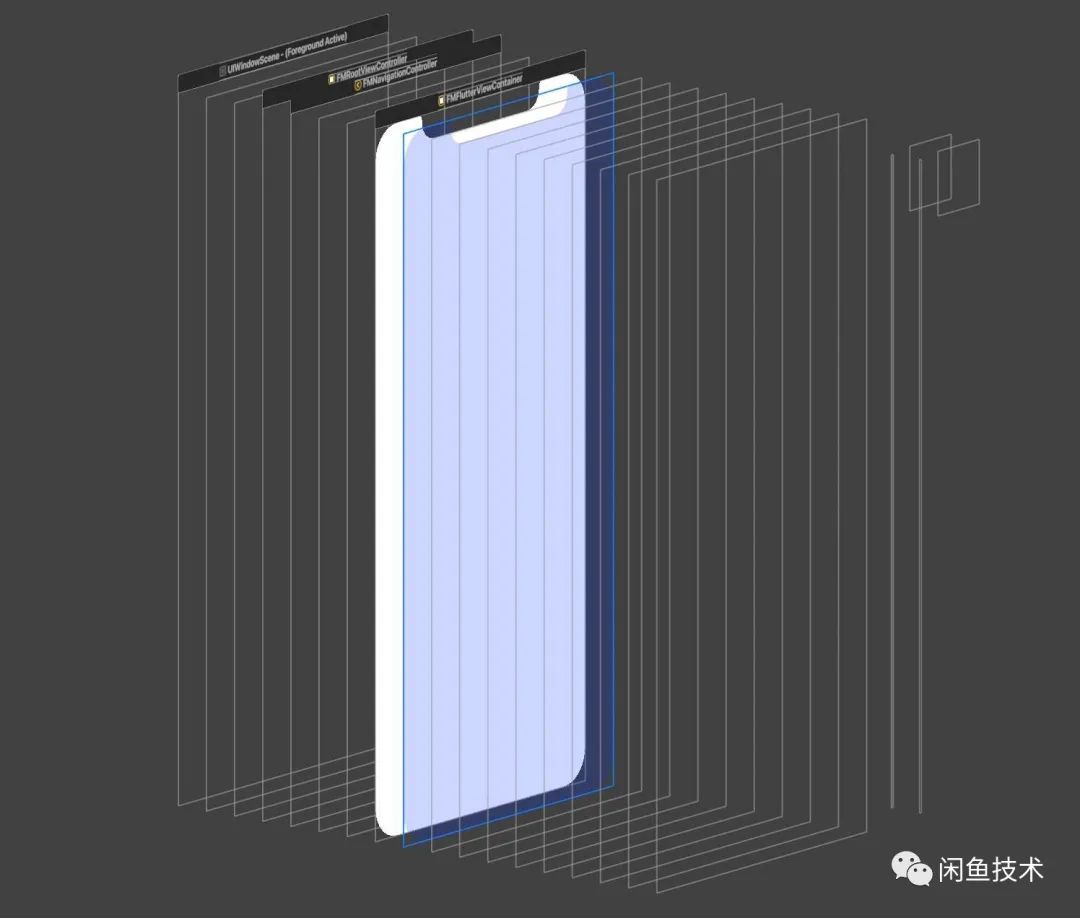
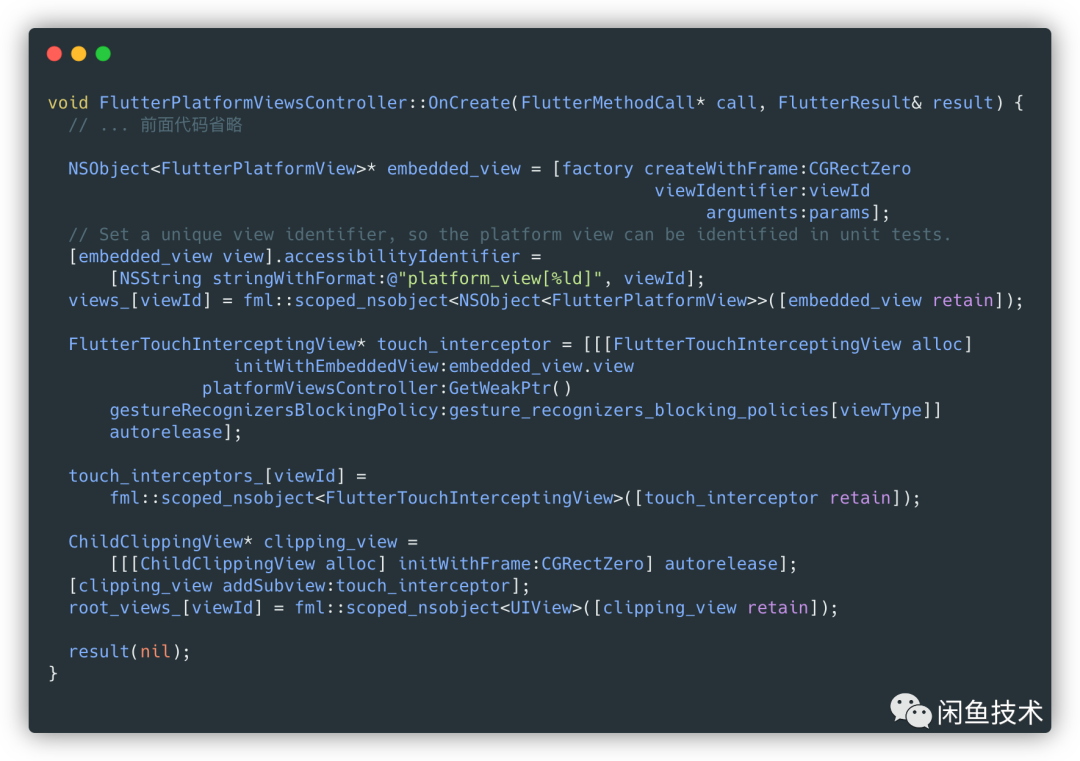
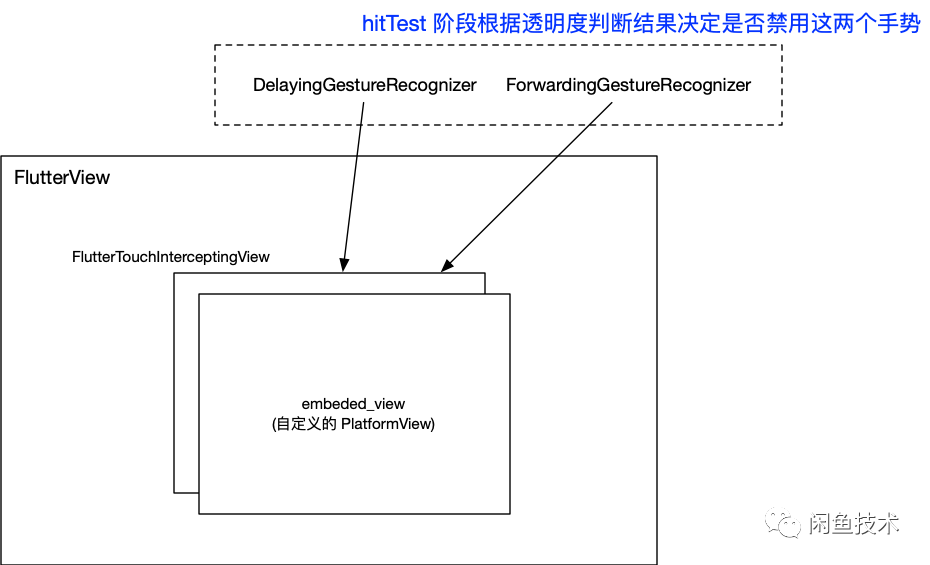
由 UI 层级图和下面的源码可以看出,PlatformView 是 FlutterView 的 subView。源码中的 embeded_view 是我们真正提供给 Flutter 的 Native View,它会传递给 FlutterTouchInterceptingView 的构造方法,成为其 subView,FlutterTouchInterceptingView 又是 ChildClippingView 的 subView。
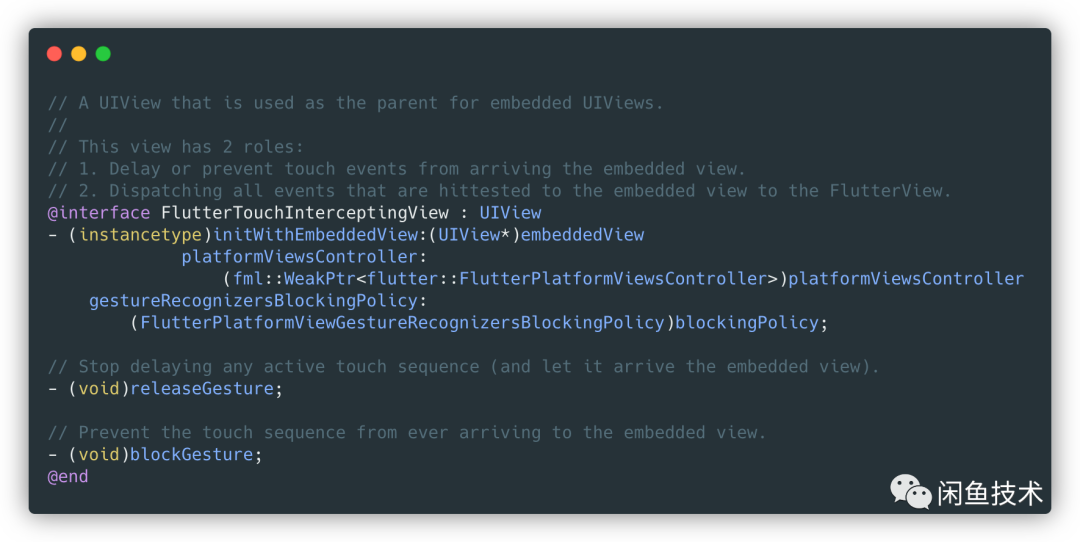
FlutterTouchInterceptingView
这几个 view 中,FlutterTouchInterceptingView 是 Flutter 用来控制和处理 PlatformView 事件的关键。Flutter 需要有这个一个View 来拦截事件,因为事件毕竟是从 Native 传递给 Flutter 的,而 PlatformView 本身也是个 Native View,如果不对作用在 PlatformView 上的事件进行拦截的话,PlatformView 自身就会消化掉事件,而 Flutter 侧则感知不到也没法控制了。
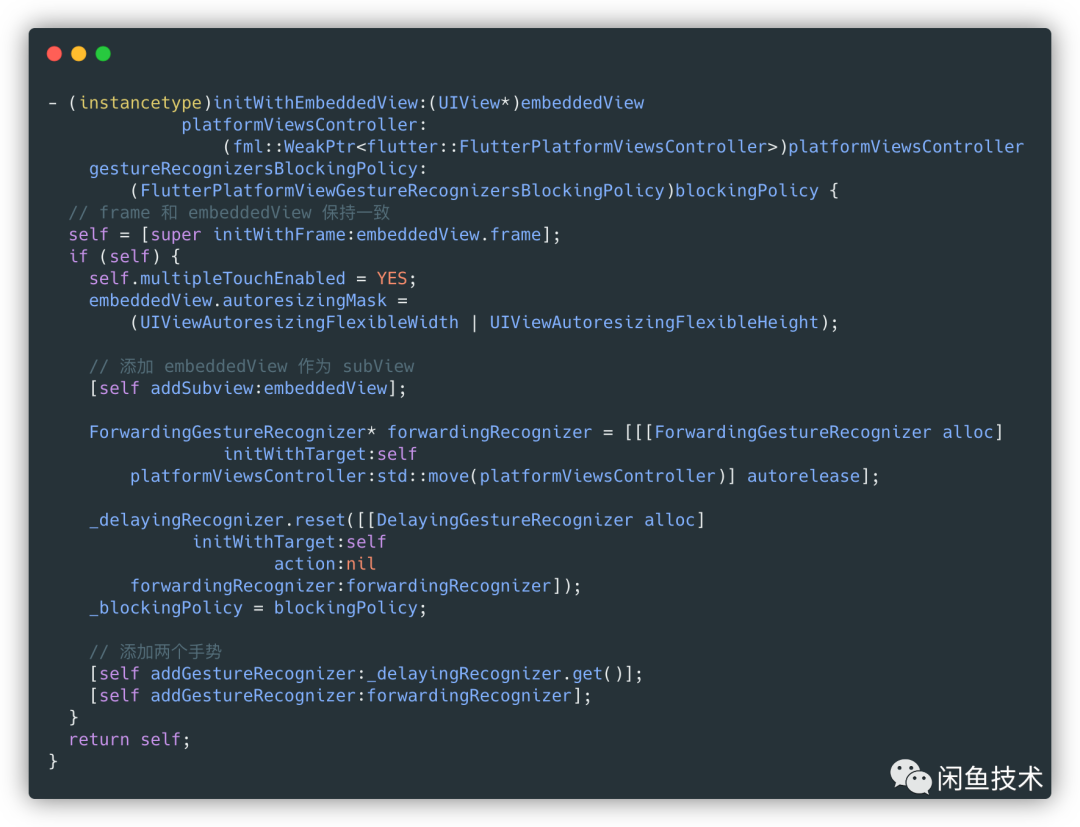
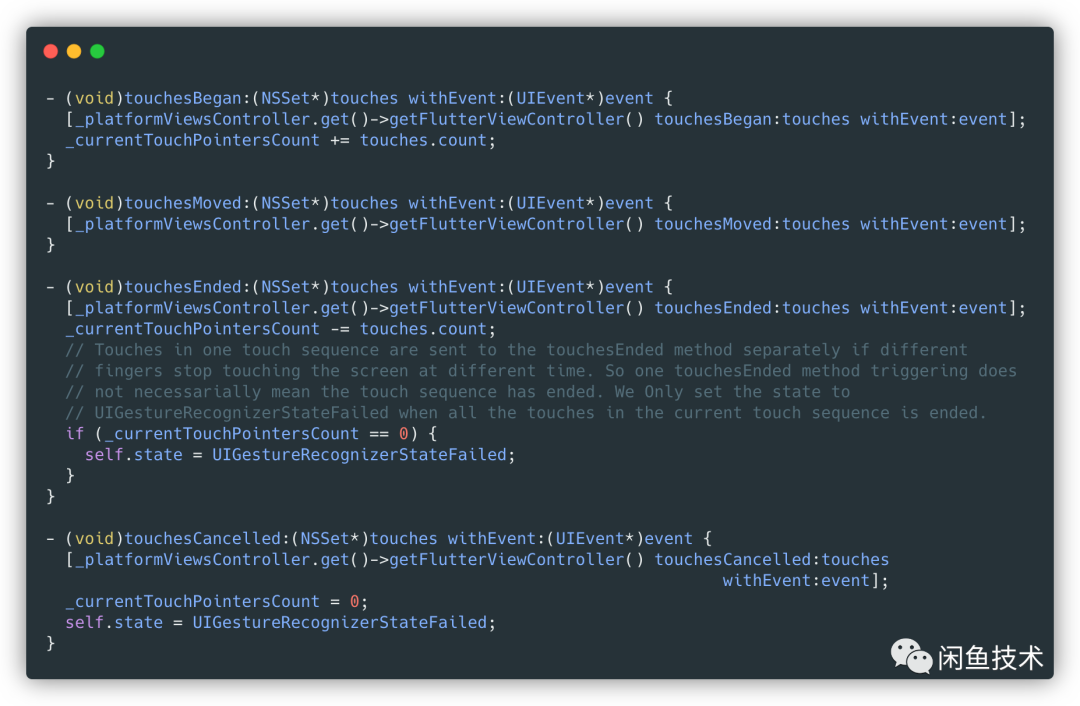
FlutterTouchInterceptingView 的 frame 和 embededView 保持一致,并作为其 superView,根据 iOS 的事件传递规则,FlutterTouchInterceptingView 会先接收到事件。由注释可知,FlutterTouchInterceptingView 实现了两个能力:一是它会延迟或者阻止事件到达 embededView;二是它会将所有的事件直接转发给 FlutterView。而这两点,分别是由 DelayingGestureRecognizer 和 ForwardingGestureRecognizer 这两个手势来完成的。
DelayingGestureRecognizer
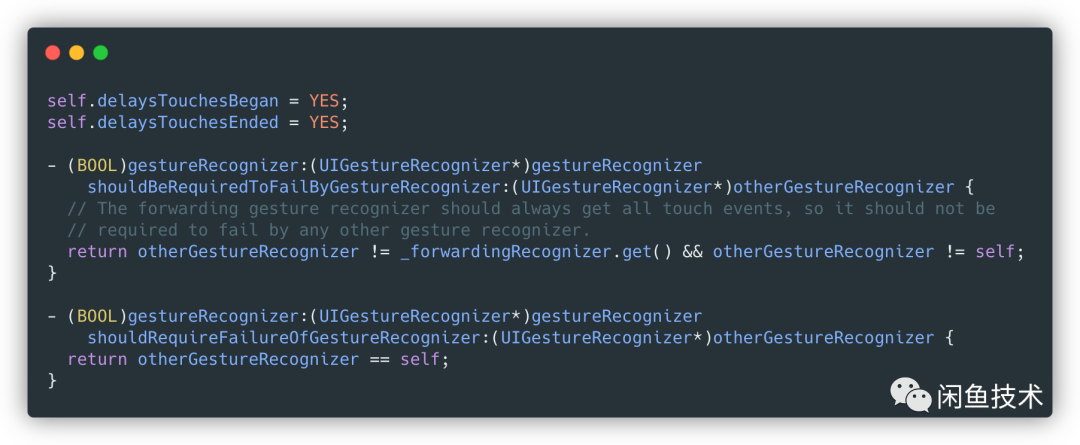
DelayingGestureRecognizer 需要延迟其他事件响应,并且将除了 ForwardingGestureRecognizer 之外的其他手势都失效。
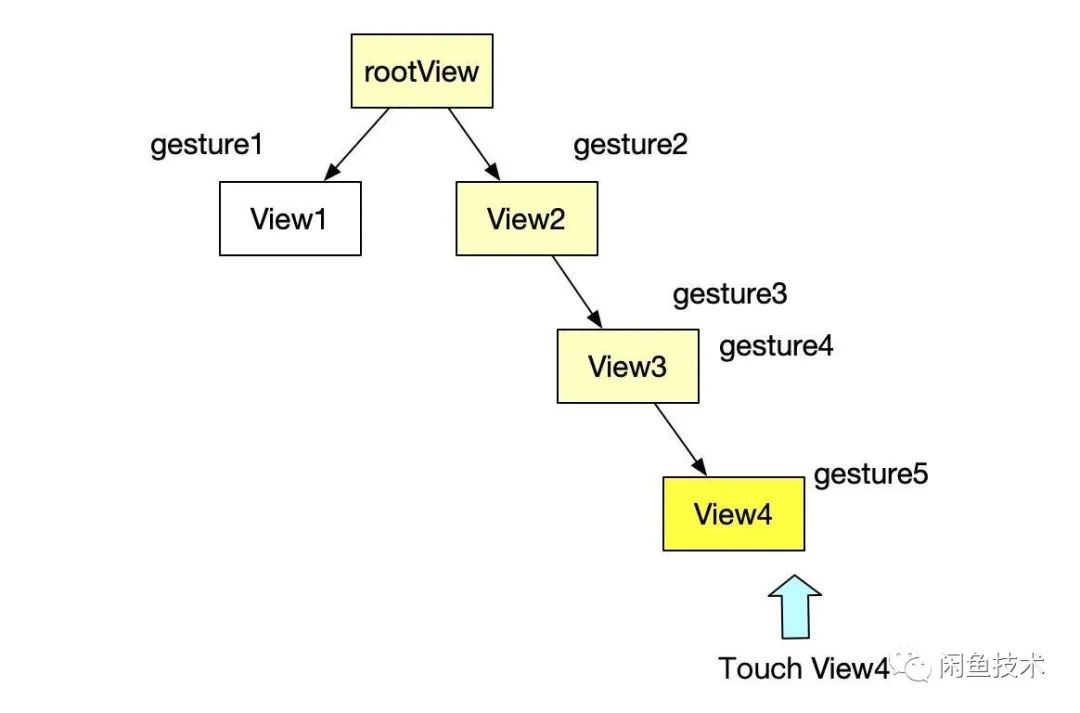
DelayingGestureRecognizer 是添加在 embededView 的 superView(FlutterTouchInterceptingView) 上的手势(Gesture),之所以能够起作用拦截 embededView 的手势和事件,原因在于 iOS 的手势识别优先级高于普通的事件响应,且响应链一旦确定,每次事件响应,整条响应链上手势的 delegate 方法都会被调用,用于确定最终可以识别的手势。如下图,如果触摸了 View4,确定 View 4 为最佳响应者,则从 View4 到 rootView 上的所有手势(gesture2、gesture3、gesture4、gesture5)的 delegate 方法都会被调用。
ForwardingGestureRecognizer
ForwardingGestureRecognizer 的实现就很简单了,它重写了事件的相关处理方法,将事件直接转发。
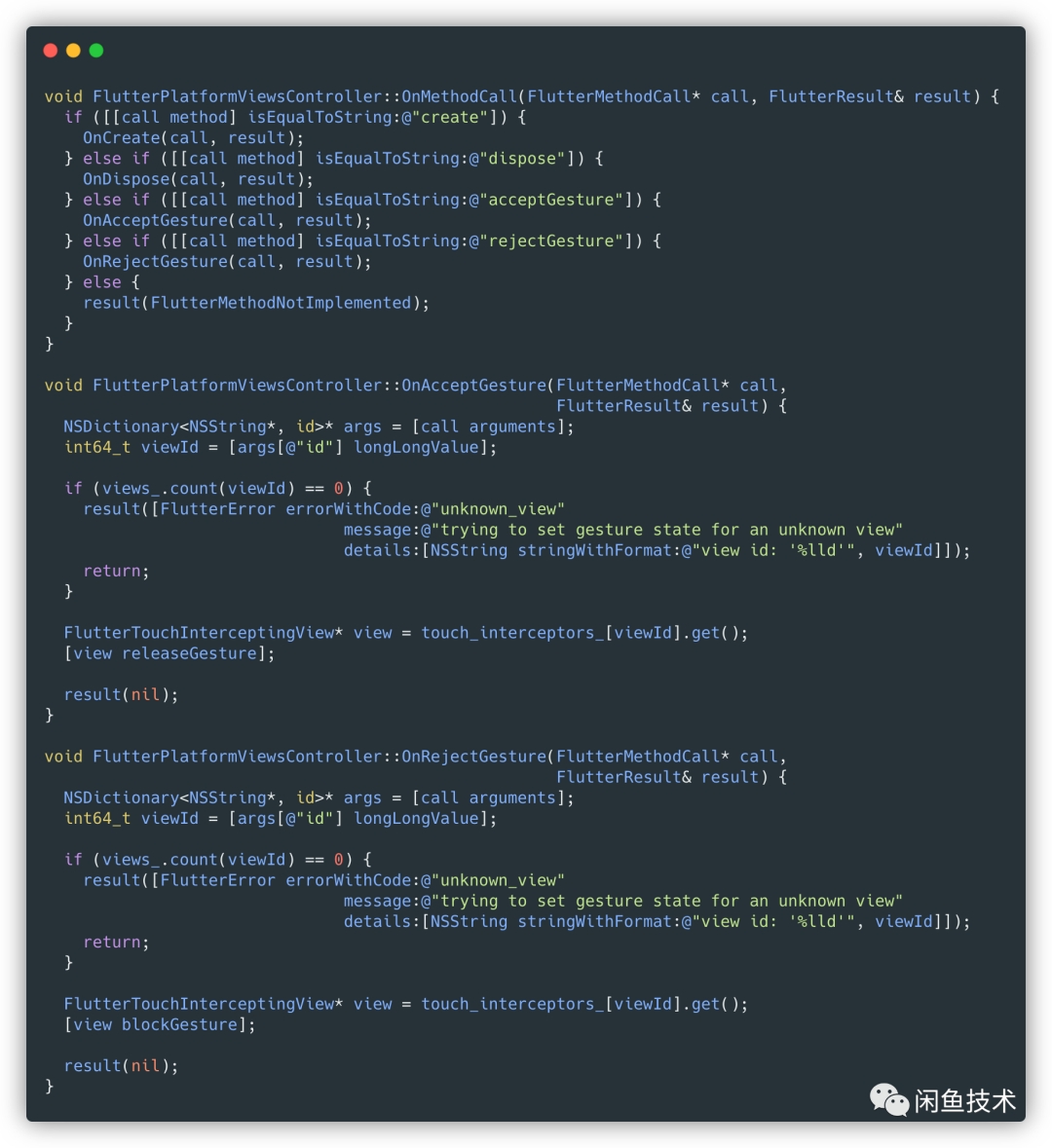
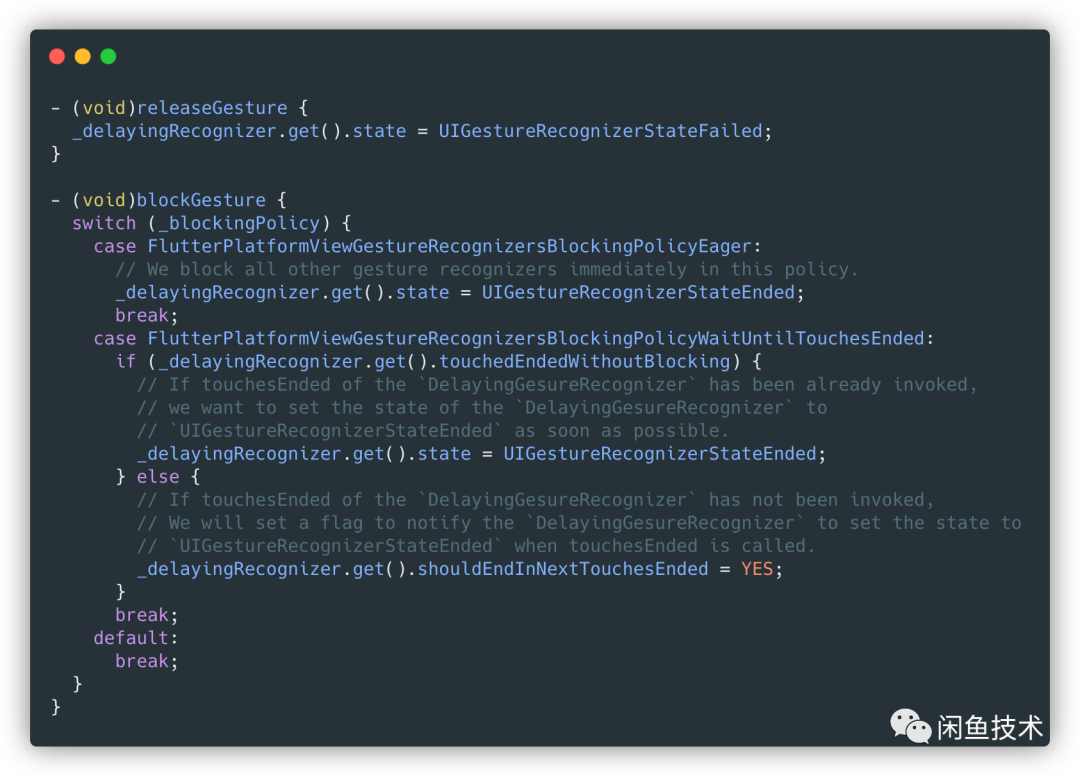
因为 PlatformView 也作为 Flutter Widget Tree 的一个节点,事件转发到 Flutter 之后,遵循 Flutter 的事件处理机制,和其他手势一起在竞技场(Arena)中角逐是否能够响应。最终如果竞争成功,事件该由 PlatformView 来响应,则 FlutterTouchInterceptingView 的 releaseGesture 方法会被调用,DelayingGestureRecognizer 手势会被置成 Failed 状态,其他事件就可以开始响应。相应地如果竞争失败,那么 FlutterTouchInterceptingView 的 blockGesture 方法会被调用,DelayingGestureRecognizer 手势会被置成 Ended 状态,这表明事件被它响应并且完成了,其他手势或者 View 响应者就不会再响应该事件了。
解决事件分发问题
由上面 iOS 上的的事件原理可知,Flutter 主要是通过 DelayingGestureRecoginzer 和 ForwardingGestureRecoginizer 这两个手势来干预和控制 PlatformView 上 Native 的事件分发行为。所以可以想到,如果没有这两个事件,事件的响应又会和我们熟悉的 Native 流程一致。
所以想要自定义 PlatformView 事件分发,在 iOS 上我们可以这么做:
1.根据需要设置 PlatformView Widget 的 hitTestBehavior 参数;
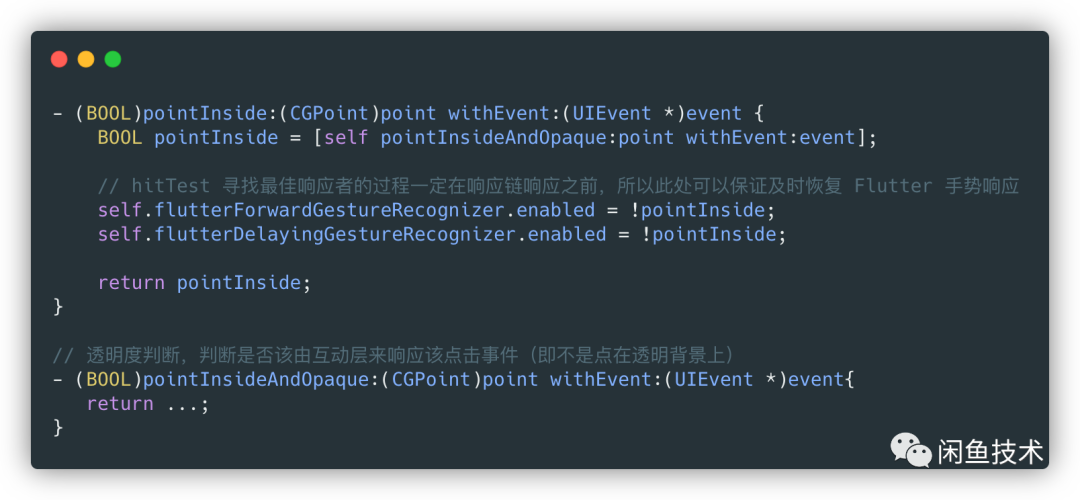
2.重写 PlatformView 的 pointInside 方法,在里面增加控制 Flutter 这两个手势的逻辑。因为 hitTest 寻找最佳响应者的过程一定在响应链响应之前,所以此处对 Flutter 手势的处理,不会影响事件转发给 Flutter 后的处理逻辑。
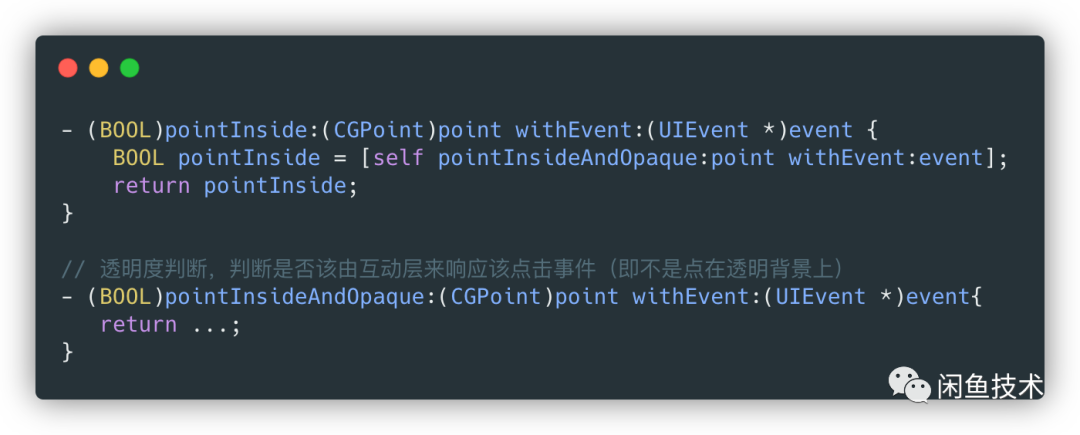
具体到直播互动场景来说,为了能让事件在大多数情况下能够被互动层下面的组件响应,在 Flutter 侧 PlatformView Widget 的 hitTestBehavior 需要设置为 PlatformViewHitTestBehavior.transparent,目的是为了让 PlatformView Widget 之下的 Flutter Widget 可以响应事件。重写 PlatformView 的 pointInside,如果透明度判断认为该由互动层来响应,则禁用 Flutter 的这两个手势;如果不该由互动层响应(即该由其他 Flutter 组件来响应),则恢复这两个手势响应,不影响正常的逻辑。相关实现代码如下:
因为 DelayingGestureRecoginzer 和 ForwardingGestureRecoginizer 这两个手势是定义在 FlutterTouchInterceptingView 中,而 FlutterTouchInterceptingView 是我们互动层 Native View 的 superView,所以代码中的 self.fluttterForwardGestureRecognizer 和 self.flutterDelayingGestureRecognizer 可以通过反射、循环遍历 superView 的手势列表来获取到。
关于 Android 上的处理
因为 Android 上 PlatfromView 采用了 VirtualDisplay 方案实现的,所以 FlutterView 和 PlatfromView 并不是真正处于同一个 ViewTree 中,因而在这个问题的处理上面和 iOS 略有不同,但原理相通。这里简单的说一下Android 上面的情况。
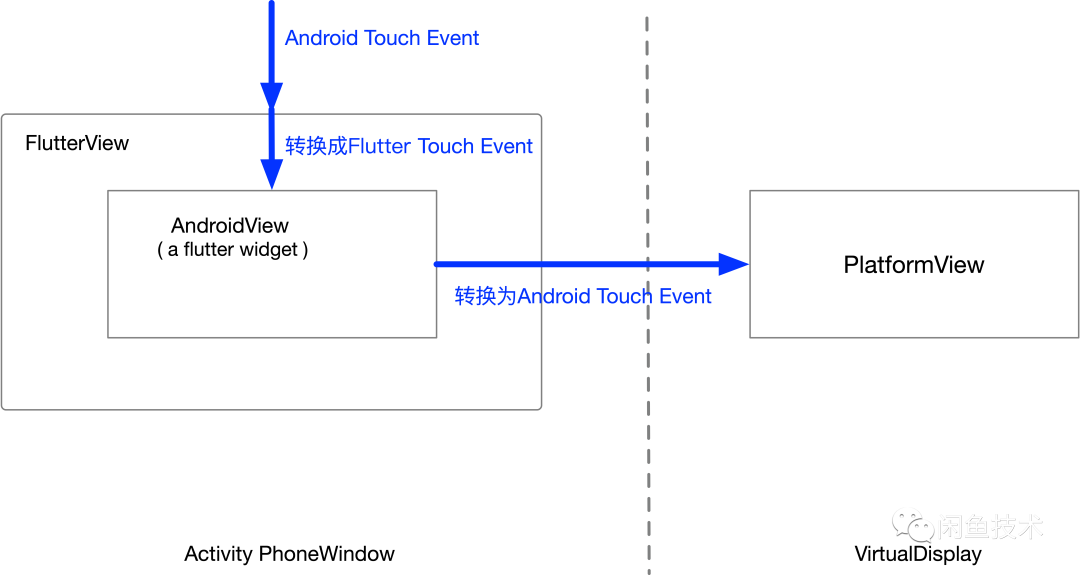
PlatformView 原本的设计中是由 FlutterView 接收 Android 的原生 TouchEvent,然后转化为 Flutter 中用于事件处理的 Event,再分发给 Flutter中 的 Widget。当 PlatformView 的 Widget(AndroidView)接收到事件后,会再次将事件转化为 Android 的 TouchEvent,然后转给 Native 的 PlatformView 实现 View。如图:
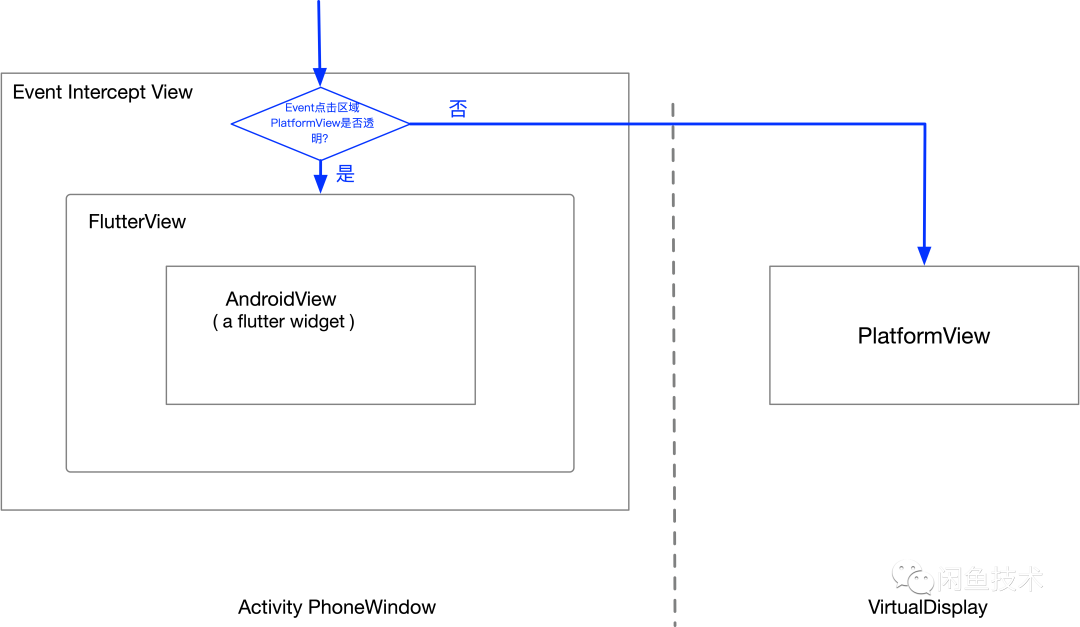
我们可以在 FlutterView 外面再套一层用于事件处理的 View(EventInterceptView),该 View 会优先接收到事件,然后根据实际需要,决定事件转发给 FlutterView 还是 PlatformView。如图:
通过上述方案,我们在 iOS 和 Android 两端都可以做到在 PlatformView 互动层中实现透明度判断逻辑,并交给正确的响应者(Flutter 组件或者 Native View)来进行事件响应。使用 PlatformView 也让我们最大限度地复用了直播互动层背后对应的一整套解决方案,业务能力和使用体验都达到了和 Native 原生实现一样的效果。
写在最后
PlatformView 提供了在 Flutter 页面中嵌入 Native View 的能力,方便了很多业务场景和功能的实现,但 PlatformView 技术也还存在一些问题,例如使用了 PlatformView 在某些场景下可能会导致图片、视频的纹理错乱等。闲鱼在直播业务中第一次在生产环境中使用了 PlatformView 技术,也解决了一些已知问题,但仍有很多问题是我们还没有发现和解决的,后续我们也会继续在这方面进行研究,探索使用 PlatformView 的最佳实践!