Flutter UI自动化测试技术方案选型与探索
Flutter页面无法直接使用Native测试工具定位元素,给自动化测试带来很多不便。虽然Google官方推出了Flutter driver 和 Integration test,但是在实际使用中存在以下问题:
- 不适用于混合栈APP,虽然appium中有相关的driver,但是无法切换环境;
- 元素定位能力相对薄弱;
- 依赖于VMService,需要构建Profile或Debug包。
基于以上因素,我们并没有直接使用Google官方推出的工具,而是选择基于Native测试工具去扩展Flutter页面的测试能力。本文对Flutter driver 和Integration test的原理和实现进行了分析,同时简单介绍闲鱼在UI自动化测试的尝试方案。
Flutter driver
最早接触flutter自动化测试时,先尝试使用appium框架去驱动APP,当我们使用inspect功能去dump页面元素时发现很多元素会被合并成一个区域块,然后点击的时候只能通过xpath定位,想定位到某些具体的元素会比较困难,并且xpath其实是容易改变的,代码可维护性能力差。
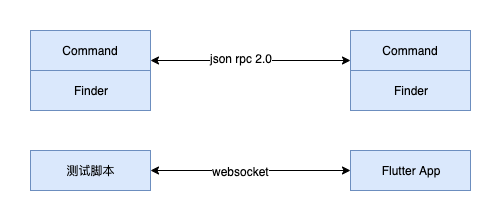
因为上述原因,我们开始调研Flutter官方提供的测试工具——flutter driver。一开始使用该框架的时候发现它只能适用于纯Flutter应用,对于混合栈应用并不适应,但是它底层提供的元素定位能力或许对我们有用,于是我们对它的源码进行了剖析,该框架的原理图1如下所示。
图1 flutter driver原理图
整个框架的流程交互比较简单,测试脚本在运行时,首先利用FlutterDriver.connect()来连接VMService获取相关的isolate,之后通过websocket来传输操作过程以及数据获取。其中测试脚本侧的所有操作都是被序列化为json字符串通过websocket传递给ioslate来转换为命令在APP侧执行,例如我们想要获取某个组件的文本内容,其最终生成的json结构体如下:
{
"jsonrpc":"2.0",
"id":5,
"method":"ext.flutter.driver",
"params":{
"finderType":"ByValueKey",
"keyValueString":"counter",
"keyValueType":"String",
"command":"get_text",
"isolateId":"isolates/4374098363448227"
}
}了解上述原理后,就可以通过构造协议格式,在任何语言、测试框架下都能够去驱动flutter测试,所以我们对这个协议进行了封装,使用Python进行驱动,这样可以在使用uiautomator2和facebook-wda的基础上来测试flutter页面,以满足flutter混合栈应用的测试需求。最终的实现代码demo如下。
from flutter_driver.finder import FlutterFinder
from flutter_driver.flutter_driver import FlutterDriver
import uiautomator2 as u2
if __name__ == "__main__":
d = u2.connect()
driver = FlutterDriver(d)
if pageFlutter is True: # 如果是flutter,则使用flutter driver进行驱动
driver.connect("com.it592.flutter_app")
finder = FlutterFinder.by_value_key("input")
driver.tap(finder)
time.sleep(1)
print(driver.getText(FlutterFinder.by_value_key("counter")))
else:
d(text="increase").click()我们尝试使用该套框架,发现其实flutter driver底层提供的能力相对比较薄弱,并不能完全满足我们的需求,主要问题如下:
- 不能批量操作元素,一旦finder定位到的元素超过1个时,就会抛出异常;
- 很多时候开发同学不写key,元素定位也没那么方便;
- 因为flutter没有inspect工具dump元素,所以只能利用结合源码去写脚本,代码维护成本比较高;
- 官方已经放弃维护该项目,所以后续估计也不会有新功能支持。
integration_test
前面提到,flutter官方放弃维护Flutter driver,并推出新的测试框架integration_test,那么这个框架会不会对混合栈应用予以支持呢,事实上试用了之后发现事情并没有我们想的那么美妙。在官方文档里有这么一句话“该软件包可在设备和模拟器上对Flutter代码进行自驱动测试”。
integration_test底层的元素操作和定位还是基于flutter_test去驱动的,其优势主要如下:
- 测试脚本可以使用各种Flutter的API;
- 打包ipa、apk后就能在 Firebase Test Lab等设备群上运行测试,不需要额外驱动;
- integration_test的每个页面之间测试无关联,可以实现单个页面级别的测试。
但是由于底层元素定位和Flutter driver的是一致的,所以Flutter driver存在的问题依旧存在,同时还存在其他局限问题:
- 测试脚本打包到APP中,每次修改脚本都需要重新打包;
- 对端到端测试不够友好,需要额外函数来等待数据加载完毕;
- 不适合全链路级别的页面测试;
- 可扩展性弱。
基于以上问题,不满足我们的使用需求,所以我们只是做了简单预研,并没有深入了解和应用。
闲鱼UI自动化测试方案
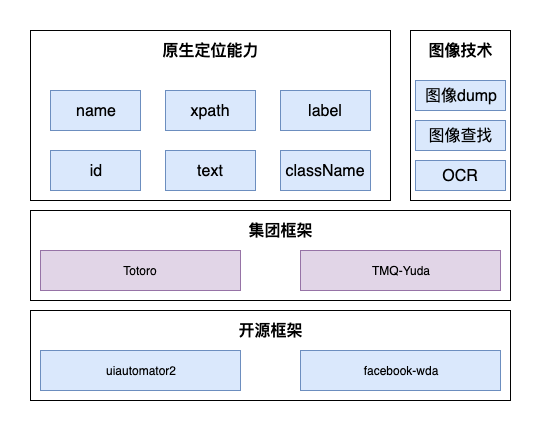
学习Flutter官方推出的相关测试框架之后,我们开始思考闲鱼UI自动化到底要怎么走?是站在官方的肩膀上去造轮子还是复用现有的原生自动化测试能力去扩展Flutter测试能力。在综合考虑投入成本以及测试脚本的维护难度后,我们选择使用图像处理技术来扩充原生自动化框架对Flutter页面的测试能力支持,整个测试方案架构如图2所示。
图2 闲鱼UI自动化测试方案架构
Flutter的元素不是完全不能被uiautomator2和facebook-wda识别,所以编写测试脚本时只需要处理不能被识别的元素即可。对于有name、label以及xpath不易改变的元素定位,我们优先使用原生定位能力进行定位操作,其他元素则直接使用图像处理技术进行定位操作。
在处理无法使用原生能力定位的元素时,我们优先使用ocr文字匹配来进行定位,准确率较高,不容易受分辨率的影响,对于纯图片则通过图片查找的方式进行定位。对于一些常见的元素控件例如商品卡片、价格、icon、头像等,我们构建一个训练集,使用图像分类来判断元素的类型,从而实现常用控件的定位。
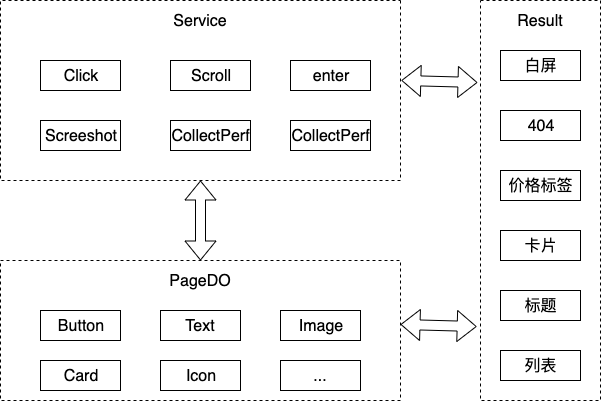
UI自动化面临最大的问题就是——随着版本的迭代,测试脚本也需要进行不断迭代。所以在方案选型和脚本编写过程中需要考虑到脚本的健壮性以及可维护性。我们在实际脚本开发中将页面元素封装到单独的类中,并与测试逻辑分离,从而保证后期元素迭代时只需要修改对应的页面元素即可,减少维护成本。
图3 脚本分层结构
闲鱼性能自动化测试的相关UI操作已经使用该方案,在脚本编写时,并不需要区分当前页面是什么类型。我们的脚本已经稳定运行500+次,成功率超过98%。
总结
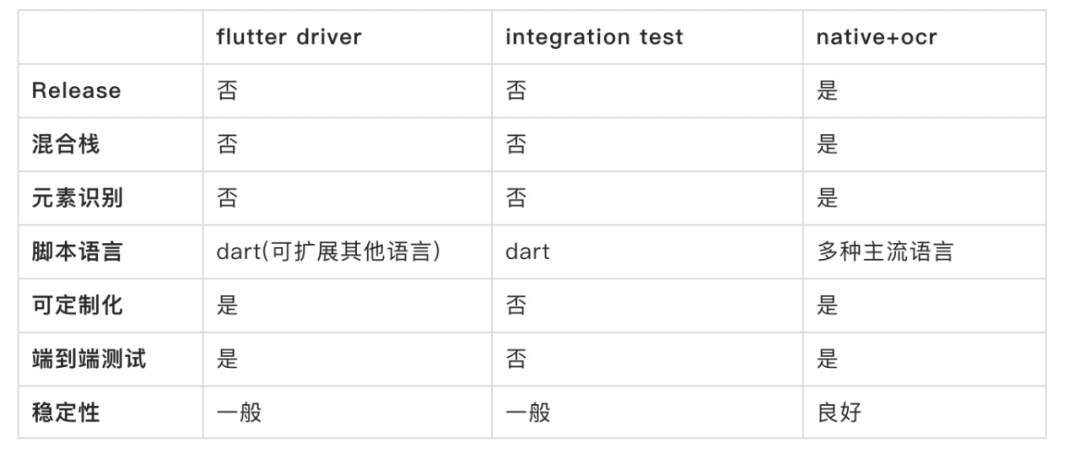
图4 方案对比
从图4可以看出,无论是flutter driver还是integration test对混合栈的支持不够成熟,但是flutter driver可以进行一些扩展,对于纯Flutter应用而言,采用该方案能够基本满足测试需求,而integration test相对没有那么成熟,对于混合栈应用的测试,可能还是需要考虑混合栈的场景切换成本,使用一些ocr技术去做一些扩充可能成本更低,收益更大。
致谢
感谢SLM、TMQ提供的很多底层能力支持,让我们可以专心的做业务。
- flutter driver(https://flutter.dev/docs/cookbook/testing/integration/introduction)
- integration_test(https://flutter.dev/docs/testing/integration-tests)