Android 实现抖音传送带特效!
一、实现效果
1.1 首先来看抖音的传送带特效
从上图可以看到,抖音的传送带特效有如下特点
- 屏幕左半边部分是正常预览视频
- 屏幕右半边部分像传送带一般,将画面不断地像右边
运送
根据此特效的特点,我们可以制作出各种有趣的视频
1.2 笔者实现传送带特效
从上图来看,笔者实现的效果基本上和抖音实现的一致
那么,对于该特效,我们应该如何去实现呢?
其实在介绍抖音蓝线挑战特效那一章已经将到一个核心知识点Fbo,对,没错,当时做蓝线挑战特效用到的就是Fbo,接下来传送带特效也需要使用Fbo的保留上一帧功能
接下来,我们就来进行特效分析和具体实现
二、特效分析
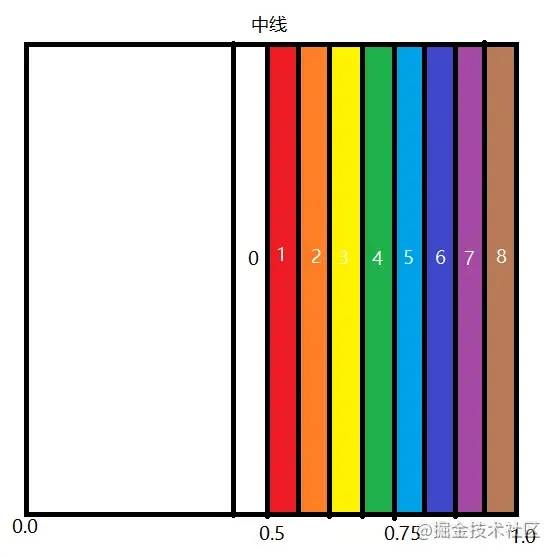
首先,根据上面的效果图,我们可以简单画出示意图,如下图所示(小格子的数量越多,画面越精细)
我们以横向进行分析
在OpenGLES中,纹理坐标水平方向的起始位置在左方(准确的说是在左上角,这里只是分析横向的效果,故图上标点0.0随意标在左方,便于分析) 根据上面的效果图,了解到,该特效有两个特点
- 屏幕左半边部分是正常预览视频
- 屏幕右半边部分像传送带一般,将画面不断地像右边运送
这里,我用了运送一词,那么,我们得首先知道,它运送的是什么
2.1 运送什么?
通过分析特效图,我们知道,图像右半部分是不断地向右边移动,而左半部分是正常预览的,看起来就好像是从左半部分的边缘处不断移动到右边,那么从这里可以得出一个小结论
它运送的是左半部分的边缘区域,根据上图,准确的说是中线左边0区域的画面
那么,知道了这点,我们就一目了然了
2.2 它是如何运送的?
前面,我们知道了它运送的是0区域的画面,那么接下来就来分析下,它是如何运送的
- 在预览时,相机画面一般都是正常显示,0区域的画面当然也是正常一帧帧刷新
- 当0区域显示第一帧(简称f1,后面以f开后,数字为帧序)时,将其移动到1区域
- 当0区域显示f2时,将1区域的f1移动到2区域,将0区域的f2移动到1区域
- 依次类推,就可以将0区域的画面源源不断地运送到右边
2.3 Fbo
其实,在知道了它是运送什么,且如何运送后,我们还是无法得知如何实现这一特效
此刻,就该Fbo登场了,前面蓝线挑战特效的篇章已经对其做了详细描述,现在简单介绍下
- 可以将Oes纹理转换成2D纹理
- 可以将纹理数据不显示在屏幕上,并保留下来
这里,我们要实现该特效,就要使用它的保留帧数据的功能
2.4 特效实现
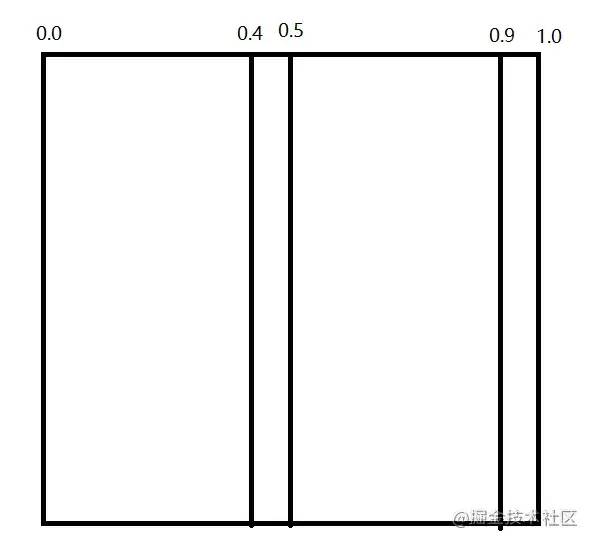
在上面,我们已经知道了该特效是如何运送数据,那么通过下图,我们来了解如何使用Fbo实现
从上面的分析可知,该特效运送的是左半部分的边缘区域,所有有如何下实现步骤:
- 首先假设每个小格的步长为
0.1,那么左半部分的边缘区域就是0.4 ~ 0.5这个区域 - Fbo可以保存上一帧,那么在渲染时,我们将上一帧的数据保存下来
- 在渲染的时候,会有两个纹理,一个是相机的正常预览纹理,另一个是保存的上一帧,此时,我们在着色器里就要进行判断
- 当纹理坐标x小于
0.5时,显示相机的正常预览画面 - 当纹理坐标x大于
0.5时,显示保存的上一帧画面,不过这里要注意,并不是对应坐标的上一帧数据,即,不是0.5 ~ 1.0区域的数据,而是0.4 ~ 0.9区域的数据,大家可以思考下这是为什么,后面具体实现的时候会有解答
这样,当相机不断产生预览数据时,右半部分将不断地将左半部分的边缘区域向右边运送
三、具体实现
前面我们分析了该特效的整个实现流程,接下来就是具体的实现
首先,先上大家最关心的着色器代码
3.1 着色器
顶点着色器
attribute vec4 aPos;
attribute vec2 aCoordinate;
varying vec2 vCoordinate;
void main(){
vCoordinate = aCoordinate;
gl_Position = aPos;
}关于顶点着色器,并没有做任何特殊处理 片元着色器
precision mediump float;
uniform sampler2D uSampler;
uniform sampler2D uSampler2;
varying vec2 vCoordinate;
uniform float uOffset;
void main(){
if (vCoordinate.x < 0.5) {
gl_FragColor = texture2D(uSampler, vCoordinate);
} else {
gl_FragColor = texture2D(uSampler2, vCoordinate - vec2(uOffset, 0.0));
}
}对于片元着色器,关键就在于main()函数里面的if判断,前面也有提到,会对纹理坐标进行一个判断
- 当x小于
0.5时,显示相机预览画面 - 当x大于
0.5时,显示上一帧的数据,且取的是对应坐标往左偏移的数据(uOffset是偏移量,可以理解成小格子的宽度)
那么对于为什么要偏移呢?
这是因为通过上面,我们可以知道,该特效是从左半部分的边缘区域开始运送的,那么如果我们从对应坐标取,那么不就得不到左半部分区域的坐标了吗,所有得偏移一个小格子的宽度,从而得到对应的数据 这样,每帧渲染时,都取0.4 ~ 0.9区域数据显示到0.5 ~ 1.0区域,从而就实现了该传送带特效
在知道了如何实现该特效后,我们还可以实现纵向的传送带特效,只需要将片元着色器里的x改为y即可
precision mediump float;
uniform sampler2D uSampler;
uniform sampler2D uSampler2;
varying vec2 vCoordinate;
uniform float uOffset;
void main(){
if (vCoordinate.y < 0.5) {
gl_FragColor = texture2D(uSampler, vCoordinate);
} else {
gl_FragColor = texture2D(uSampler2, vCoordinate - vec2(0.0, uOffset));
}
}3.2 Java代码实现部分
下面是Java代码实现部分
这里面使用了一个lastRender保留上一帧数据,从而在下一次渲染时能够使用
public class ConveyorBeltHFilter extends BaseFilter {
private final BaseRender lastRender;
private int uSampler2Location;
private int uOffsetLocation;
private int lastTextureId = -1;
private float offset = 0.01f;
public ConveyorBeltHFilter(Context context) {
super(
context,
"render/filter/conveyor_belt_h/vertex.frag",
"render/filter/conveyor_belt_h/frag.frag"
);
lastRender = new BaseRender(context);
lastRender.setBindFbo(true);
}
@Override
public void onCreate() {
super.onCreate();
lastRender.onCreate();
}
@Override
public void onChange(int width, int height) {
super.onChange(width, height);
lastRender.onChange(width, height);
}
@Override
public void onDraw(int textureId) {
super.onDraw(textureId);
lastRender.onDraw(getFboTextureId());
lastTextureId = lastRender.getFboTextureId();
}
@Override
public void onInitLocation() {
super.onInitLocation();
uSampler2Location = GLES20.glGetUniformLocation(getProgram(), "uSampler2");
uOffsetLocation = GLES20.glGetUniformLocation(getProgram(), "uOffset");
}
@Override
public void onActiveTexture(int textureId) {
super.onActiveTexture(textureId);
GLES20.glActiveTexture(GLES20.GL_TEXTURE1);
GLES20.glBindTexture(GLES20.GL_TEXTURE_2D, lastTextureId);
GLES20.glUniform1i(uSampler2Location, 1);
}
@Override
public void onSetOtherData() {
super.onSetOtherData();
GLES20.glUniform1f(uOffsetLocation, offset);
}
}以上就是抖音传送带特效的实现全过程,希望大家喜欢!!!
四、GitHub
github地址:https://github.com/JYangkai/MediaDemo/
- ConveyorBeltHFilter.java
- ConveyorBeltVFilter.java