Android 画面显示流程分析 (5)
8 . 应用是如何绘图的
目前很多游戏类应用都是借由 SurfaceView 申请到画布,然后自主上帧,并不依赖 Vsync 信号, 所以本章通过几个 helloworld 示例来看下应用侧是如何绘图和上帧的。
由于 java 层很多接口是对 C 层接口的 JNI 封装,这里我们只看一些 C 层接口的用法。下面的示例代码为缩减篇幅把一些异常处理部分的代码去除了,只保留了重要的部分,如果读者需要执行示例代码,可以自行加入一些异常处理部分。
8.1. 无图形库支持下的绘图
下面的示例中演示的是如何使用 C 层接口向 SurfaceFlinger 申请一块画布,然后不使用任何图形库,直接修改画布上的像素值,最后提交给 SurfaceFlinger 显示。
int main()
{
sp<ProcessState> proc(ProcessState::self());
ProcessState::self()->startThreadPool();//在应用和SurfaceFlinger沟通过程中要使用到binder, 所以这里要先初始化binder线程池
sp<SurfaceComposerClient> client = new SurfaceComposerClient();//SurfaceComposerClient是SurfaceFlinger在应用侧的代表, SurfaceFlinger的接口通过它来提供
client->initCheck();
//先通过createSurface接口来申请一块画布,参数里包含对画布起的名字,大小,位深信息
sp<SurfaceControl> surfaceControl = client->createSurface(String8("Console Surface"),800, 600, PIXEL_FORMAT_RGBA_8888);
SurfaceComposerClient::Transaction t;
t.setLayer(surfaceControl, 0x40000000).apply();
//通过getSurface接口获取到Surface对象
sp<Surface> surface = surfaceControl->getSurface();
ANativeWindow_Buffer buffer;
//通过Surface的lock方法调用到dequeueBuffer,获取到一个BufferQueue可用的Slot
status_t err = surface->lock(&buffer, NULL);// &clipRegin
void* addr = buffer.bits;
ssize_t len = buffer.stride * 4 * buffer.height;
memset(addr, 255, len);//这里绘图,由于我们没有使用任何图形库,所以这里把内存填成255, 画一个纯色画面
surface->unlockAndPost();//这里会调用到queueBuffer,把我们绘制好的画面提交给SurfaceFlinger
printf("sleep...\n");
usleep(5 * 1000 * 1000);
surface.clear();
surfaceControl.clear();
printf("complete. CTRL+C to finish.\n");
IPCThreadState::self()->joinThreadPool();
return 0;
}在上面的示例中,几个关键点是,第一步,先创建出一个 SurfaceComposerClient,它是我们和 Surfaceflinger 沟通的桥梁,第二步,通过 SurfaceComposerClient 的 createLayer 接口创建一个 SurfaceControl,这是我们控制 Surface 的一个工具,第三步,从 SurfaceControl 的 getSurface 接口来获取 Surface 对象,这是我们操作 BufferQueue 的接口。
有了 Surface 对象,我们可以通过 Surface 的 lock 方法来 dequeueBuffer, 再通过 unlockAndPost 接口来 queueBuffer, 循环执行,我们就可以对画布进行连续绘制和提交数据了,屏幕上动态的画面就出来了。
所以对于 SurfaceFlinger 或者说对于 Display 系统底层所提供的接口主要就是这三个 SurfaceComposerClient, SurfaceControl 和 Surface. 这里我们不妨称其为 Display 系统接口三大件。
8.2. 有图形库支持下的绘图
在上节示例中,我们并没有去绘画复杂的图案,只是使用内存填充的方式画了一个纯色画面,在本节中我们将尝试使用图形库在给定的画布上画一些复杂的图案,比如画一张图片上去。
在上节的讨论中我们知道要画画面出来,要拿到 Display 的三大件(SurfaceComposerClient, SurfaceControl 和 Surface),接下来拿到画布后我们使用 skia 库来画一张图片到屏幕上。
using namespace android;
//先写一个函数把图片转成一个bitmap
static status_t initBitmap(SkBitmap* bitmap, const char* fileName) {
if (fileName == NULL) {
return NO_INIT;
}
sk_sp<SkData> data = SkData::MakeFromFileName(fileName);
sk_sp<SkImage> image = SkImage::MakeFromEncoded(data);
bool result = image->asLegacyBitmap(bitmap, SkImage::kRO_LegacyBitmapMode);
if(!result ){
printf("decode picture fail!");
return NO_INIT;
}
return NO_ERROR;
}
int main()
{
sp<ProcessState> proc(ProcessState::self());
ProcessState::self()->startThreadPool();//和上一示例一样要开启binder线程池
// create a client to surfaceflinger
sp<SurfaceComposerClient> client = new SurfaceComposerClient();//三大件第一件
client->initCheck();
sp<SurfaceControl> surfaceControl = client->createSurface(String8("Consoleplayer Surface"),800, 600, PIXEL_FORMAT_RGBA_8888);//三大件第二件
SurfaceComposerClient::Transaction t;
t.setLayer(surfaceControl, 0x40000000).apply();
sp<Surface> surface = surfaceControl->getSurface();//三大件第三件
sp<IGraphicBufferProducer> graphicBufferProducer = surface->getIGraphicBufferProducer();
ANativeWindow_Buffer buffer;
status_t err = surface->lock(&buffer, NULL);//调用dequeueBuffer把buffer拿来
SkBitmap* bitmapDevice = new SkBitmap;
SkIRect* updateRect = new SkIRect;
SkBitmap* bitmap = new SkBitmap;
initBitmap(bitmap, "/sdcard/picture.png");//从文件读一个bitmap出来
printf("decode picture done.\n");
ssize_t bpr = buffer.stride * bytesPerPixel(buffer.format);
SkColorType config = convertPixelFormat(buffer.format);
bitmapDevice->setInfo(SkImageInfo::Make(buffer.width, buffer.height, config, kPremul_SkAlphaType), bpr);
//上面我们创建了另一个SkBitmap对象bitmapDevice
if (buffer.width > 0 && buffer.height > 0) {
bitmapDevice->setPixels(buffer.bits);//这里把帧缓冲区buffer的地址设给了bitmapDevice,这时和bitmapDevice画东西就是在向帧缓冲区buffer画东西
} else {
bitmapDevice->setPixels(NULL);
}
//SkRegion region;
printf("to create canvas..\n");
SkCanvas* nativeCanvas = new SkCanvas(*bitmapDevice);
SkRect sr;
sr.set(*updateRect);
nativeCanvas->clipRect(sr);
SkPaint paint;
nativeCanvas->clear(SK_ColorBLACK);
const SkRect dst = SkRect::MakeXYWH(0,0,800, 600);
paint.setAlpha(255);
const SkIRect src1 = SkIRect::MakeXYWH(0, 0, bitmap->width(), bitmap->height());
printf("draw ....\n");
nativeCanvas->drawBitmapRect((*bitmap), src1, dst, &paint);//调用SkCanvas的drawBitmapRect把图片画到bitmapDevice,也就是画到了从Surface申请到的帧缓冲区buffer中
surface->unlockAndPost();//调用queueBuffer把buffer提交给SurfaceFlinger显示
printf("sleep...\n");
usleep(10 * 1000 * 1000);
surface.clear();
surfaceControl.clear();
printf("test complete. CTRL+C to finish.\n");
IPCThreadState::self()->joinThreadPool();
return 0;
}在上面的示例中获取到帧缓冲区 buffer 的方式和上一个例子是一样的,不同点 是我们把申请到的 buffer 的地址空间给到了 skia 库,然后我们通过 skia 提供的操作接口把一张图片画到了帧缓冲区 buffer 中,由此可以看出我们想使用图形库来操作帧缓冲区的关键是要把帧缓冲区 buffer 的地址对接到图形库提供的接口上。
在 android 平台上,我们通常不会直接使用 CPU 去绘图,通常是调用 opengl 或其他图形库去指挥 GPU 去做这些绘图的事情,那么又是如何使用 opengl 库来完成绘图的呢?
8.3. 使用 OpenGL&EGL 的绘图
由上面第二个例子可知,要想使用一个图形库来向帧缓冲区 buffer 绘图的关键是要把对应的 buffer 给到图形库, 我们知道 opengl 是一套设备无关的 api 接口,它和平台是无关的,所以和 Surface 接口的任务是由 EGL 库来完成的,帧缓冲区 buffer 要和 EGL 库对接。
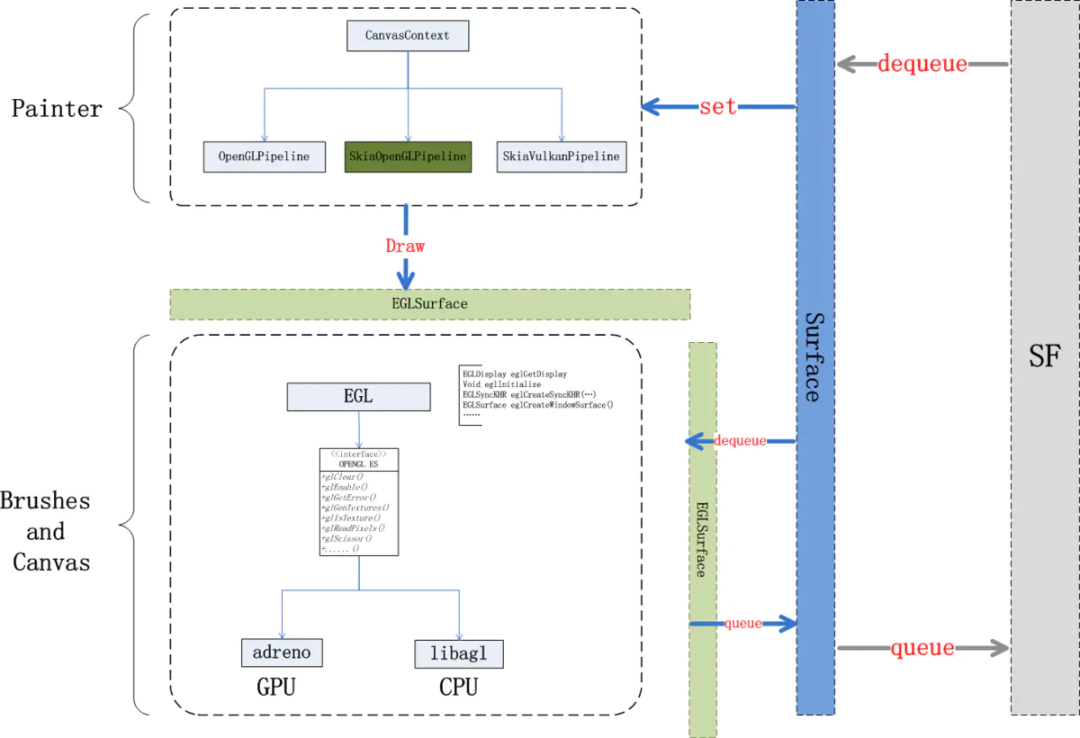
在 hwui 绘图中是以如下结构对接的:
首先 EGL 库会提供一个 EGLSurface 的对象,这个对象是对三大件中的 Surface 的一个封装,它本身与帧提交相关部分提供了两个接口:dequeue/queue, 分别对应 Surface 的 dequeueBuffer 和 queueBuffer.
下面我们通过一个示例来看下它在 C 层是如何使用和与三大件对接的:
using namespace android;
int main()
{
sp<ProcessState> proc(ProcessState::self());
ProcessState::self()->startThreadPool();//同样地开启binder线程池
// create a client to surfaceflinger
sp<SurfaceComposerClient> client = new SurfaceComposerClient();//三大件第一件
client->initCheck();
sp<SurfaceControl> surfaceControl = client->createSurface(String8("Consoleplayer Surface"),800, 600, PIXEL_FORMAT_RGBA_8888);//三大件第二件
SurfaceComposerClient::Transaction t;
t.setLayer(surfaceControl, 0x40000000).apply();
sp<Surface> surface = surfaceControl->getSurface();//三大件第三件
// initialize opengl and egl
const EGLint attribs[] = {
EGL_RED_SIZE, 8,
EGL_GREEN_SIZE, 8,
EGL_BLUE_SIZE, 8,
EGL_DEPTH_SIZE, 0,
EGL_NONE
};
//开始初始化EGL库
EGLint w, h;
EGLSurface eglSurface;
EGLint numConfigs;
EGLConfig config;
EGLContext context;
EGLDisplay display = eglGetDisplay(EGL_DEFAULT_DISPLAY);
eglInitialize(display, 0, 0);
eglChooseConfig(display, attribs, &config, 1, &numConfigs);
eglSurface = eglCreateWindowSurface(display, config, surface.get(), NULL);//创建eglSurface(对Surface的一个封装)
context = eglCreateContext(display, config, NULL, NULL);
eglQuerySurface(display, eglSurface, EGL_WIDTH, &w);
eglQuerySurface(display, eglSurface, EGL_HEIGHT, &h);
if (eglMakeCurrent(display, eglSurface, eglSurface, context) == EGL_FALSE)//会调用dequeue以获取帧缓冲区buffer
return NO_INIT;
glShadeModel(GL_FLAT);
glDisable(GL_DITHER);
glDisable(GL_SCISSOR_TEST);
//draw red
glClearColor(255,0,0,1);//这里用opengl库来一个纯红色的画面
glClear(GL_COLOR_BUFFER_BIT);
eglSwapBuffers(display, eglSurface);//这里会调用到Surface的queueBuffer方法,提交画好的帧缓冲区数据
printf("sleep...\n");
usleep(10 * 1000 * 1000);
surface.clear();
surfaceControl.clear();
printf("test complete. CTRL+C to finish.\n");
IPCThreadState::self()->joinThreadPool();
return 0;
}在上面的例子中我们看到了 opengl&egl 库对帧缓冲区 buffer 的使用方式,首先和 8.1 的示例中一样从三大件中获取的帧缓冲区操作接口,只是这里我们不再直接使用该接口,而是把 Surface 对象给到 EGL 库,由 EGL 库去使用它,我们使用 opengl 的 api 来间接操作帧缓冲区 buffer,这些操作包括申请新的 BufferQueue slot 和提交绘制好的 BufferQueue slot.
本章小结
本章我们通过三个示例程序了解了下 display 部分给应用层设计的接口,了解到了通过三大件可以拿到帧缓冲区 buffer, 之后应用如何作画就是应用层的事情了,应用可以选择不使用图形库,也可以选择图形库让 cpu 来作画,也可以使用像 opengl&egl 这样的库来指挥 GPU 来作画。
9 . 应用画面更新总结
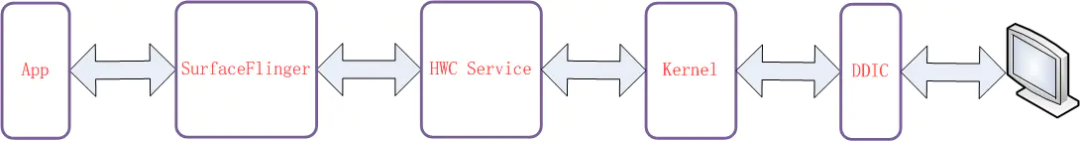
通过以上章节的了解,APP 的画面要显示到屏幕上大致上要经过如下图所示系统组件的处理:
首先 App 向 SurfaceFlinger 申请画布 (通过 dequeueBuffer 接口),SurfaceFlinger 内部有一个 BufferQueue 的管理实体,它会分配一个 GraphicBuffer 给到 APP, App 拿到 buffer 后调用图形库向这块 buffer 内绘画。
APP 绘画完成后使用向 SurfaceFlinger 提交绘制完成的 buffer (通过 queueBuffer 接口), 当然这时候的绘制完成只是说在 CPU 侧绘制完成,此时 GPU 可能还在该 buffer 上作画,所以这时向 SurfaceFlinger 提交数据的同时还会带上一个 acquireFence,使用接下来使用该 buffer 的人能知道什么时候 buffer 使用完毕了。
SurfaceFlinger 收到应用提交的帧缓冲区 buffer 后是在下一个 vsync-sf 信号来时做处理,首先遍历所有的 Layer, 找到哪些 Layer 有上帧, 通过 acquireBuffer 把 Buffer 拿出来,通知给 HWC Service 去参与合成, 最后调用 HWC Service 的 presentDisplay 接口来告知 HWC Service SurfaceFlinger 的工作已完成。
HWC Service 收到合成任务后开始合成数据,在 SurfaceFlinger 调用 presetDisplay 时会去调用 DRM 接口 DRMAtomicReq::Commit 通知 kernel 可以向 DDIC 发送数据了.
如果有 TE 信号来提示已进入消隐区,这时 DRM 驱动会马上开始通过 DSI 总线向 DDIC 传输数据,与此同时 Panel 的 Disp Scan 也在进行中,传输完成后这帧画面就完整地显示到了屏幕上。
至此,一帧画面的更新过程就完成了,我们这里讲了这么久的一个复杂的过程,其实在高刷手机上一秒钟要重复做 100 多次!_
10 . 结语
Android 的 Display 系统是 Android 平台上一个相对比较复杂的系统,文中所述均是笔者通过阅读源码、阅读网上其他人分享的文章、平时工作中的感悟以及在工作中向同事请教总结而来。限于自身的知识结构和技术背景,未必有些理解是正确的,请读者阅读过程中多思考,多以源码为准,文中所述请仅做参考。文中有不正确的地方也欢迎大家批评指正。
参考资料
[1]Android 中的 GraphicBuffer 同步机制 - Fence》 : https://blog.csdn.net/jinzhuojun/article/details/39698317
[2]《linux GPU 上多个 buffer 间的同步之 ww_mutex、dma_fence 的使用 笔记》: https://www.cnblogs.com/yaongtime/p/14332526.html
[3]android graphic (16)—fence (简化)》 : https://zhuanlan.zhihu.com/p/68782817
[4]《LCD 显示异常分析 —— 撕裂 (tear effect)》: https://blog.csdn.net/hexiaolong2009/article/details/79319512?spm=1001.2014.3001.5501
[5]《LCD timing 时序参数总结》: https://blog.csdn.net/wending1986/article/details/106837597
[6]《LCD 屏时序分析》: https://blog.csdn.net/skyflying2012/article/details/8553893
[7]Android 画面显示流程分析 (1): https://www.jianshu.com/p/df46e4b39428
[8]Android 画面显示流程分析 (2): https://www.jianshu.com/p/f96ab6646ae3
[9]Android 画面显示流程分析 (3): https://www.jianshu.com/p/3c61375cc15b
[10]Android 画面显示流程分析 (4): https://www.jianshu.com/p/7a18666a43ce
[11]Android 画面显示流程分析 (5): https://www.jianshu.com/p/dcaf1eeddeb1