探究Base64在前端的原理和应用
1. 前言
Base64在前端开发中的普遍应用。本文将探讨Base64编码的原理以及在前端项目中应用的实际应用。
2. 什么是Base64
2.1 Base64的起源
Base64编码的产生与数据传输和处理的需求有关,它主要解决了在传输二进制数据时遇到的一些问题。在早期的网络通信中,许多传输协议(如电子邮件)只支持传输文本数据。而二进制数据(如图像、音频、视频等)无法直接在文本协议中传输。
此时Base64由此孕育而生,Base64编码的目的是将二进制数据转换为一组可打印的ASCII字符,以便在文本协议中传输或存储。
2.2 Base64编码的设计
Base64是基于64个可打印字符来表示二进制的表示方法,每6个比特为一个单元对应一个可打印字符。它主要是通过6bit字符来表达原本的8bit字符。在Base64中可打印字符有以下组成:
A,B,C,D ....Z 26个大写字母 a,b,c,d ....z 26个小写字母 0,1,2,3 ....9 10个阿拉伯数字 外加2个特殊字符 + /
共64个字符,此外还有等号 = 作为后缀作为补充。
3. Base64编码的原理
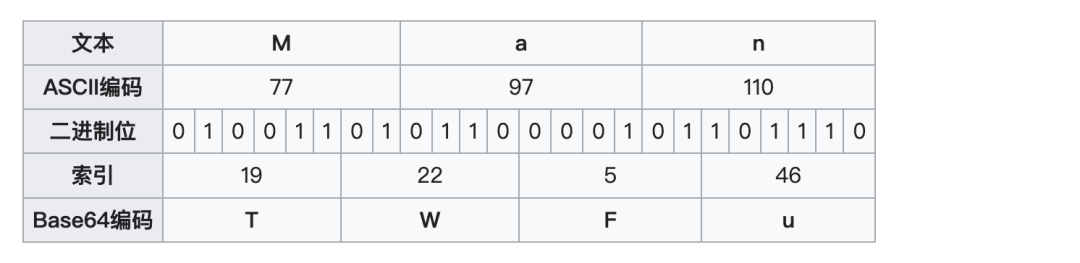
从上面我们了解到了什么是Base64编码,下面我们一起来看下是如何进行转换的。如下所示,字符串 Man的编码图解。
我们从中可以看到,由3个字符Man的编码转换之后的结果为4个字符的TWFu,显然Base64编码之后的字符会比原始的字符多 1/3。
上面我们看到的是被3整除的字节数是转换成4个字符,如果是不能被3整除的字节数,又是什么样的结果哪?下面进行分析一下。
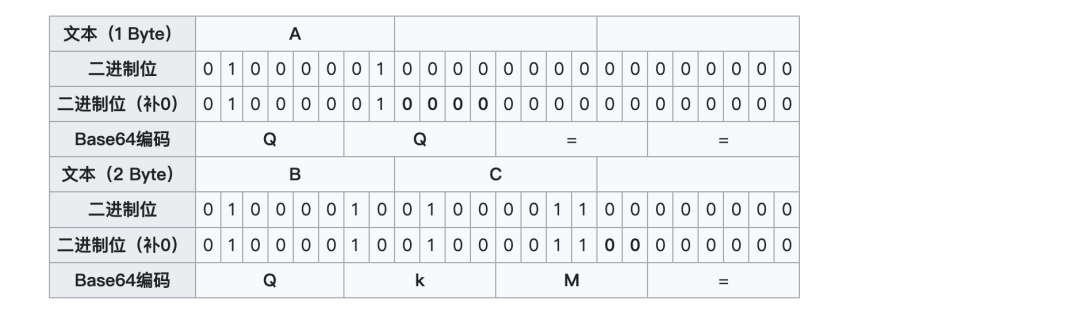
编码的字节数不能被3整除,处理方法是:先使用0字节值在末尾补足,使其能够被3整除,然后再进行Base64的编码。A字符的前6个比特可以作为一个Base64字符,剩下的2个字节后面需要补4个0补足6位,作为第二个Base64字符,第三个和第四个Base64字符没有内容,需要我们用=补充。
字符A的编码为QQ==, BC对应的编码为QKM=。
3. Base64在前端的常见应用场景
Base64在前端方面的应用,多数都是针对图片的处理,一般都是基于DataURL的方式来使用。
Data URL 由 data:前缀、MIME类型(表明数据类型)、base64标志位(如果是文本,则可选)以及 数据本身 四部分组成。 具体的格式:data:[<mime type>][;base64],<data>。 这里的第四部分 <data> 数据本身,就是一个Base64字符串。
3.1 图像处理
function readAsDataURL() {
const fileElement = document.getElementById("imageInput");
return new Promise((resolve, reject) => {
const fd = new FileReader();
fd.readAsDataURL(fileElement.files[0]);
fd.onload = function () {
resolve(fd.result); // data:image/png;base64,QkNxd2VydHl1aW9hc....
}
fd.onerror = reject;
});
}3.2 字体文件
@font-face {
font-family: 'CustomFont';
src: url(data:application/font-woff;base64,QkNxd2VydHl1aW9hc...) format('woff');
}
.custom-font-example {
font-family: 'CustomFont', sans-serif;
}3.3 小背景图片
.icon {
background-image: url('data:image/png;base64,QkNxd2VydHl1aW9hc...');
width: 16px;
height: 16px;
display: inline-block;
}3.4 icon图标优化
<link rel="icon" href="data:image/x-icon;base64,QkNxd2VydHl1aW9hc..." />除了处理图片展示外,还会在特殊数据传输、简单编码和加密、代码混淆、部分证书中,见到Base64编码字符串。
4. Base64的优缺点
4.1 优点
- 文本表示:Base64编码将二进制数据转换为可打印的
ASCII字符集,方便在文本环境中传输和存储,因为几乎所有的系统都能处理文本数据。 - 减少请求:如果是在
html或者css处理图片,可以减少http请求。 - 数据完整性:Base64编码不改变数据内容,只是进行编码,所以解码后可以完全还原原始数据,不会丢失信息。
- URL安全:Base64编码通常用于URL参数传递,因为它可以避免一些特殊字符对URL的影响。
4.2 缺点
- 增加数据大小:内容编码后体积变大, 至少1/3,因为每3个字节的二进制数据编码成4个字符的Base64字符串,当只有1个字节的时候,也至少会变成3个字节。导致数据膨胀。
- 可读性差:Base64编码后的字符串包含大量字符,降低了可读性和人类识别的能力。
- 不适合大型二进制数据:对于大型二进制数据(如大型图像或视频文件),Base64编码后的字符串长度会非常庞大,增加了数据传输和处理的负担。
5. 结论
从上文中我们探讨了Base64编码的原理以及在web中的实际应用,通过文章的介绍,希望对你Base64有一个更深的认识。