译:为什么你应该用 React Query
React Query 简化了我们在 React 应用程序中与异步状态交互的方式,这已经不是什么秘密了。我知道很多开发人员也有同样的感受。
不过,有时我会看到一些帖子,声称从服务器获取数据这样 "简单" 的事情不需要使用 React Query。
我们不需要 React Query 所提供的所有额外功能,所以我们不想添加一个第三方库,因为我们可以很轻松地在 useEffect 中执行获取操作。
在某种程度上,我认为这是有道理的。React Query 为您提供了大量功能,如缓存、重试、轮询、数据同步、预取……以及数以百万计的其他功能,这些功能远远超出了本文的讨论范围。如果你不需要这些功能也没关系,但我仍然认为这不应该阻止你使用 React Query。
因此,让我们来看看最近在 Twitter 上出现的标准 "fetch-in-useEffect" 示例,并深入探讨为什么在这种情况下使用 React Query 也是一个好主意:
function Bookmarks({ category }) {
const [data, setData] = useState([])
const [error, setError] = useState()
useEffect(() => {
fetch(`${endpoint}/${category}`)
.then(res => res.json())
.then(d => setData(d))
.catch(e => setError(e))
}, [category])
// Return JSX based on data and error state
}如果您认为这段代码对于不需要额外功能的简单用例来说没有问题,那么请允许我告诉您,我马上就发现了 5 个隐藏在这 10 行代码中的 bug。
也许你可以花上一两分钟,看看能不能把它们都找出来。我等着…
提示:不是依赖关系数组的问题。没关系。
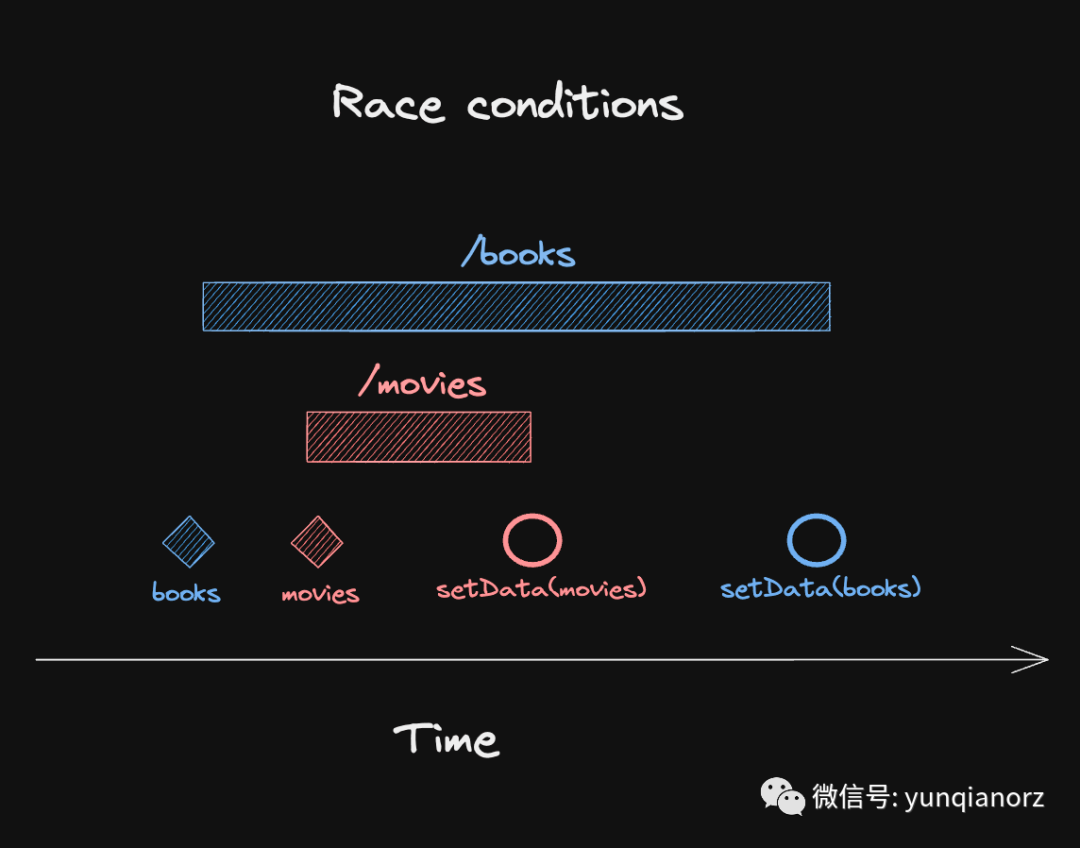
1.竞赛条件
React 官方文档推荐使用框架或 React Query 这样的库来获取数据是有原因的。虽然实际的获取请求可能是一件非常琐碎的事情,但要在应用程序中可预测地提供该状态却肯定不是一件容易的事情。
这种效果的设置方式是,只要 category 发生变化,它就会重新获取,这当然是正确的。但是,网络响应的到达顺序可能与您发送的顺序不同。因此,如果您将 category 从 books 改为 movies,而 movies 的响应先于 books 的响应到达,那么您的组件中就会出现错误的数据。
最后,你将会得到一个不一致的状态:您的本地状态会显示您选择了 movies,但您正在呈现的数据实际上是 books。
React 文档说我们可以用一个清理函数和一个 ignore 布尔值来解决这个问题,所以我们就来做做看吧:
function Bookmarks({ category }) {
const [data, setData] = useState([])
const [error, setError] = useState()
useEffect(() => {
let ignore = false
fetch(`${endpoint}/${category}`)
.then(res => res.json())
.then(d => {
if (!ignore) {
setData(d)
}
.catch(e => {
if (!ignore) {
setError(e)
}
})
return () => {
ignore = true
}
}, [category])
// Return JSX based on data and error state
}现在的做法是,当 category 发生变化时,运行 effect 清理函数,将本地 ignore 设置为 true。如果在此之后有获取响应,就不会再调用 setState。轻松搞定。
2.加载状态
我们没有在请求进行中显示一个待处理的用户界面——无论是第一次请求还是之后的请求。那么,我们添加这个功能如何?
function Bookmarks({ category }) {
const [isLoading, setIsLoading] = useState(true)
const [data, setData] = useState([])
const [error, setError] = useState()
useEffect(() => {
let ignore = false
setIsLoading(true)
fetch(`${endpoint}/${category}`)
.then(res => res.json())
.then(d => {
if (!ignore) {
setData(d)
}
.catch(e => {
if (!ignore) {
setError(e)
}
})
.finally(() => {
if (!ignore) {
setIsLoading(false)
}
})
return () => {
ignore = true
}
}, [category])
// Return JSX based on data and error state
}3.清空状态 ️
用空数组初始化 data 似乎是个好主意,可以避免一直检查 undefined,但如果我们为一个还没有条目的类别获取数据,而实际返回的是一个空数组呢?我们将无法区分 "尚无数据" 和 "根本没有数据"。我们刚刚引入的加载状态有所帮助,但最好还是使用 undefined 初始化:
function Bookmarks({ category }) {
const [isLoading, setIsLoading] = useState(true)
const [data, setData] = useState()
const [error, setError] = useState()
useEffect(() => {
let ignore = false
setIsLoading(true)
fetch(`${endpoint}/${category}`)
.then(res => res.json())
.then(d => {
if (!ignore) {
setData(d)
}
.catch(e => {
if (!ignore) {
setError(e)
}
})
.finally(() => {
if (!ignore) {
setIsLoading(false)
}
})
return () => {
ignore = true
}
}, [category])
// Return JSX based on data and error state
}4.类别更改时,数据和错误不会重置
data 和 error 都是独立的状态变量,当 category 发生变化时,它们不会被重置。这意味着,如果一个类别失败,而我们切换到另一个成功获取的类别,我们的状态将是:
data: dataFromCurrentCategory
error: errorFromPreviousCategory结果将取决于我们如何根据此状态实际渲染 JSX。如果我们先检查 error,那么即使数据有效,我们也会用旧信息呈现错误 UI:
return (
<div>
{ error ? (
<div>Error: {error.message}</div>
) : (
<ul>
{data.map(item => (
<li key={item.id}>{item.name}</div>
))}
</ul>
)}
</div>
)如果先检查 data,如果第二个请求失败,我们也会遇到同样的问题。如果我们总是同时呈现错误和数据,我们也会呈现潜在的过时信息。
为了解决这个问题,我们必须在类别发生变化时重置本地状态:
function Bookmarks({ category }) {
const [isLoading, setIsLoading] = useState(true)
const [data, setData] = useState()
const [error, setError] = useState()
useEffect(() => {
let ignore = false
setIsLoading(true)
fetch(`${endpoint}/${category}`)
.then(res => res.json())
.then(d => {
if (!ignore) {
setData(d)
setError(undefined)
}
.catch(e => {
if (!ignore) {
setError(e)
setData(undefined)
}
})
.finally(() => {
if (!ignore) {
setIsLoading(false)
}
})
return () => {
ignore = true
}
}, [category])
// Return JSX based on data and error state
}5.在严格模式下会触发两次
好吧,与其说这是一个 bug,不如说这是一个烦恼,但它绝对会让新的 React 开发人员措手不及。如果您的应用使用 <React.StrictMode> 封装,React 会故意在开发模式下调用您的 effect 两次,以帮助您发现 bug,例如缺少清理函数。
如果我们想避免这种情况,就必须再添加一个 "ref workaround",我认为这并不值得。
额外奖励:错误处理
我没有将其列入最初的 bug 列表,因为 React Query 也会遇到同样的问题:fetch 不会拒绝 HTTP 错误,因此您必须检查 res.ok,然后自己抛出一个错误。
function Bookmarks({ category }) {
const [isLoading, setIsLoading] = useState(true)
const [data, setData] = useState()
const [error, setError] = useState()
useEffect(() => {
let ignore = false
setIsLoading(true)
fetch(`${endpoint}/${category}`)
.then(res => {
if (!res.ok) {
throw new Error('Failed to fetch')
}
return res.json()
})
.then(d => {
if (!ignore) {
setData(d)
setError(undefined)
}
.catch(e => {
if (!ignore) {
setError(e)
setData(undefined)
}
})
.finally(() => {
if (!ignore) {
setIsLoading(false)
}
})
return () => {
ignore = true
}
}, [category])
// Return JSX based on data and error state
}注:为什么 Fetch 不会再响应出错时 Reject?如果您想进一步了解 fetch 为何会有这种行为,请查看 Artem Zakharchenko 撰写的这篇精彩文章。
当我们不得不考虑边缘情况和状态管理时,我们那小小的 "我们只是想获取数据,这有什么难的?"的 useEffect 钩子就变成了一大堆乱七八糟的杂乱代码。那么,这里有什么启示呢?
Data Fetching is simple.
Async State Management is not.
这就是 React Query 的用武之地,因为 React Query 并不是一个数据获取库,而是一个异步状态管理器。因此,当你说你不需要它来做从远端获取数据这样简单的事情时,你其实是对的:即使使用 React Query,您也需要编写与之前相同的 fetch 代码。
但您仍然需要它来尽可能轻松地在您的应用程序中提供可预测的状态。因为老实说,在使用 React Query 之前,我并没有编写过 ignore 布尔代码,很可能你也没有。
有了 React Query,上面的代码就变成了
function Bookmarks({ category }) {
const { isLoading, data, error } = useQuery({
queryKey: ['bookmarks', category],
queryFn: () =>
fetch(`${endpoint}/${category}`).then((res) => {
if (!res.ok) {
throw new Error('Failed to fetch')
}
return res.json()
}),
})
// Return JSX based on data and error state
}这大约是上面意大利面条代码的 50%,与原始的、错误百出的代码段差不多。是的,这解决了我们自动发现的所有 bug:
错误
- ️ 不存在竞赛条件,因为状态总是根据其输入(category)存储。
- 您可以免费获得加载、数据和错误状态,包括类型级别上的区分联合。
- ️ 空状态被明确分开,并可通过占位符数据(
placeholderData)等功能进一步增强。 - 除非您主动选择,否则不会从以前的类别中获取数据或错误。
- 多次获取会被有效地重复,包括那些由
StrictMode启动的获取。
所以,如果你还在想你不需要 React Query,我想挑战一下你,在你的下一个项目中试试看。我敢打赌,你的代码不仅能更好地应对边缘情况,而且更易于维护和扩展。一旦你尝到了它带来的所有功能,你可能就再也不会回头了。
额外奖励:取消
Twitter 上有很多人提到原始代码片段中缺少请求取消功能。我认为这不一定是个错误,只是缺少了一项功能。当然,React Query 也会在这里为你提供一个非常直接的更改:
function Bookmarks({ category }) {
const { isLoading, data, error } = useQuery({
queryKey: ['bookmarks', category],
queryFn: ({ signal }) =>
fetch(`${endpoint}/${category}`, { signal }).then((res) => {
if (!res.ok) {
throw new Error('Failed to fetch')
}
return res.json()
}),
})
// Return JSX based on data and error state
}只需将收到的 signal 输入 queryFn,然后将其转发给 fetch,当类别发生变化时,请求就会自动中止。