实现Instagram的Material Design概念设计
原文链接:Instagram with Material Design concept is getting real
几个月前(这篇文章的日期是2014 年11月10日),google发布了app和web应用的Material Design设计准则之后,设计师Emmanuel Pacamalan在youtube上发布了一则概念视频,演示了Instagram如果做成Material风格会是什么样子:
视频地址在这里 http://v.youku.com/v_show/id_XODg2NDQ1NDQ4.html ps:markdown不支持播放优酷视频
这 仅仅是停留在图像上的设计,是美好的愿景,估计很多人都会问,能否使用相对简单的办法将它实现出来呢?答案是:yes,不仅仅能实现,而且无须要求在 Lillipop版本,实际上几年前4.0发布之后我们就可以实现这些效果了。ps 读到这里我们应该反思这几年开发者是不是都吃屎去了。
鉴于这个原因,我决定开始撰写一个新的课题-如何将INSTAGRAM with Material Design 视频中的效果转变成现实。当然,我们并不是真的要做一个Instagram应用,只是将界面做出来而已,并且尽量减少一些不必要的细节。
开始
本文将要实现的是视频中前7秒钟的效果。我觉得对于第一次尝试来说已经足够了。我想要提醒诸位的是,里面的实现方法不仅仅是能实现,也是我个人最喜欢的实现方式。还有,我不是一个美工,因此项目中的所有图片是直接从网上公开的渠道获取的。(主要是从 resources page )。
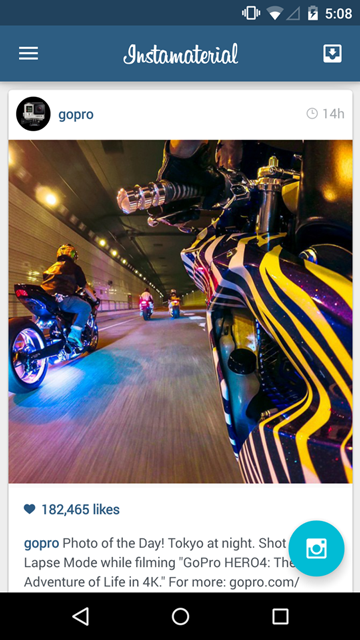
好了,下面是最终效果的两组截图和视频(很短的视频,就是那7秒钟的效果,可以在上面的视频中看到,这里因为没法直接引用youtube的视频就略了)(分别从Android 4 和5上获得的):


准备
在我们的项目中,将使用一些热门的android开发工具和库。并不是所有这些东西本篇文章都会用到,我只是将它们准备好以备不时之需。
初始化项目
首先我们需要创建一个新的android项目。我使用的是Android Studio和gradle的build方式。最低版本的sdk是15(即Android 4.0.4)。然后我们将添加一些依赖。没什么好讲的,下面是build.gradle以及app/build.gradle文件的代码:
build.gradle
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:0.14.0'
classpath 'com.jakewharton.hugo:hugo-plugin:1.1.+'
}
}
allprojects {
repositories {
jcenter()
}
}app/build.gradle
apply plugin: 'com.android.application'
apply plugin: 'hugo'
android {
compileSdkVersion 21
buildToolsVersion "21.1"
defaultConfig {
applicationId "io.github.froger.instamaterial"
minSdkVersion 15
targetSdkVersion 21
versionCode 1
versionName "1.0"
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile "com.android.support:appcompat-v7:21.0.0"
compile 'com.android.support:support-v13:21.+'
compile 'com.android.support:support-v4:21.+'
compile 'com.android.support:palette-v7:+'
compile 'com.android.support:recyclerview-v7:+'
compile 'com.android.support:cardview-v7:21.0.+'
compile 'com.jakewharton:butterknife:5.1.2'
compile 'com.jakewharton.timber:timber:2.5.0'
compile 'com.facebook.rebound:rebound:0.3.6'
}简而言之,我们有如下工具:
一些兼容包(CardView, RecyclerView, Palette, AppCompat)-我喜欢使用最新的控件。当然你完全可以使用ListView Actionbar甚至View/FrameView来替代,但是为什么要这么折腾?