使用Flutter实现Twitter点赞功能
使用Flutter实现Twitter点赞功能
探探大家应该都听说过,很常用的一款软件了。之前在写仿“探探”左滑/右滑的效果的时候,设计稿底部的喜欢Icon其实是有类似于Twitter点赞 那种的动效的。先来看看效果图,如下图所示:
本文github地址:
https://github.com/yumi0629/FlutterUI/tree/master/lib/likebutton
整体算法是参照了GitHub上star最多的jd-alexander大佬写的LikeButton,我进行了调整,并最终用Flutter实现。
不过有一点小缺陷:现在的实现方式,icon大小没法自适应,需要初始化布局的时候手动传入一个size。不过这对于使用来说没多大影响,以后有时间研究一下,把这个问题解决了。
1
设计思路
我们将动画放慢,很明显整体动画由三部分组成:中间Icon的放大、底部圆环的交替和外部烟花散开 的效果:
2
整体布局
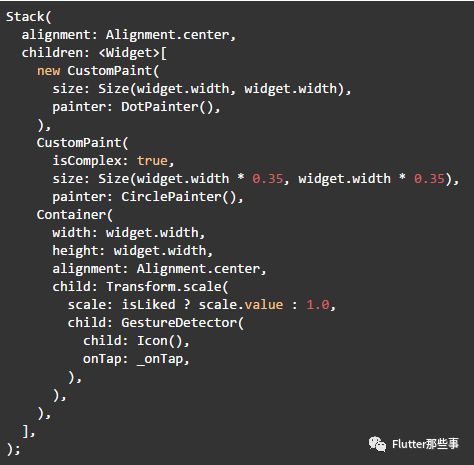
因为是层叠布局,我们依旧是使用Stack来实现,底部圆环的交替和外部烟花散开的效果是使用的CustomPaint来绘制,而中间的小图标则是使用的普通Widget实现,如下图所示:
Paint的绘制在这里就不多说了,因为基本都是数学问题。整体效果的实现主要是要学会用一个Controller来控制多个动画。
3
动画控制Staggered Animation
这篇文章主要是想跟大家讲讲如何用一个Controller来控制多个动画同时进行,也就是 Flutter 中的 Staggered Animation(交错动画)。
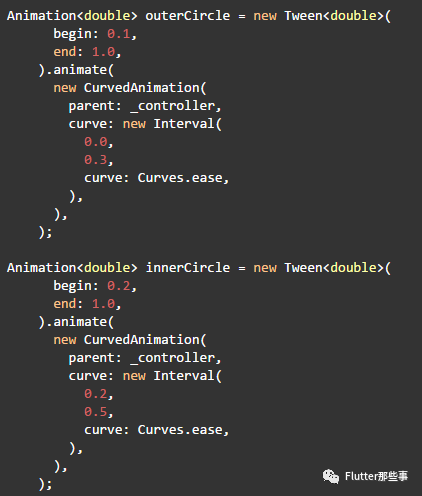
我们可以定义很多个Animation,将他们和同一个controller绑定,如下图所示:
上面的例子中, outerCircle 和 innerCircle 共享同一个 _controller,而各自的播放顺序通过 Interval 来控制:outerCircle的动画时间为整体进度的0.0~0.3,innerCircle 的动画时间为整体进度的0.2~0.5。对于单个动画的进度,我们可以通过
outerCircle.value 和 innerCircle.value
来获取,单个动画的进度范围依然是0.0~1.0,所以绘制每一组动画时,不需要去手动转换。
4
绘制中的一些坑
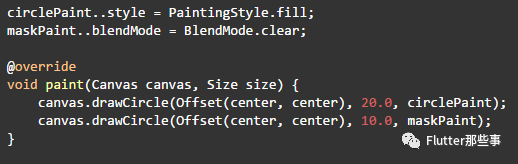
这次碰到的主要问题是 paint 的 blendMode属性有坑,因为底部两个圆环在绘制时的思路是:大圆环绘制到一半时,开始绘制小圆环将其遮盖住,但是小圆环的颜色我们没法设定,因为我们不知道画布是什么颜色的,因此没法用相同的颜色去遮盖住大圆环。这个问题可以通过设置paint的blendMode属性为BlendMode.clear解决,看名字就很好理解,就是清楚之前的绘制区域,但是这个BlendMode.clear有bug。
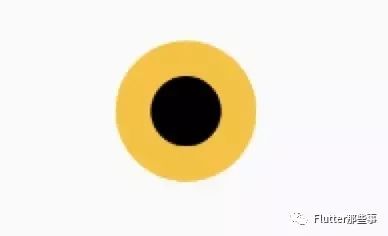
如果你直接像下面这样写,那么你会发现,clear 掉的部分会变成黑色:
示例图如下所示:
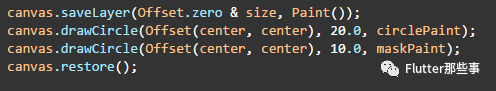
解决方法就是:在绘制前保存一下当前layer:
代码如下图所示: